css relative 相对布局初识
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css relative 相对布局初识相关的知识,希望对你有一定的参考价值。
参考技术A 第一种基本情况:没有使用position left 和 top设置属性无效.效果图如下 符合文档流的基本顺序:
第二种情况 取消注释 position:relative
效果图如下:发现div根据设置的left和top发生了偏移 但是span 还是为什么span的位置这么奇怪呢?
因为设置 relative 并不会脱离文档流.举例例子:
设置relative你可以想象一下,这个div是个飞机,从停机坪飞起来,飞到别的地方去了。但是。。这个停机坪还是要给他留着的,否则飞不回来了
虽然div 设置了left和top的偏移,但是它原来的位置还是进行了保留.等待它飞回的那一刻.而span则保持原来的状态没有发生变化.
第三种情况:设置position : absolute
效果图如下: 这里设置absolute ,发现span 跑到文档的开始位置了.
因为设置absolute 会使div脱离文档流.两个保持这样的位置还有就是div 设置top和left的偏移.
| | |
----|------|-----|
static | 默认。位置设置为 static 的元素,它始终会处于页面流给予的位置(static 元素会忽略任何 top、bottom、left 或 right 声明)。|
relative| 位置被设置为 relative 的元素,可将其移至相对于其正常位置的地方,因此 "left:20" 会将元素移至元素正常位置左边 20 个像素的位置。|
absolute| 位置设置为 absolute 的元素,可定位于相对于包含它的元素的指定坐标。此元素的位置可通过 "left"、"top"、"right" 以及 "bottom" 属性来规定。 |
fixed|位置被设置为 fixed 的元素,可定位于相对于浏览器窗口的指定坐标。此元素的位置可通过 "left"、"top"、"right" 以及"bottom" 属性来规定。不论窗口滚动与否,元素都会留在那个位置。工作于 IE7(strict 模式)。|
另外:
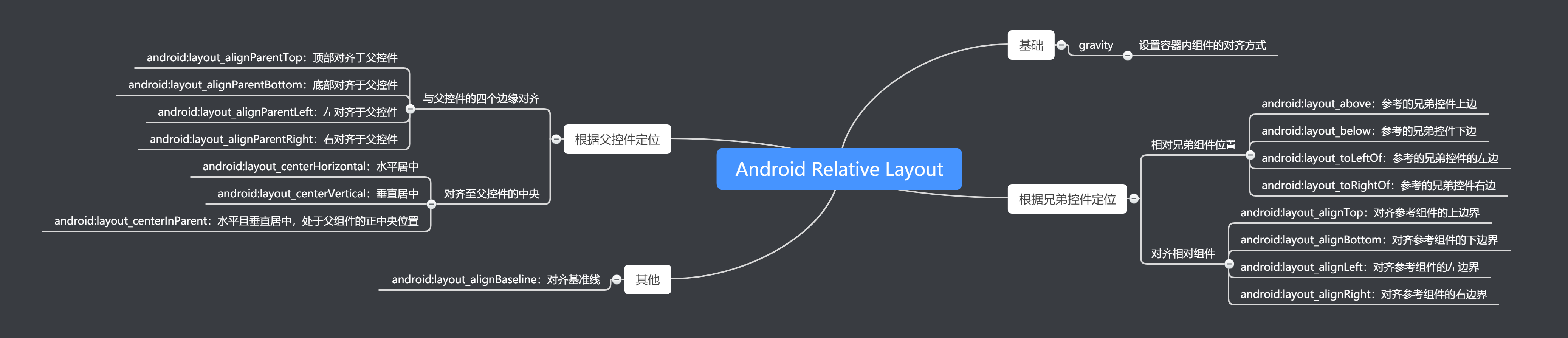
Android Relative Layout 安卓相对布局详解
思维导图可在幕布找到
1. 基础
如果在相对布局里,控件没有指明相对位置,则默认都是在相对布局的左上角:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF00FF"
android:padding="20dp"
android:text="Item2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="Item1"/>
gravity
gravity属性用来设置容器内组件的对齐方式
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="#FF4081"
android:text="Item1" />效果为

2. 根据兄弟控件定位
2.1 相对兄弟组件的位置
android:layout_above:// 参考的兄弟控件上边
android:layout_below:// 参考的兄弟控件下边
android:layout_toLeftOf // 参考的兄弟控件的左边
android:layout_toRightOf // 参考的兄弟控件右边代码示例
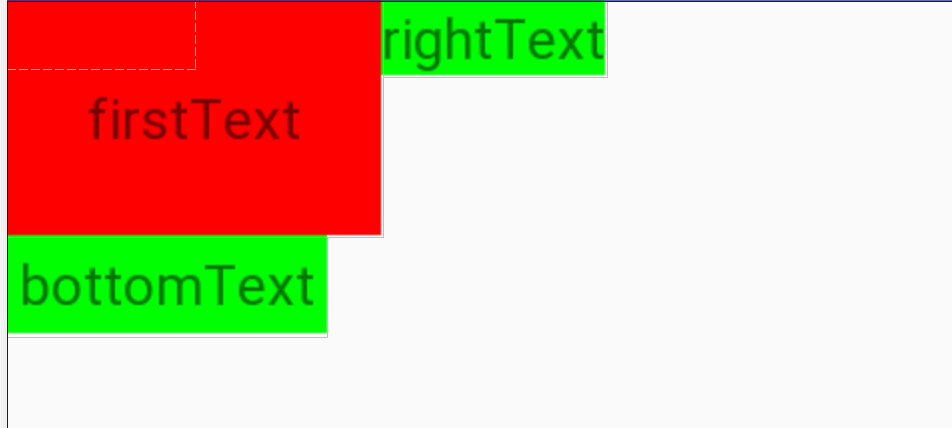
android:layout_below等属性通过制定控件的id来选择需要参考的兄弟组件,即@id/firstText:
<TextView
android:id="@+id/firstText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000 "
android:text="firstText" />
<TextView
android:id="@+id/rightText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FF00"
android:layout_toRightOf="@id/firstText"
android:text="rightText" />
<TextView
android:id="@+id/bottomText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FF00"
android:layout_below="@id/firstText"
android:text="bottomText" />显示的效果为
2.2 对齐相对组件
对齐兄弟相对组件的有四个属性,为android:layout_align${方向}
android:layout_alignTop // 对齐参考组件的上边界
android:layout_alignBottom // 对齐参考组件的下边界
android:layout_alignLeft // 对齐参考组件的左边界
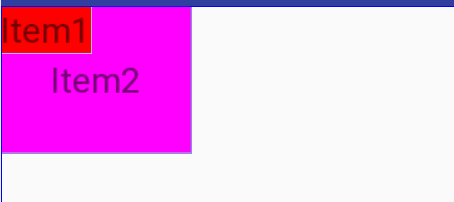
android:layout_alignRight // 对齐参考组件的右边界android:layout_alignTop等属性同样是通过制定控件的ID来设置参考的组件的边界线:
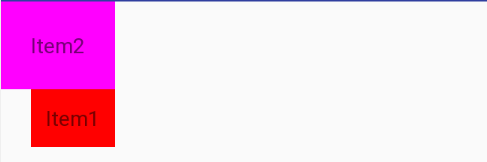
代码示例1
<TextView
android:id="@+id/item1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF00FF"
android:padding="20dp"
android:text="Item2"/>
<TextView
android:id="@+id/item2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:padding="10dp"
android:layout_below="@id/item1"
android:layout_alignRight="@id/item1"
android:text="Item1"/>效果为

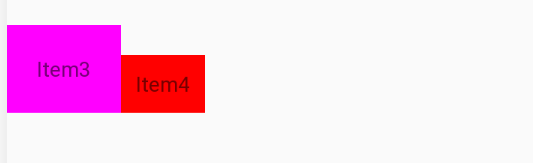
代码实例2
<TextView
android:id="@+id/item3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF00FF"
android:padding="20dp"
android:text="Item3"/>
<TextView
android:id="@+id/item4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:padding="10dp"
android:layout_toRightOf="@+id/item3"
android:layout_alignBottom="@id/item3"
android:text="Item4"/>效果为

3. 根据父控件定位
3.1 与父控件的四个边缘对齐
与父控件的边缘对齐的属性由android:layout_alignParent${方向}组成
android:layout_alignParentTop // 顶部对齐于父控件
android:layout_alignParentBottom // 底部对齐于父控件
android:layout_alignParentLeft // 左对齐于父控件
android:layout_alignParentRight // 右对齐于父控件需要注意的是,这些属性是通过布尔值来设置是否对齐于父控件的某个方向的:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="300dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="first"
android:textSize="50dp"
android:background="#FF0000"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"/>
</RelativeLayout>效果为:

除此之外还有layout_alignParentLeft、layout_alignParentTop
3.2 对齐至父控件的中央
对齐至父控件中央的属性可以用来设置居中的布局位置:
android:layout_centerHorizontal // 水平居中
android:layout_centerVertical // 垂直居中
android:layout_centerInParent // 水平且垂直居中,处于父组件的正中央位置代码示例
同样,这些属性也是通过设置的值也是布尔类型:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="centerHorizontal"
android:textSize="50dp"
android:background="#FF0000"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="centerVertical"
android:textSize="50dp"
android:background="#FF0000"
android:layout_centerVertical="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="centerInParent"
android:textSize="15dp"
android:background="#0000FF"
android:layout_centerInParent="true"/>效果为:

4. 其他
对齐至控件的基准线
<TextView
android:id="@+id/firstText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="100dp"
android:text="Hello" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/firstText"
android:text="World" />如果没有使用对齐基准线,那么当Hello的字体的大于world时,world则无法和hello在同一基准线上:

通过给world的TextView添加layout_alignBaseline属性来实现对齐firstText控件的基准线:
android:layout_alignBaseline="@+id/firstText"效果为:

5. 实例
用相对布局来完成经典的梅花布局
<!--中央-->
<ImageView
android:id="@+id/img1"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:src="@drawable/pic1"/>
<!--右边-->
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:layout_toLeftOf="@+id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic2"/>
<!--左边-->
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@+id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic3"/>
<!--上边-->
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_above="@+id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic4"/>
<!--下边-->
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_below="@+id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic5"/>效果图为

参考资料
以上是关于css relative 相对布局初识的主要内容,如果未能解决你的问题,请参考以下文章