CSS3:布局
Posted tomato__
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3:布局相关的知识,希望对你有一定的参考价值。
定位内容
用于定位内容的属性包括:
1)position:设置定位方法
2)left、right、top、bottom:为定位元素设置偏移量
3)z-index:设置定位元素的层叠顺序
1)position:设置定位方法
2)left、right、top、bottom:为定位元素设置偏移量
3)z-index:设置定位元素的层叠顺序
定位方法
position属性设置元素的定位方法,可选值如下:
1)static:元素为普通布局,默认值;
2)relative:元素位置相对于普通位置(及static值)定位;
3)absolute:元素相对于position值不为static的第一位祖先元素定位,如果不存在这样的元素,则相对于body元素定位;
4)fixed:元素相对于浏览器窗口来定位,也就是说元素始终占据同样的位置,无论剩余内容是否向上向下滚动。
使用left、right、top和bottom属性设置元素的偏移量的时候,指的是相对于position属性指定的元素的偏移量。
我们通过一些例子来理解这些属性值的含义:
1)static:元素为普通布局,默认值;
2)relative:元素位置相对于普通位置(及static值)定位;
3)absolute:元素相对于position值不为static的第一位祖先元素定位,如果不存在这样的元素,则相对于body元素定位;
4)fixed:元素相对于浏览器窗口来定位,也就是说元素始终占据同样的位置,无论剩余内容是否向上向下滚动。
使用left、right、top和bottom属性设置元素的偏移量的时候,指的是相对于position属性指定的元素的偏移量。
我们通过一些例子来理解这些属性值的含义:
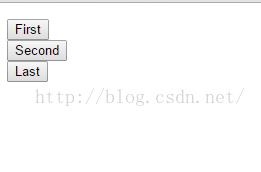
<button>First</button> <br> <button>Second</button> <br> <button>Last</button> <br>界面在Chrome中的效果如下:

然后为First按钮添加样式:
<button style="position: static;top: 200px;">First</button> <br> <button>Second</button> <br> <button>Last</button> <br>在添加了该样式后,界面的效果将无任何变化,但如果我们将position的值修改为relative:
<button style="position: relative;top: 200px;">First</button> <br> <button>Second</button> <br> <button>Last</button> <br>然后布局的效果发生了变化:

从这里我们可以看出当position的值为static时,top的设置将没有效果,而当position值为relative时,元素的top位置就变为static时的top值加上设置的top值。
接下来我们将second按钮的position设置为absolute;
接下来我们将second按钮的position设置为absolute;
<button>First</button> <br> <button style="position: absolute;top: 200px;">Second</button> <br> <button>Last</button> <br>在chrome中的效果如下

设置产生了效果。我们再给second按钮一个p元素的父亲节点,并将样式中的position的值设置为relative(非static):
<p style="position: relative;top: 100px;"> <button>First</button> <br> <button style="position: absolute;top: 200px;">Second</button> <br> <button>Last</button> <br> </p>在chrome中的效果就发生了变化,因为second按钮会相对于position值不为static的第一位祖先元素来定位。

如果我们为first按钮设置样式如下:
<p style="position: relative;top: 100px;"> <button style="position: relative;top: 200px;">First</button> <br> <button style="position: absolute;top: 200px;">Second</button> <br> <button>Last</button> <br> </p>在chrome中的效果如下:

我们发现first按钮消失了,但实际上first按钮并不是真的消失了,是被second按钮给遮住了。原因是first按钮设置的是相对于自己的static位置偏离top为200px的位置,而second按钮则是相对p元素位置偏离top为200px的位置,而first按钮的static位置实际上即为p元素的位置,所以first按钮和second按钮就重叠了。
下面我们看看position为fixed的例子:
下面我们看看position为fixed的例子:
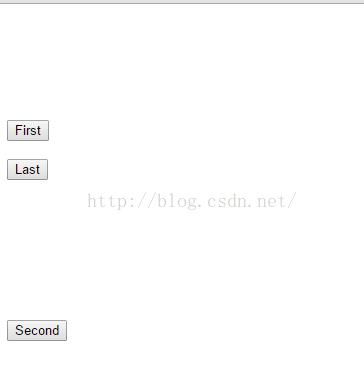
<p style="position: relative;top: 100px;"> <button style="position: relative;top: 200px;">First</button> <br> <button style="position: absolute;top: 600px;">Second</button> <br> <button style="position: fixed;top: 110px;">Last</button> <br> </p>在chrome中的效果如下:


大家注意看下滚动条的位置,当我把滚动条从最上面拖动到最下面时,last按钮相对于浏览器的位置没有发生变化。
元素的层叠顺序
z-index属性指定元素显示的层叠顺序,值为数值,允许取负值,值越小,在层叠顺序中就越靠后。这个属性只有在元素重叠的情况下才会派上用场。
z-index属性的默认值是0。
z-index属性的默认值是0。
多列布局
多列属性支持在多个垂直列中布局内容,包括:
1)column-count:指定列数,数值;
2)column-fill:指定内容在列与列之间的分布方式:auto表示按照顺序填充;balance指浏览器确保不同列之间的长度差异尽可能小;
3)column-gap:指定列之间的距离,长度值;
4)column-rule:在一条声明中设置column-rule-*的简写属性,<宽度值><样式><颜色>;
5)column-rule-color:设置列之间的颜色规则;
6)column-rule-style:设置列之间的样式规则,同border-style属性值;
7)column-rule-width:设置列之间的宽度;
8)columns:设置column-span和column-width的简写属性;
9)column-span:指定元素横向能跨多少列;
10)column-width:指定列宽。
1)column-count:指定列数,数值;
2)column-fill:指定内容在列与列之间的分布方式:auto表示按照顺序填充;balance指浏览器确保不同列之间的长度差异尽可能小;
3)column-gap:指定列之间的距离,长度值;
4)column-rule:在一条声明中设置column-rule-*的简写属性,<宽度值><样式><颜色>;
5)column-rule-color:设置列之间的颜色规则;
6)column-rule-style:设置列之间的样式规则,同border-style属性值;
7)column-rule-width:设置列之间的宽度;
8)columns:设置column-span和column-width的简写属性;
9)column-span:指定元素横向能跨多少列;
10)column-width:指定列宽。
p {
column-count: 3;
column-file: balance;
column-rule: medium solid black;
column-gap: 1.5em;
}注意如果应用column-width属性,浏览器会通过添加或者删除列数维持指定列宽。目前大部分浏览器还不支持多列布局。以上是关于CSS3:布局的主要内容,如果未能解决你的问题,请参考以下文章