jQuery—— jQuery 概述 / jQuery 选择器 / jQuery 样式操作 / jQuery 效果
Posted imByte
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery—— jQuery 概述 / jQuery 选择器 / jQuery 样式操作 / jQuery 效果相关的知识,希望对你有一定的参考价值。
原以为 jQuery 不需要学习,但是接触了一些 VUE 框架,发现用到了好多 jQuery 的知识,于是返回来重新学习。本系列笔记大概分为三篇,陆续更新。
参考:W3school —— jQuery 教程;黑马 pink 老师前端入门
「一」jQuery 概述
1. javascript 库
JavaScript 库: 即 library,是一个封装好的特定集合(包含方法和函数)。也就是说,在这个库中,对原生的 JS 代码进行了封装,封装好了很多预先定义好的函数在里面,比如 animate(动画)、hide、show 等,这样我们就可以快速高效的使用这些功能。
这些 JavaScript 库常被称为 JavaScript 框架,如:
- jQuery
- Prototype
- YUI
- Dojo
它们都是对原生 JavaScript 的封装,内部都是用 JavaScript 实现的,下面主要学习 jQuery。
2. jQuery 概念
jQuery 是一个快速、简洁的 JavaScript 库,其设计的宗旨是 Write Less, Do More。提倡写更少代码,做更多事情。
j: JavaScriptQuery:查询,意思就是查询 JS,我们可以快速查找使用里面封装好的功能
jQuery 封装了 JavaScript 常用的功能代码,优化了 DOM 操作、事件处理、动画设计和 AJAX 交互。
jQuery 出现的目的是加快前端人员的开发速度,我们可以非常方便的调用和使用它,从而提高开发效率。
3. jQuery 优点
- 轻量级。核心文件 几十kb,不会影响页面加载速度。
- 跨浏览器兼容。基本兼容了现在主流的浏览器。
- 链式编程、隐式迭代。
- 对事件、样式、动画支持,大大简化了 DOM 操作。
- 支持插件扩展开发。有着丰富的第三方插件,如:树形菜单、日期控件、轮播图等。
- 免费、开源。
「二」jQuery 基本使用
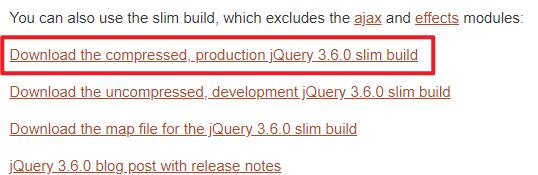
1. jQuery 下载
网址:https://jquery.com/

将代码全选复制后保存为 JS 文件,用到时引入此文件即可。
2. jQuery 的使用步骤
例如,将上面下载所得的 JS 文件保存为 jquery.min.js,只需使用下面代码引用后即可使用。
<script src="jquery.min.js"></script>
- 示例
利用 $('div').hide() 将盒子隐藏
<head>
<title>Document</title>
<script src="jquery.min.js"></script>
<style>
div {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
<script>
$('div').hide();
</script>
</body>
3. jQuery 的入口函数
第一种方式
$ (document).ready(function (){
// 页面 DOM 加载完成入口
});
更简洁的方式(推荐使用)
$(function () {
// 页面 DOM 加载完成入口
});
- 等待 DOM 解构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成
- 相当于原生 JS 中
DOMContentLoaded - 不同于原生 JS 中的
load事件,load事件是等待 页面文档、外部 JS 文件、CSS 文件、图片加载完成才执行的代码
4. jQuery 顶级对象 $
- $ 是 jQuery 的别称,在代码中可以使用 jQuery 代替 $,但一般为了方便,通常都直接使用 $ 。也就是说,下述两种方式是等价的:
jQuery(function () {
...
})
$(function () {
...
})
- $ 是 jQuery 的顶级对象,相等于原生 JS 中的
window。把元素利用 $ 包装成 jQuery 对象,就可以调用 jQuery 的方法。如下,把div元素包装起来,利用 jQuery 方法hide()来将元素隐藏:
$('div').hide()
5. jQuery 对象和 DOM 对象
- 利用原生 JS 获取来的对象就是 DOM 对象
var div = document.querySelector('div');
- 利用 jQuery 方法获取的元素就是 jQuery 对象
var div = $('div');
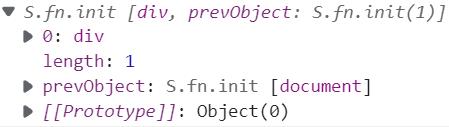
- jQuery 对象本质是: 利用 $ 对 DOM 对象包装后产生的对象,它是由伪数组形式存储的

- jQuery 对象只能使用 jQuery 方法,DOM 对象则只能使用原生的 JS 属性和方法
div.hide(); // 报错
$('div').style.display = 'none'; // 报错
- 相互转换
DOM 对象和 jQuery 对象之间是可以进行相互转换的。
因为原生 JS 有些属性和方法 jQuery 并没有对其封装,而如果要使用这些方法,则需将 jQuery 对象转换为 DOM 对象。
- DOM 对象转换为 jQuery 对象:
${ DOM 对象}
var div = document.querySelector('div');
$(div).hide();
- jQuery 对象转换为 DOM 对象。两种方法:
$('div')[index]; // index 是索引
$('div')[0].style.display = 'none';
$('div').get(index);
$('div').get(0).style.display = 'none';
「三」jQuery 选择器
1. jQuery 基本选择器
原生 JS 获取元素的方式有很多,但是比较杂乱,如 querySelector、getElementsByClassName、getElementById() 等等。因此,jQuery 对其进行了封装,使得获取元素统一标准。
$("选择器")
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $('#d') | 获取指定 ID 的元素 |
| 全选选择器 | $('*') | 匹配所有元素 |
| 类选择器 | $('.class') | 获取同一类 class 的元素 |
| 标签选择器 | $('div') | 获取同一类标签的元素 |
| 并集选择器 | $('div, p, li') | 选取多个元素 |
| 交集选择器 | $('li.current') | 交集元素 |
2. jQuery 层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $('ul>li') | 获取新儿子元素 |
| 后代选择器 | $('ul li') | 获取后代元素,即 ul 下所有 li |
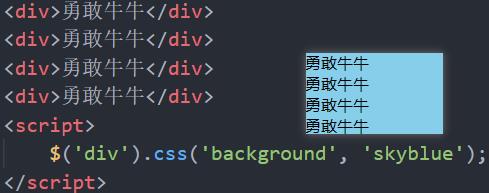
3. 隐式迭代
遍历内部 DOM 元素(伪数组元素存储)的过程就叫做隐式迭代。也就是说,对匹配到的所有元素 jQuery 自动进行循环迭代,执行相应方法,而不需手动循环。

如上代码,隐式迭代对匹配到的所有元素进行遍历循环,给每个元素添加 CSS 方法,而无需手动进行 for 循环逐次设置。
4. jQuery 筛选选择器
| 名称 | 用法 | 描述 |
|---|---|---|
:first | $('li:first') | 获取第一个 li 元素 |
:last | $('li:last') | 获取最后一个 li 元素 |
:eq(index) | $('li:eq(2)') | 获取到的 li 中,选择索引号为 2 的元素 |
:odd | $('li:odd') | 获取到的 li 中,选择索引号为奇数的元素 |
:even | $('li:even') | 获取到的 li 中,选择索引号为偶数的元素 |
5. jQuery 筛选方法
| 语法 | 用法 | 说明 |
|---|---|---|
parent() | $('li').parent(); | 查找父级 |
children(selector) | $('ul').children('li'); | 相当于 &('ul>li'),最近一级 |
find(selector) | $('ul').find('i); | 相当于 $('ul li'),后代选择器 |
siblings(selector) | $('.first').siblings('li'); | 查找兄弟节点,不包括自己本身 |
nextAll([expr]) | $('.first').nextAll(); | 查找当前元素之后的同辈元素 |
prevtAll([expr]) | $('.last').prevAll(); | 查找当前元素之前的同辈元素 |
hasClass(class) | $('div').hasClass('protected'); | 检查当前的元素是否含有某个特定类,如有,返回 true |
eq(index) | $('li').eq(2); | 相当于 $('li:eq(2)') |
- 案例:新浪下拉菜单

原生 JS 写法
var nav = document.querySelector('.nav');
var lis = nav.children;
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function () {
this.children[1].style.display = 'none';
}
}
jQuery 写法,隐式迭代,不用采取 for 循环,更加简便
$(function () {
$('.nav>li').mouseover(function () {
$(this).children('ul').show();
})
$('.nav>li').mouseout(function () {
$(this).children('ul').hide();
})
})
注意,jQuery 中当前元素用 ${this} 表示;show() 是显示元素,hide() 是隐藏元素。
6. jQuery 排他思想

原生 JS 写法
var btns = document.getElementsByTagName('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
this.style.backgroundColor = 'tomato';
}
}
jQuery 写法
$(function () {
$('button').click(function () {
$(this).css('background', 'tomato');
$(this).siblings('button').css('background', '');
})
})
- 案例:淘宝精品服饰

$(function () {
$('#left li').mouseover(function () {
// 获取索引号
var index = $(this).index();
// console.log(index);
// 排他思想:将对应索引的元素显示,其他隐藏
$('#content div').eq(index).show();
$('#content div').eq(index).siblings().hide();
})
})
注意:这里利用 $(this).index() 得到当前元素索引号
7. 链式编程
链式编程是为了节省代码量,看起来更优雅。如下代码:
$('#content div').eq(index).show();
$('#content div').eq(index).siblings().hide();
采取链式编程的方法,可以写为:
$("#content div").eq(index).show().siblings().hide();
「四」jQuery 样式操作
1. 操作 css 方法
jQuery 可以使用 css 方法来修改简单元素样式;也可以操作类,修改多个样式。
- 参数只写属性名,则是返回属性值
$(this).css('color');
- 如果要修改样式,则需要
('属性名','属性值')。注意属性名一定加引号,属性值如果是数字可以省略引号及单位
$(this).css('color','red');
- 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号
$(this).css({ 'color': 'red', 'font-size': '20px' });
$('div').css({
width: 300,
backgroundColor: 'purple'
});
2. 设置类样式方法
作用等同于之前的 classList,可以操作类样式,注意操作类里面的参数不要加点。
- 添加类
$('div').addClass('current');
- 移除类
$('div').removeClass('current');
- 切换类,该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果
$('div').toggleClass('current');
- Look here

jQuery 代码
$(function () {
$('div').click(function () {
$(this).toggleClass('current');
})
})
current 类
.current {
background-color: tomato;
/* 旋转效果 */
transform: rotate(360deg);
}
- 案例:Tab 栏切换

$('.tab_list li').click(function () {
$('.tab_list ul li').removeClass('current').eq($(this).index()).addClass('current');
$('.tab_con .item').hide().eq($(this).index()).show();
})
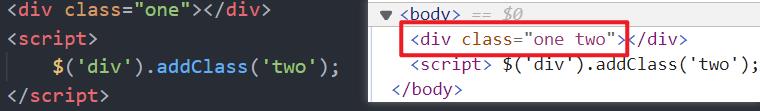
3. 类操作与 className 区别
原生 JS 中 className 会覆盖元素之前的类名;jQuery 则与之不同,它的类操作只是对指定类进行操作,不影响原来的类名。相当于在原来的类名基础上,去追加新的类名。

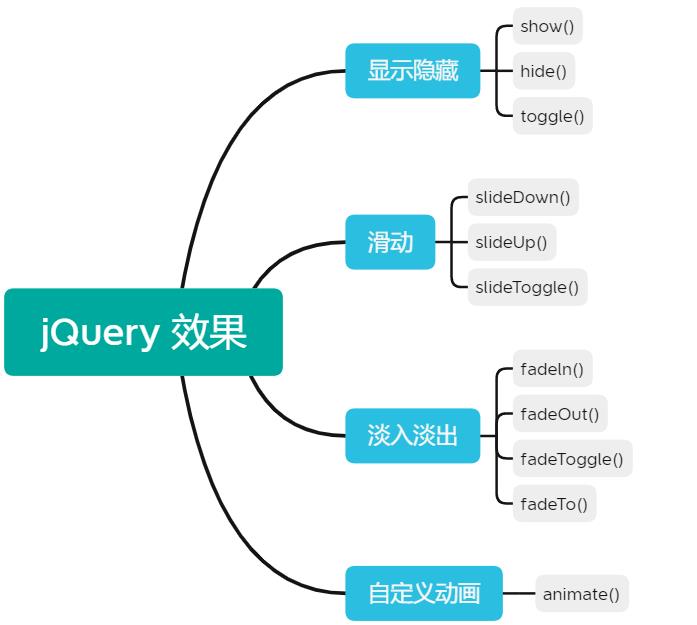
「五」jQuery 效果
jQuery 给我们封装了很多动画效果,最为常见的如下:

1. 显示隐藏效果
语法规范
show([speed,[easing],[fn]])
- 参数都可以省略,无动画直接显示
speed: 三种预定速度之一的字符串('slow';'normal';'fast')或表示动画时长的毫秒数值(如1000)easing:用来指定切换效果,默认swing,可用参数linearfn:回调函数,在动画完成时执行的函数,每个元素执行一次
一般情况下,都不加参数,而是直接隐藏。
2. 滑动效果
- 下滑效果
slideDown([speed,[easing],[fn]])
- 上滑效果
slideUp([speed,[easing],[fn]])
- 切换效果
slideToggle([speed,[easing],[fn]])
- 参数都可以省略,无动画直接显示
speed: 三种预定速度之一的字符串('slow';'normal';'fast')或表示动画时长的毫秒数值(如1000)easing:用来指定切换效果,默认swing,可用参数linearfn:回调函数,在动画完成时执行的函数,每个元素执行一次
- 示例

$(function () {
$("button").eq(0).click(function () {
$("div").slideDown();
})
$("button").eq(1).click(function () {
$("div").slideUp(200);
})
$("button").eq(2).click(function () {
$("div").slideToggle(200);
});
});
3. 事件切换
hover([over,]out)
over:鼠标经过元素要触发的函数,相当于mouseenterout:鼠标移出元素要触发的函数,相当于mouseleave- 如果只写一个函数,那么鼠标经过和离开时都会触发
对于此前的案例,我们可以进行改进

- 可以利用 hover 进行鼠标经过和离开的符合写法
$(".nav>li").hover(function() {
$(this).children("ul").slideDown(200);
}, function() {
$(this).children("ul").slideUp(200);
});
更简单的,可以利用事件切换 hover 的特性,当只有一个函数时鼠标经过和离开都会触发此函数
$(".nav>li").hover(function() {
$(this).children("ul").slideToggle();
});
4. 动画队列及其停止排队方法
- 动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画效果排队进行。比如:

- 停止排队
stop()
stop()方法用于停止动画或效果stop()写到动画或者效果的前面,相当于停止结束上一次的动画

$(".nav>li").hover(function () {
$(this).children("ul").stop().slideToggle()以上是关于jQuery—— jQuery 概述 / jQuery 选择器 / jQuery 样式操作 / jQuery 效果的主要内容,如果未能解决你的问题,请参考以下文章