[jQuery学习系列二 ]2-JQuery学习二-数组操作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[jQuery学习系列二 ]2-JQuery学习二-数组操作相关的知识,希望对你有一定的参考价值。
前言
上一篇内容 已经对于Jquery 有了一些认识, 包括Jquery的选择器和DOM对象, 那么这一篇继续来看下Jquery中很实用的Jquery对于数组的操作.
Jquery中对数组的操作大致有以下几种形式:
each(迭代), map(转换), grep(筛选), 合并等.
1,迭代(each)
jQuery.each( object, callback ) 返回值:Object
说明:
通用例遍方法,可用于例遍对象和数组。
注意: 传入的第一个参数可以是数组或者对象.如果数组,则遍历数组中的每一个对象. 第一个参数表示索引,第二个参数表示值. this表示当前遍历的元素, 可以通过返回false终止迭代
实例演示:
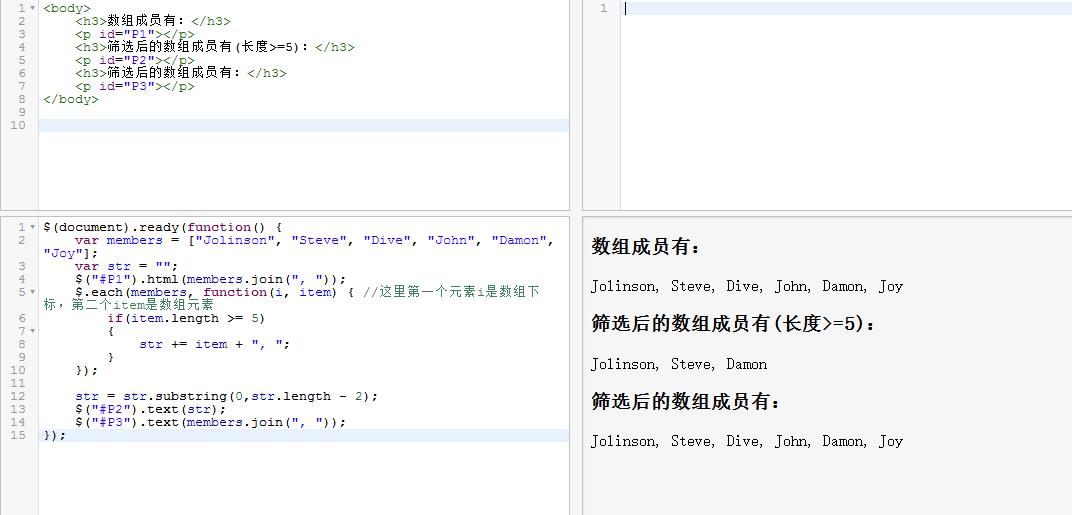
<body>
<h3>数组成员有:</h3>
<p id="P1"></p>
<h3>筛选后的数组成员有(长度>=5):</h3>
<p id="P2"></p>
<h3>筛选后的数组成员有:</h3>
<p id="P3"></p>
</body>
$(document).ready(function() {
var members = ["Jolinson", "Steve", "Dive", "John", "Damon", "Joy"];
var str = "";
$("#P1").html(members.join(", "));
$.each(members, function(i, item) { //这里第一个元素i是数组下标,第二个item是数组元素
if(item.length >= 5)
{
str += item + ", ";
}
});
str = str.substring(0,str.length - 2);
$("#P2").text(str);
$("#P3").text(members.join(", "));
});
运行结果图:
特别注意: each虽然迭代每一个元素或属性, 但是在迭代函数中并不会改变当前元素的值, 也就是无法改变返回后的对象.
如果需要改变数组中的每一个元素并且将结果返回, 因使用jQuery.map( array, callback )函数.
2,转换(map)
jQuery.map( array, callback )
返回值:Array
说明:
将一个数组中的元素转换到另一个数组中。
转换函数可以返回转换后的值、null(删除数组中的项目)或一个包含值的数组,并扩展至原始数组中。
第一个参数表示值,第二个参数表示索引.
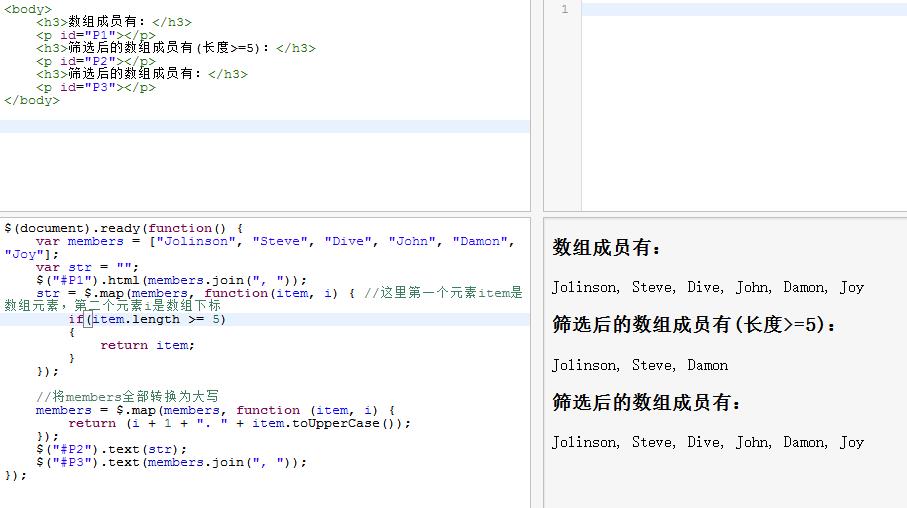
<body>
<h3>数组成员有:</h3>
<p id="P1"></p>
<h3>筛选后的数组成员有(长度>=5):</h3>
<p id="P2"></p>
<h3>筛选后的数组成员有:</h3>
<p id="P3"></p>
</body>
$(document).ready(function() {
var members = ["Jolinson", "Steve", "Dive", "John", "Damon", "Joy"];
var str = "";
$("#P1").html(members.join(", "));
str = $.map(members, function(item, i) { //这里第一个元素item是数组元素,第二个元素i是数组下标
if(item.length >= 5)
{
return item;
}
});
//将members全部转换为大写
members = $.map(members, function (item, i) {
return (i + 1 + ". " + item.toUpperCase());
});
$("#P2").text(str);
$("#P3").text(members.join(", "));
});
运行结果图:
3,筛选(grep)
jQuery.grep( array, callback, [invert] ) 返回值: Array
array: Array类型将被过滤的数组。
callback: Function类型指定的过滤函数。
invert: 可选/Boolean类型默认值为false。指定是否反转过滤结果。
说明:
该函数将遍历数组元素,并执行过滤函数function。它会为function提供两个参数:其一为当前迭代的数组元素,其二是当前迭代元素在数组中的索引。
如果未指定invert参数,或该参数为false,则结果数组将包含function返回true的所有元素。如果参数invert为true,则结果数组将包含function返回false的所有元素。
源数组不会受到影响,过滤结果只反映在返回的结果数组中。
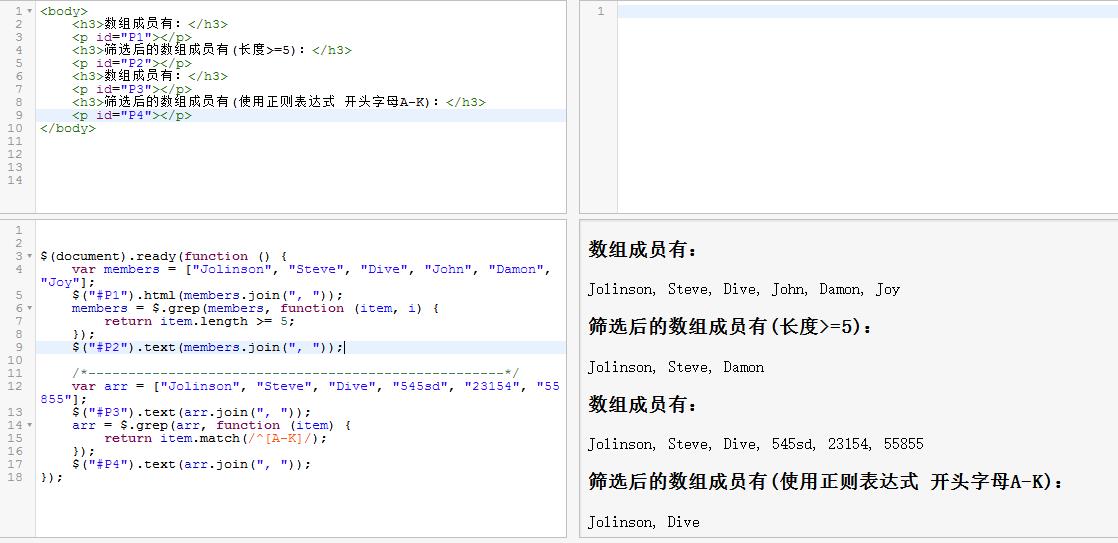
<body>
<h3>数组成员有:</h3>
<p id="P1"></p>
<h3>筛选后的数组成员有(长度>=5):</h3>
<p id="P2"></p>
<h3>数组成员有:</h3>
<p id="P3"></p>
<h3>筛选后的数组成员有(使用正则表达式 开头字母A-K):</h3>
<p id="P4"></p>
</body>
$(document).ready(function () {
var members = ["Jolinson", "Steve", "Dive", "John", "Damon", "Joy"];
$("#P1").html(members.join(", "));
members = $.grep(members, function (item, i) {
return item.length >= 5;
});
$("#P2").text(members.join(", "));
/*----------------------------------------------------*/
var arr = ["Jolinson", "Steve", "Dive", "545sd", "23154", "55855"];
$("#P3").text(arr.join(", "));
arr = $.grep(arr, function (item) {
return item.match(/^[A-K]/);
});
$("#P4").text(arr.join(", "));
});

4,合并
(1)jQuery.extend( [deep], target, object1, [objectN] )
[deep]:可选/Boolean类型指示是否深度合并对象,默认为false。如果该值为true,且多个对象的某个同名属性也都是对象,则该"属性对象"的属性也将进行合并。
target: Object类型目标对象,其他对象的成员属性将被复制到该对象上。
object1:可选/Object类型第一个被合并的对象。
[objectN]: 可选/Object类型第N个被合并的对象。
该函数可以将一个或多个对象的成员属性和方法复制到指定的对象上。
示例如下:
//在当前页面内追加换行标签和指定的HTML内容 function w( html ){ document.body.innerHTML += "<br/>" + html; } var x = { name:"CodeMan" }; var y = { age: 18 }; var z = { site: "http://www.cnblogs.com/wang-meng/" }; var obj = $.extend( x, y, z ); w( obj === x ); // true w( obj.name ); // CodeMan w( obj.age ); // 18 w( obj.site ); // http://www.cnblogs.com/wang-meng/
(2)jQuery.makeArray( obj )
函数用于将一个类数组对象转换为真正的数组对象。
类数组对象是非常常见的: 例如我们经常使用的jQuery对象、函数内的arguments对象,都是类数组对象。
jQuery.makeArray()函数: 我们可以将类数组对象转换为一个真正的数组对象,从而使用数组对象的内置方法。
示例如下:
<p>段落1</p> <p>段落2</p> //在当前页面内追加换行标签和指定的HTML内容 function w( html ){ document.body.innerHTML += "<br/>" + html; } // jQuery对象也是一个类数组对象 var $p = $("p"); var arr1 = $.makeArray( $p ); w( $p instanceof Array ); // false w( arr1 instanceof Array ); // true // NodeList对象也是一个类数组对象 var p = document.getElementsByTagName("p"); var arr2 = $.makeArray( p ); w( p instanceof Array ); // false w( arr2 instanceof Array ); // true function foo(a, b){ //arguments对象也是一个类数组对象 //arguments是收到的实参副本, var arr3 = $.makeArray( arguments ); w( arguments instanceof Array ); // false w( arr3 instanceof Array ); // true } foo(1, 2);
(3)jQuery.inArray( value, array )
value: 任意类型用于查找的值。
array: Array类型指定被查找的数组。
函数用于在数组中搜索指定的值,并返回其索引值。如果数组中不存在该值,则返回 -1。
示例如下:
//在当前页面内追加换行标签和指定的HTML内容 function w( html ){ document.body.innerHTML += "<br/>" + html; } var arr = [ 10, 25, 3, 0, -3 ]; w( $.inArray( 25, arr ) ); // 1 w( $.inArray( -3, arr ) ); // 4 w( $.inArray( 10, arr ) ); // 0 // 数组中没有99 w( $.inArray( 99, arr ) ); // -1 // 数组中有数字10,但是没有字符串"10" w( $.inArray( "10", arr ) ); // -1
(4)jQuery.merge( first, second )
合并两个数组
返回的结果会修改第一个数组的内容——第一个数组的元素后面跟着第二个数组的元素。
要去除重复项,需要使用$.unique()
合并两个数组到第一个数组上: $.merge( [0,1,2], [2,3,4] ) 结果: [0,1,2,2,3,4]
(5)jQuery.unique( array )
删除数组中重复元素。只处理删除DOM元素数组,而不能处理字符串或者数字数组。
$.unique( [0,1,2], [2,3,4] ) 结果: [0,1,2,3,4]
(6)arguments(增加内容)
javascript并没有重载函数的功能,但是Arguments对象能够模拟重载。Javascrip中每个函数都会有一个Arguments对象实例arguments,它引用着函数的实参,可以用数组下标的方式"[]"引用arguments的元素。
arguments.length为函数实参个数,arguments.callee引用函数自身。
示例如下:
function test(){ // 循环输出调用当前函数时传入的参数 for(var n = 0; n < arguments.length; n++){ document.write( arguments[n] + "|"); } document.write(‘<br>‘); // 输出换行符进行区分 }; test(); // (空字符串) test("Code", "http://www.cnblogs.com/wang-meng/", 12, true); // Code|http://www.cnblogs.com/wang-meng/|12|true| test("张三", false, 12.315); // 张三|false|12.315| function foo(){ // arguments前也可以加上函数名称 for(var n = 0; n < foo.arguments.length; n++){ document.write( foo.arguments[n] + "|"); } document.write(‘<br>‘); }; foo("Hello", "World"); // Hello|World| // 使用arguments对象实现任意多个数的求和 function sum(){ var sum = arguments[0]; for(var n = 1; n < arguments.length; n++){ sum += arguments[n]; } return sum; } document.writeln( sum() ); // undefined document.writeln( sum( 1, 5 ) ); // 6 document.writeln( sum( 1, 212, 21, -14, 23 ) ); // 243
5,其他
其他更多关于数组的操作请查看: W3School JS Array
http://www.w3school.com.cn/jsref/jsref_obj_array.asp
以上内容皆是自己学习中整理出来的内容, 如有纰漏请大家看到可以提醒一下. 整理记录在这里算是对自己学习的一个总结, 给日后的忘记的自己一个参考.
英语小贴士:
Good for you。
好啊!做得好!
Great minds think alike!
英雄所见略同!
Have a nice day.
祝你今天愉快。
Have butterflies in one‘s stomach.
紧张。
He‘s been everywhere.
他到处都去过了。
He hit the ceiling at the news.
他听到那消息暴跳如雷/大发雷霆。
His argument doesn‘t hold water.
他的论点站不住脚。
How do I address you?
我怎么称呼你?
以上是关于[jQuery学习系列二 ]2-JQuery学习二-数组操作的主要内容,如果未能解决你的问题,请参考以下文章
[jQuery学习系列三 ]3-JQuery学习二-字典操作