Ionic3 环境搭建以及基础配置实现(更新中)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic3 环境搭建以及基础配置实现(更新中)相关的知识,希望对你有一定的参考价值。
GitHub:https://github.com/Teloi
环境配置
输入以下命令安装 Ionic (如果刚才设置了淘宝镜像源,可以使用 cnpm 代替 npm):npm install -g ionic
需要注意的是,如果之前安装过 Ionic 2 的 beta 版本,需要先卸载掉:npm uninstall -g ionic
然后重新安装。ionic -version
查看当前版本 截至8月21日时的版本为3.9.2
生成目录:ionic start Tests blank
启动项目npm install 安装所需要的依赖包ionic serve 默认8100端口启动
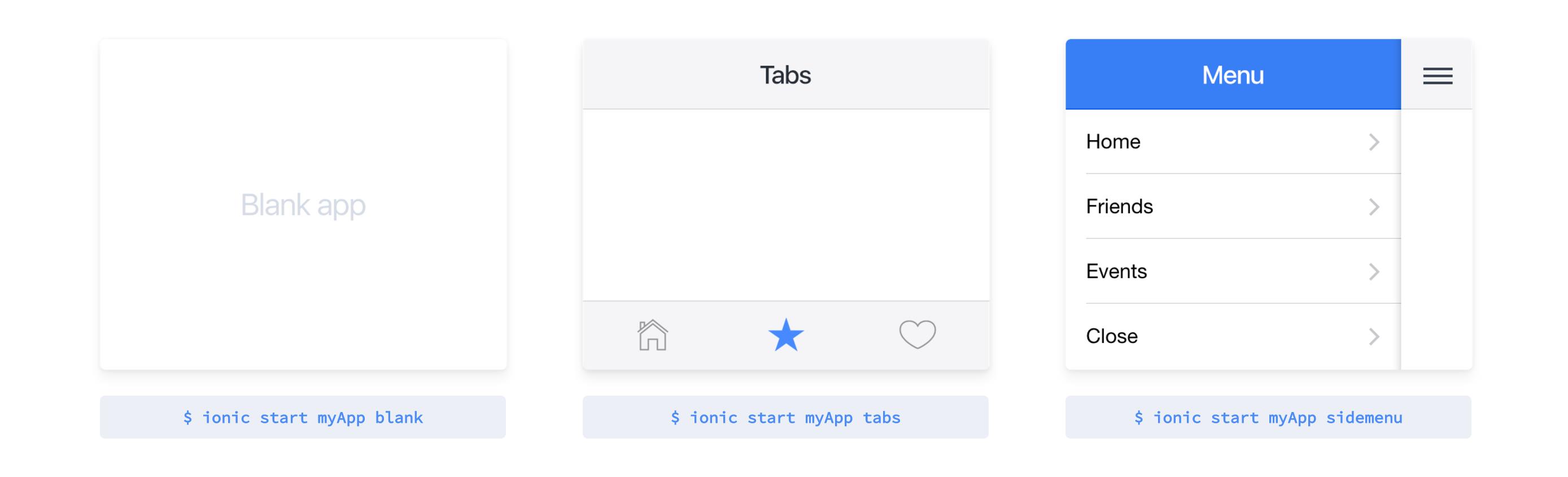
ionic 的start 默认有三种选项,blank、Tabs以及Side Menu

我们选择默认的空白页,便于学习
现在尝试在空白模板中添加tab页以及侧边栏(http://pointdeveloper.com/ionic-2-side-menu-tabs/)
安装 cordovanpm install -g cordova ionic
npm install
期间如有报错(You have been opted out of telemetry. To change this, run: cordova telemetry)
参考https://segmentfault.com/a/1190000008137785
ionic cordova build android --prod
如需安装android sdk 参考
目前 sdk tools 版本25.2.5
添加环境变量
提示需要安装android studio报错
下载地址(https://services.gradle.org/distributions/)
安装4.1.all 配置环境变量
重启电脑。。。。
安装android8、7、6 的Platform
具体需求参照报错信息
参考网址:
github ionic源码
ionic cli 建议新建空白模板
ionic temple类似angle模板,可参照学习
ionic cli空白模板建立tabs以及sidemenu
ionic cli空白模板建立tabs以及sidemenu译文
页面懒加载
页面懒加载
IOS测试
以上是关于Ionic3 环境搭建以及基础配置实现(更新中)的主要内容,如果未能解决你的问题,请参考以下文章
树莓派opencv-python环境搭建最全教程(从零开始)