在dz论坛上,点击回复按钮,弹出一个悬浮回复框,怎么做的?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在dz论坛上,点击回复按钮,弹出一个悬浮回复框,怎么做的?相关的知识,希望对你有一定的参考价值。
你是说弹出来一个悬浮窗,不影响原来的布局哈。那就设置这个div的css为 position: absolute;绝对定位,display: none;显示隐藏。点击某个按钮后控制display: block; 解除隐藏。有关绝对定位你要查一下资料,多试试就理解了。追问那怎么把回复框的数据传到数据库呢
追答前端网页和后台交互,需要学习服务器语言和数据库语言。以php+mysql为例,前台网页提交表单form 把数据通过post 或者 get 传递给 php后台处理页面,然后php负责接收数据,并与数据库建立连接,和数据库进行数据交换。这整个的流程是网页前台后台一个最基本的流程,那就是客户端发数据,服务器接收到并处理。如果你是新手,去决定一门服务器语言吧,然后连接数据库是基本要求。
参考技术A 这一部分是使用js控制的,可能是你dz的js调用或者程序出问题了,你可以试试其他地方的js是否正常使用,如果正常,那就可能是你的js代码出错了,试一下更新缓存,不行就重新下载js覆盖试一试追问请问是用什么代码实现这个功能的呢
js实现点击评论进行显示回复框
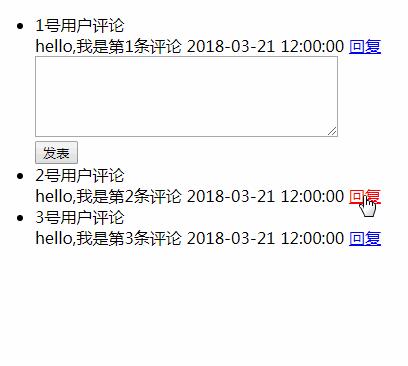
有人在群里问如何在留言评论那里点击回复按钮,下面就自动显示一个回复框,他想要的效果如图:

于是我随意的写了一段HTML,代码如下:
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title></title> <script src="http://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script> </head> <ul> <li> 1号用户评论 <div>hello,我是第1条评论 2018-03-21 12:00:00 <a href="javascript:;" class="reply_btn" >回复</a></div> </li> <li> 2号用户评论 <div>hello,我是第2条评论 2018-03-21 12:00:00 <a href="javascript:;" class="reply_btn" >回复</a></div> </li> <li> 3号用户评论 <div>hello,我是第3条评论 2018-03-21 12:00:00 <a href="javascript:;" class="reply_btn" >回复</a></div> </li> </ul> <body> <script type="text/javascript"> $(function(){ //页面加载完毕后开始执行的事件 $(".reply_btn").click(function(){ $(".reply_textarea").remove(); $(this).parent().append("<div class=\'reply_textarea\'><textarea name=\'\' cols=\'40\' rows=\'5\'></textarea><br/><input type=\'submit\' value=\'发表\' /></div>"); }); }); </script> </body> </html>
效果如图

以上是关于在dz论坛上,点击回复按钮,弹出一个悬浮回复框,怎么做的?的主要内容,如果未能解决你的问题,请参考以下文章