配置 Ionic环境
Posted 两千万少女的梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了配置 Ionic环境相关的知识,希望对你有一定的参考价值。
本博客只适合win7 系统
准备 必须要有


注意了!!!!
//注意所以路径均不支持中文
1.安装JSK (jsva环境)
默认安装位置 如果是32位操作系统 需要安装32bit版的JDK
C:\\Program Files\\Java\\jdk1.8.0_111
在终端中打命令查看 jdk版本号

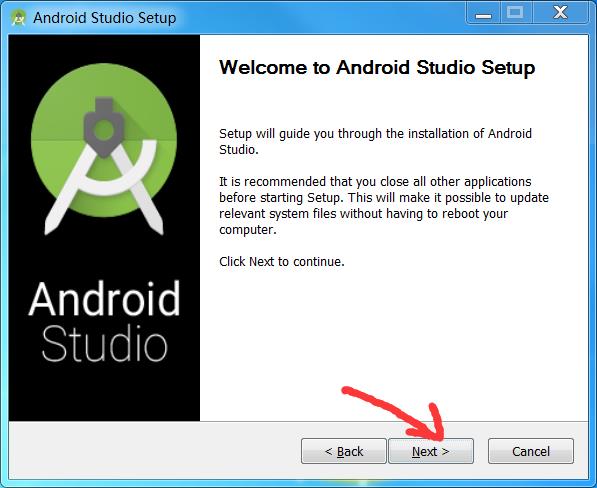
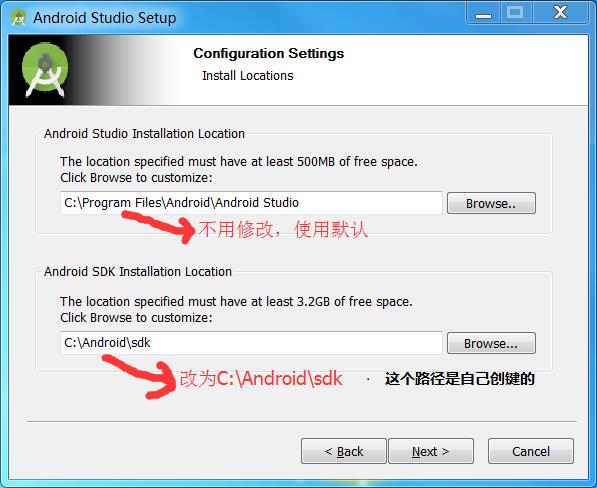
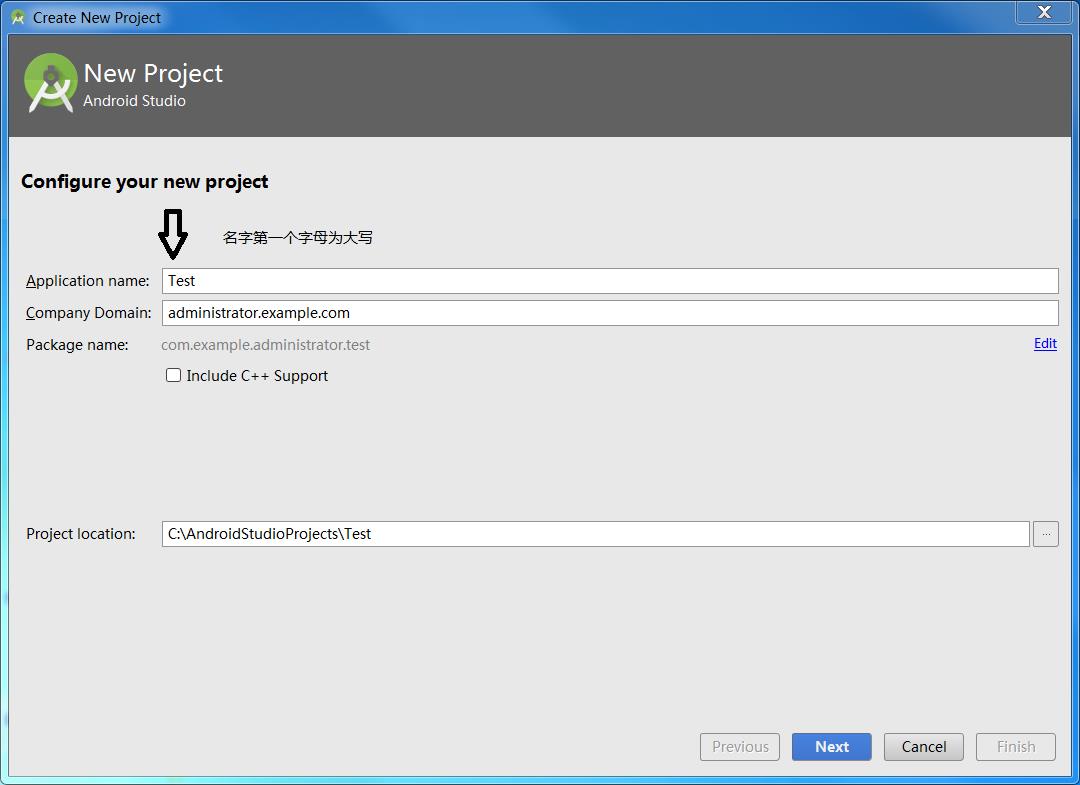
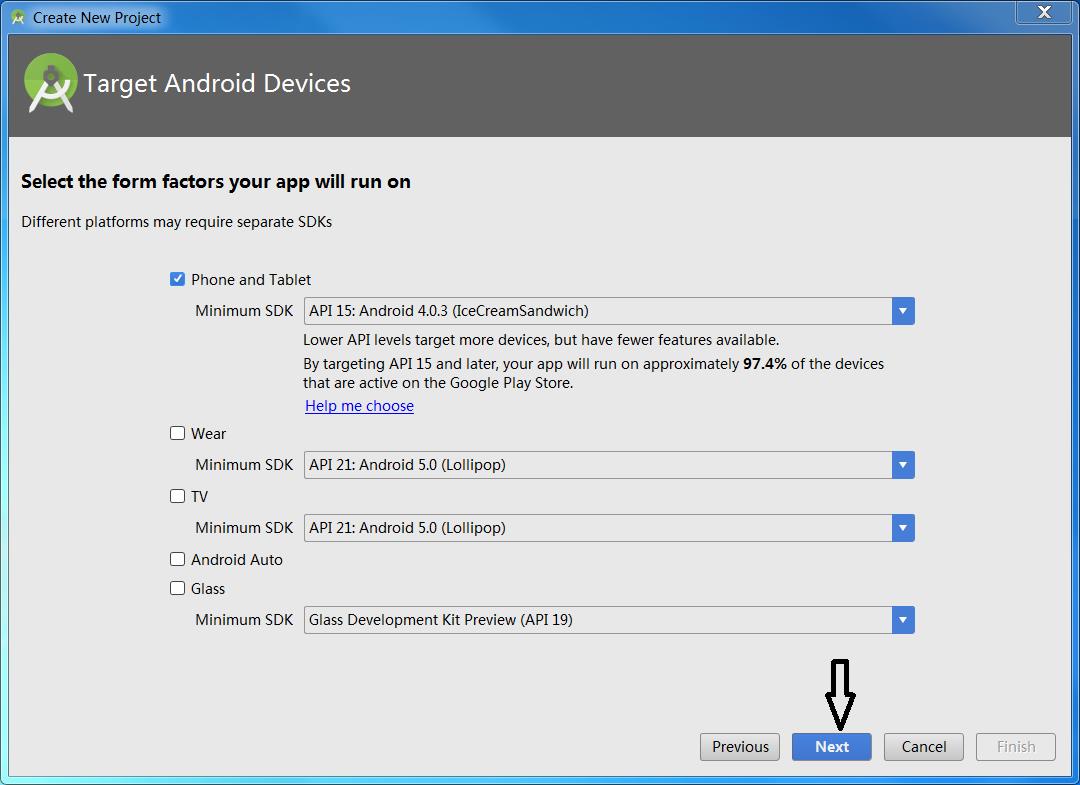
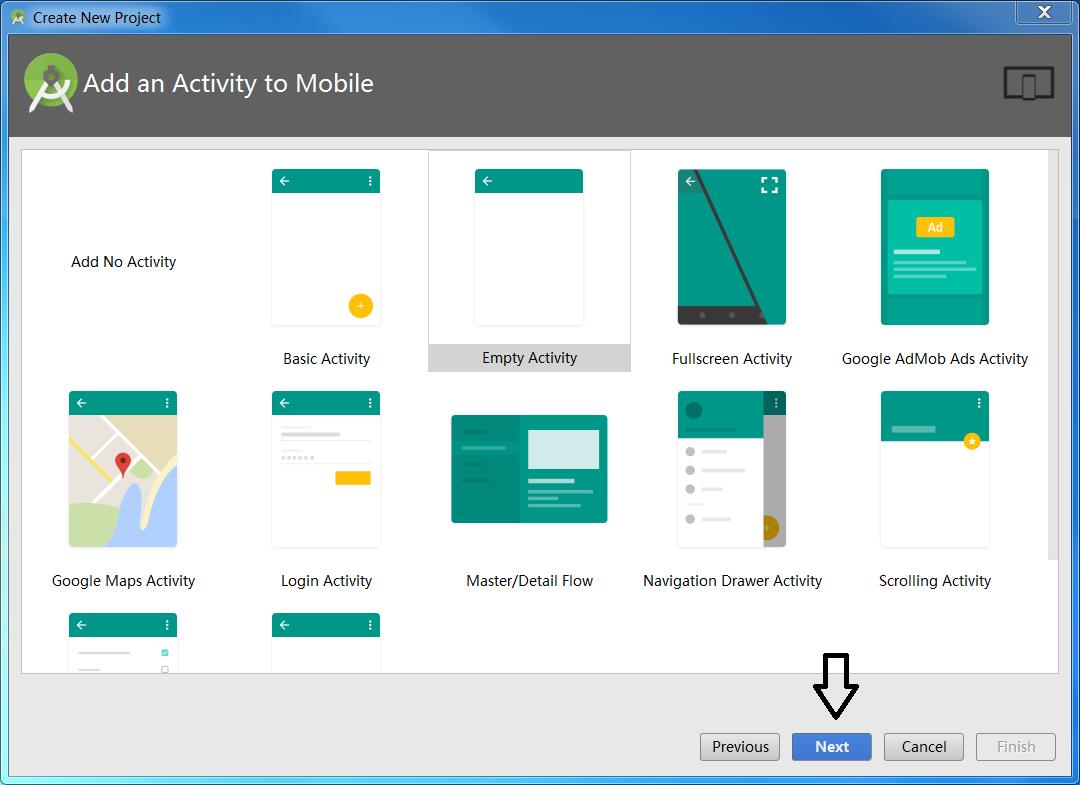
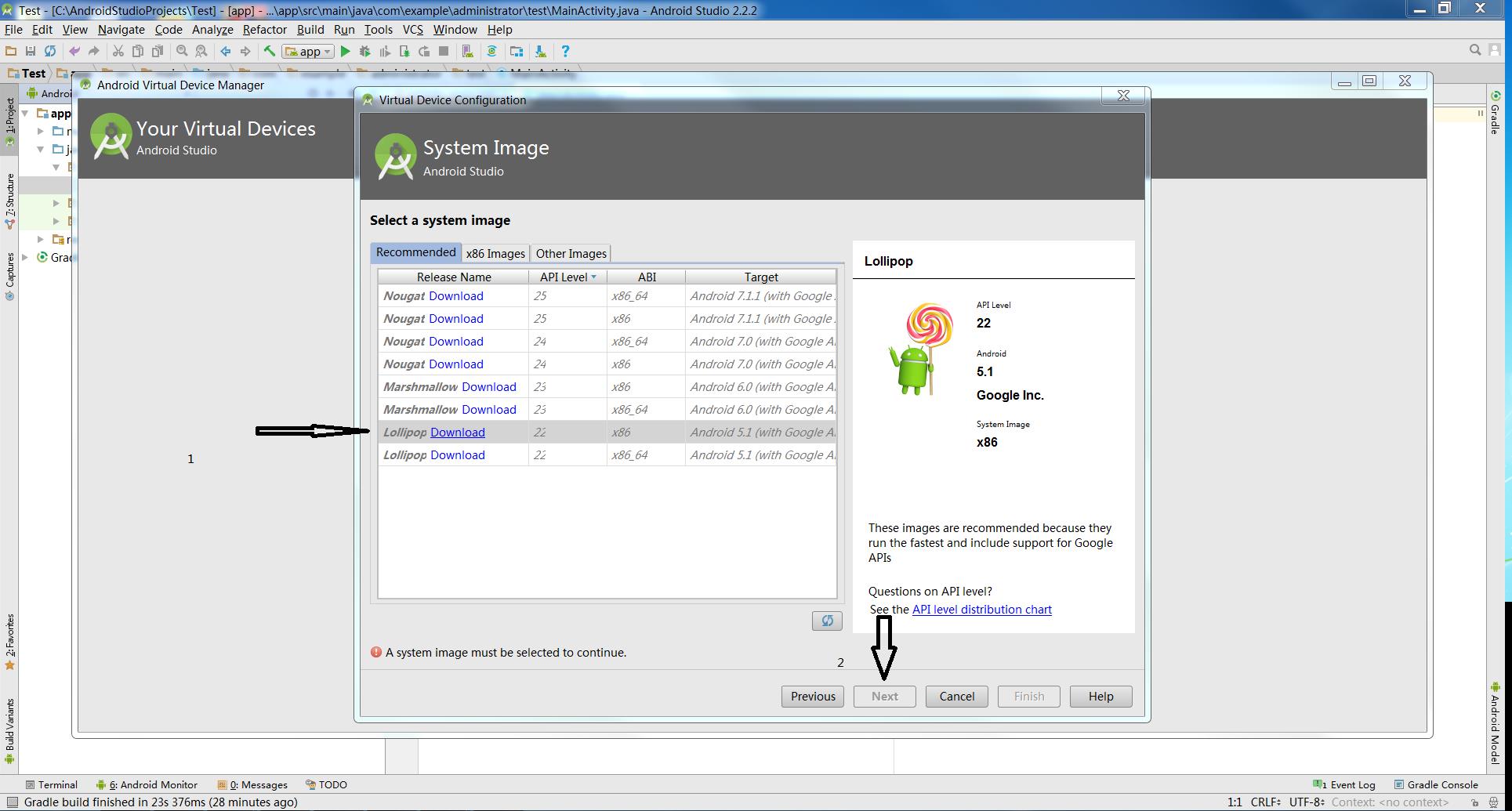
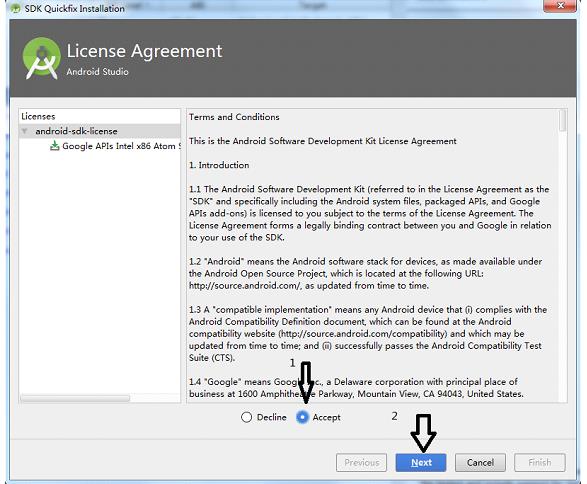
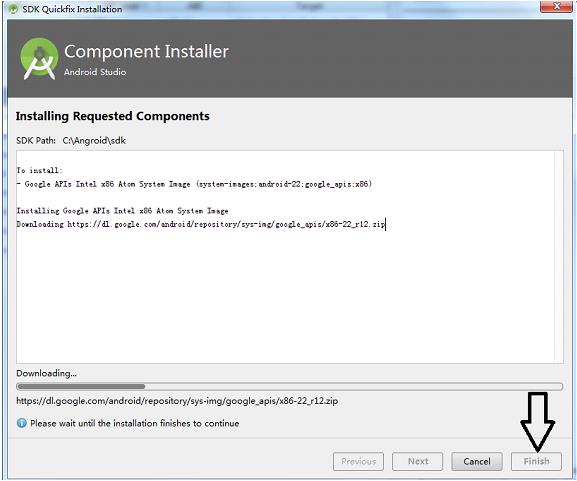
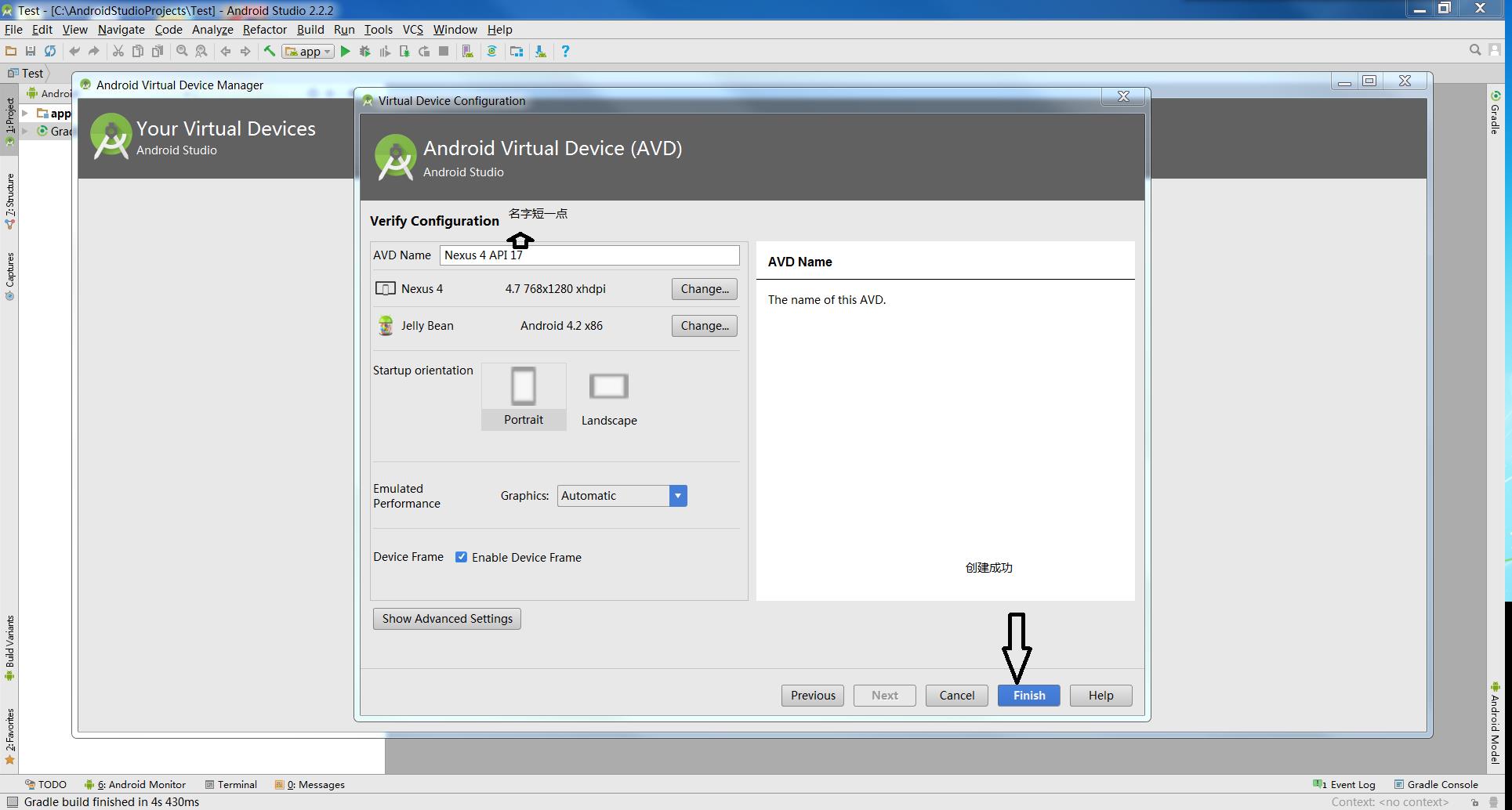
2. 安装安卓环境
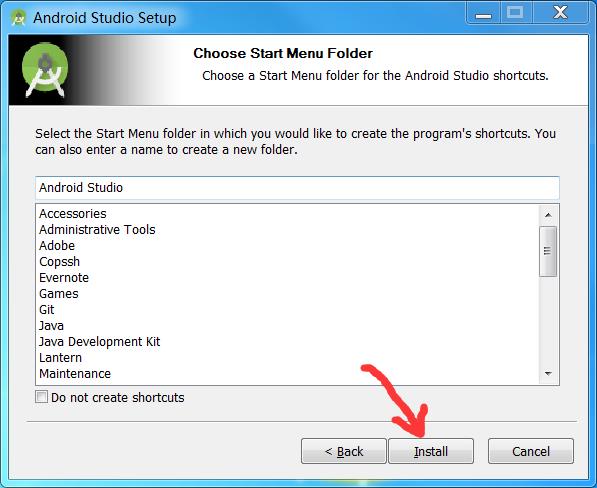
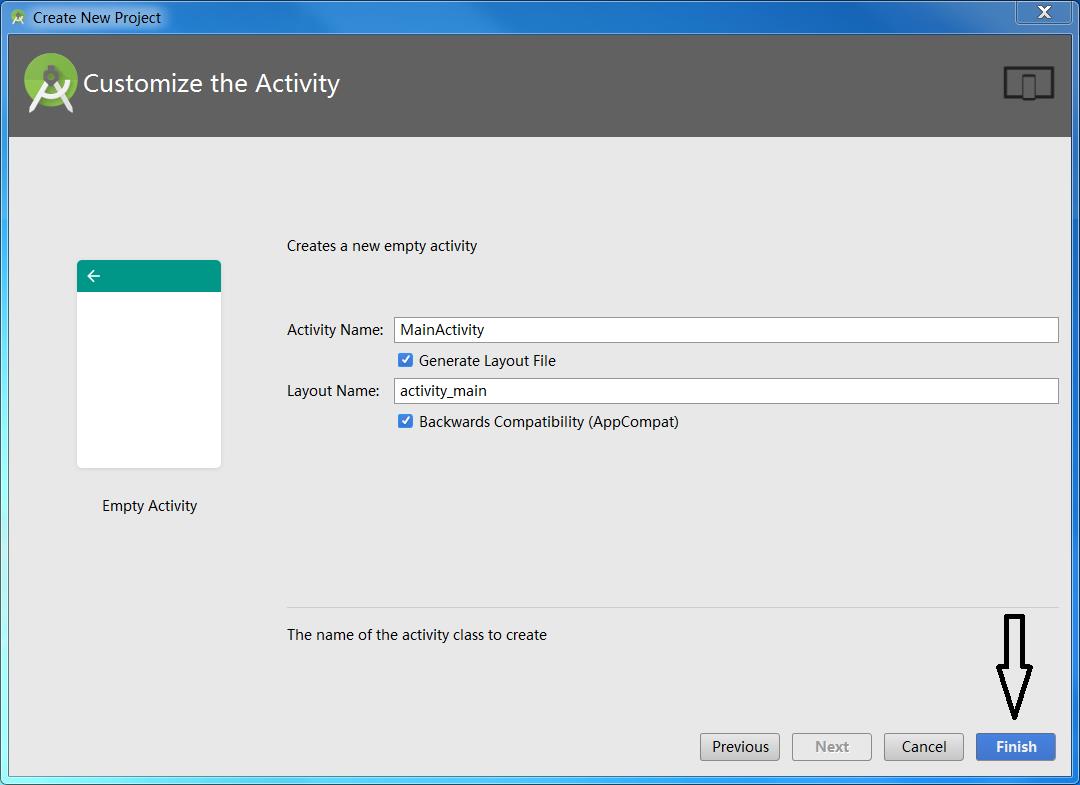
傻瓜教程不用说了 重要的几步说下











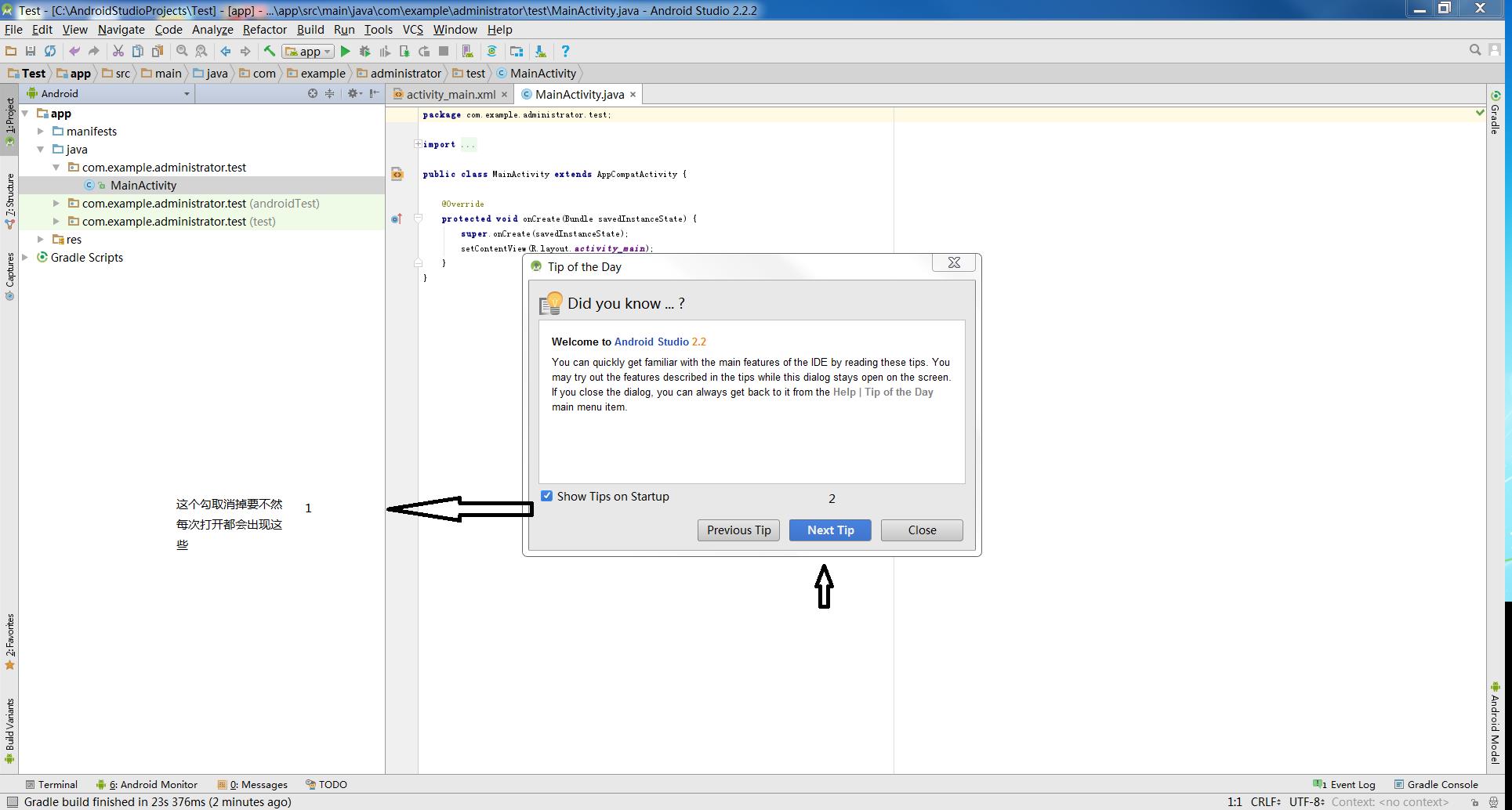
要把下面的对勾给去掉要不然的话会每次打开一次就会提示一下






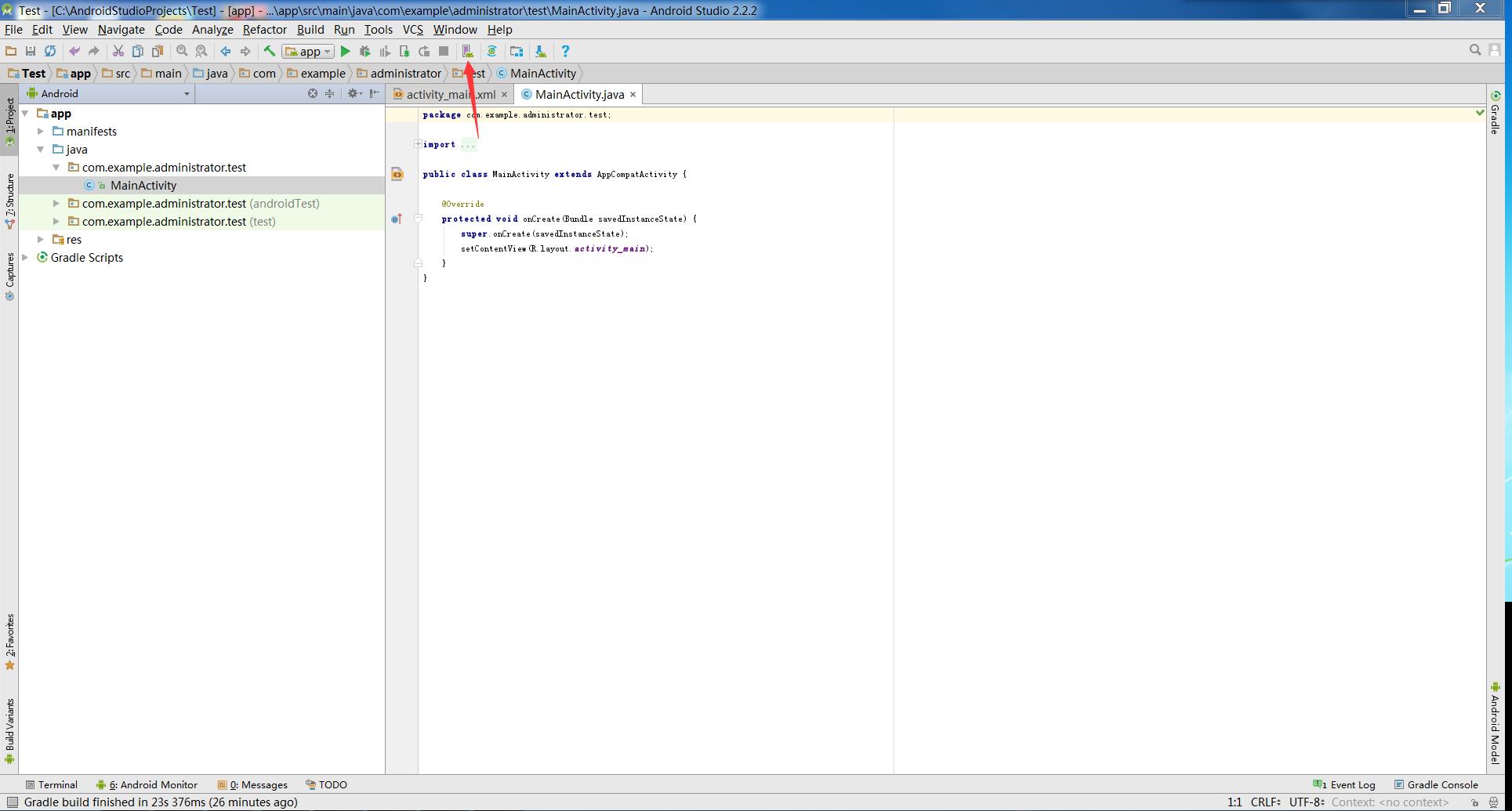
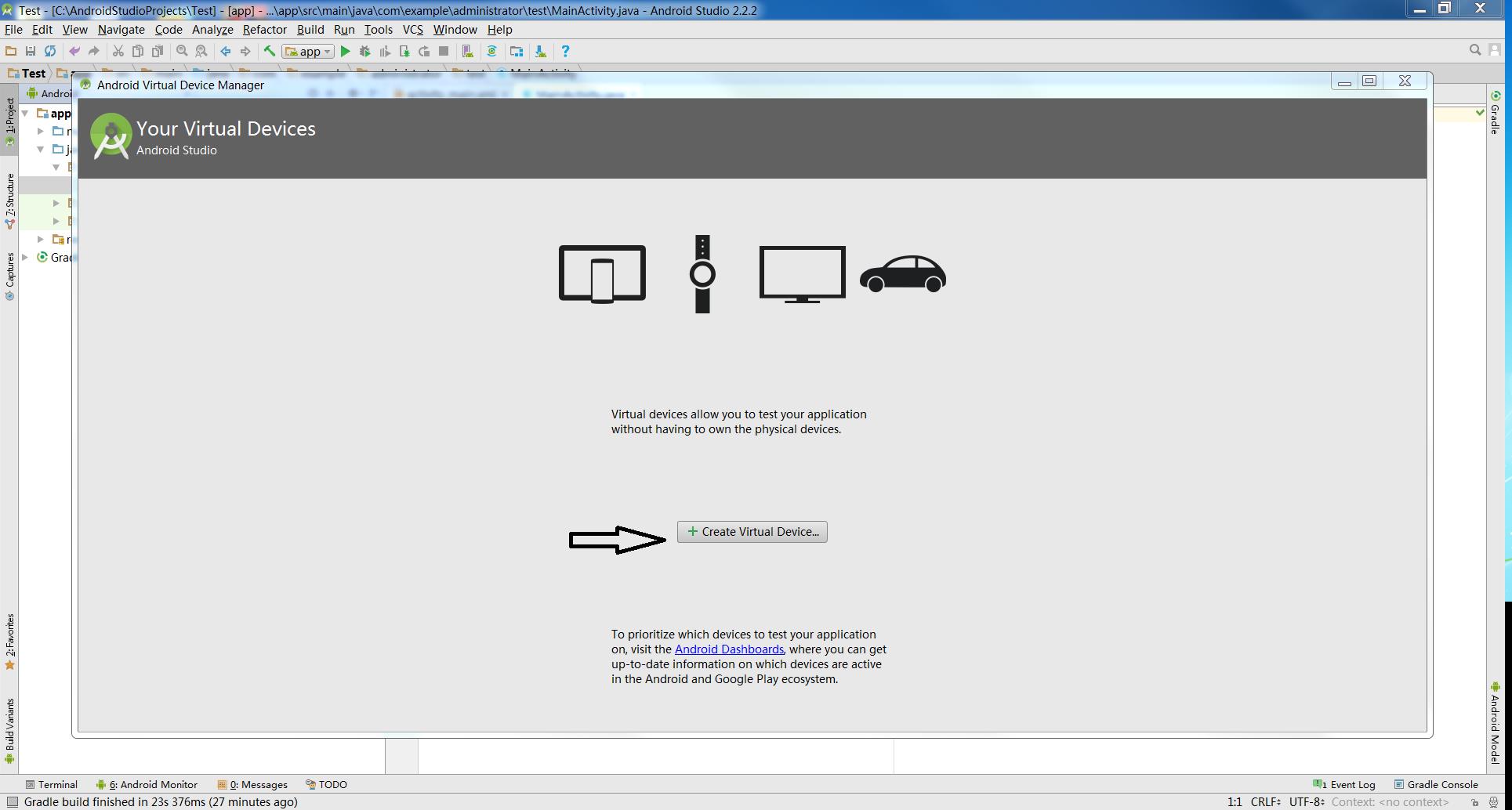
这是在创建模拟器

上面完成后 你可以点击 android-studio 的运行按钮 就可以看到模拟器了
3. 关键一步 重重之重
右键 --> 我的电脑 --> 高级系统设置 --> 高级选项卡 --> 环境变量 --> 更改用户的环境变量 --> 新建两个环境变量 -->
JAVA_HOME C:\\Program Files\\Java\\jdk1.8.0_66
jre1.8.0_111 可能与文件的不匹配要去文件夹(文件夹路径是你安装java环境的路径)中查看sdk要与 变量值 一致

要对应放sdk的那个文件夹
ANDROID_HOME C:\\Android\\sdk

要在用户变量 path 路径中添加
这;连个路径要与实际的路径对应起来 读客要在路径中查看
PATH 新增 C:\\Android\\sdk\\platform-tools;C:\\Android\\sdk\\tools

4. 用命令提示符 敲命令
emulator
emulator -list-avds 列出所有的模拟器
emulator @模拟器名字 启动模拟器
5.
在C盘创建一个文件夹 Deom
运行 npm i ionic -g
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install cordova -g
cnpm install ionic -g
ionic start 项目名称 (首字母最好大写) (项目所需要的 Ionic 配置文件就会下载下来)
然后 cd 进入创建的文件夹
默认是谷歌浏览器打开 电脑必须有谷歌浏览器
ionic serve 默认浏览器打开 需要配置打开地址
ionic serve -w chrome 谷歌打开
ionic serve -w chrome -l 同时打开ios和Android两种风格
在模拟器上运行 要看你的人品好不好 我的是没有错 但是同事配置的时候莫宁奇妙的有错 所以说 是看人品
添加安卓运行平台 : ionic platform add android
编译用:ionic build android
用安卓模拟器运行:ionic emulate android
我的总结就是这么多 若有问题还请大神下面留言指点一二
以上是关于配置 Ionic环境的主要内容,如果未能解决你的问题,请参考以下文章