vue框架官网悬浮头部怎么做
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue框架官网悬浮头部怎么做相关的知识,希望对你有一定的参考价值。
参考技术A我创建了一个header.vue和fotter.vue,分别用于网站的头部和尾部。 每个页面都需要参考这两个。 我以组件的方式来引用组件,这样只需要添加注册的组件即可。 .
第一步,在components文件夹下新建header.vue、footer.vue两个组件

第二步,修改index.js,也就是程序入口:引入头尾两个组件

第三步,修改App.vue,也就是页面入口:引入头尾两个组件……
vue 怎么改变titleNView头部背景颜色
我的意思是改变这里的颜色,css代码怎么写?

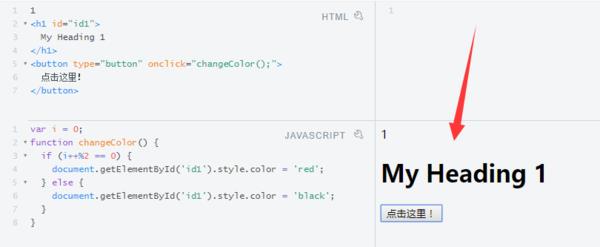
1、点击按钮变红。

2、再次点击按钮变黑。

3、这是javascript代码,由于每次点击,都要记录一个状态,所以用i这个变量记录这个状态,根据它的奇偶性来控制颜色变化。
var i = 0;
function changeColor()
if (i++%2 == 0)
document.getElementById('id1').style.color = 'red';
else
document.getElementById('id1').style.color = 'black';

以上是关于vue框架官网悬浮头部怎么做的主要内容,如果未能解决你的问题,请参考以下文章