CSS3之grid布局
Posted 六维世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3之grid布局相关的知识,希望对你有一定的参考价值。
grid是一个比flex布局更要新颖的布局方式,目前也获得了主流浏览器的原生支持,这也是以后前端人员学习的一个方向
和flex布局的使用类似,CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素)。 wrapper 是实际的 grid(网格),items 是 grid(网格) 内的内容。
下面是一个 wrapper 元素,内部包含6个 items :
html 代码:
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
要把 wrapper 元素变成一个 grid(网格),只要简单地把其 display 属性设置为 grid 即可:
CSS 代码:
.wrapper {
display: grid;
}
但是,这还没有做任何事情,因为我们没有定义我们希望的 grid(网格) 是怎样的。它会简单地将6个 div 堆叠在一起。
我已经添加了一些样式,但是这与 CSS Grid 没有任何关系。
Columns(列) 和 rows(行)
为了使其成为二维的网格容器,我们需要定义列和行。让我们创建3列和2行。我们将使用grid-template-row和grid-template-column属性。
CSS 代码:
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
正如你所看到的,我们为 grid-template-columns 写入了 3 个值,这样我们就会得到 3 列。 我们想要得到 2 行,因此我们为 grid-template-rows 指定了2个值。
这些值决定了我们希望我们的列有多宽( 100px ),以及我们希望行数是多高( 50px )。 结果如下:

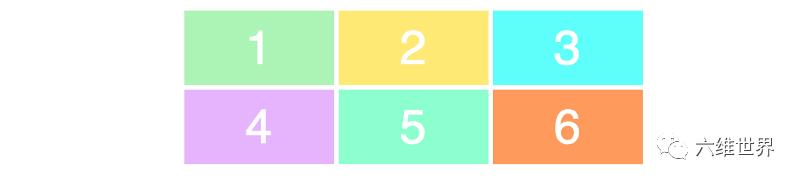
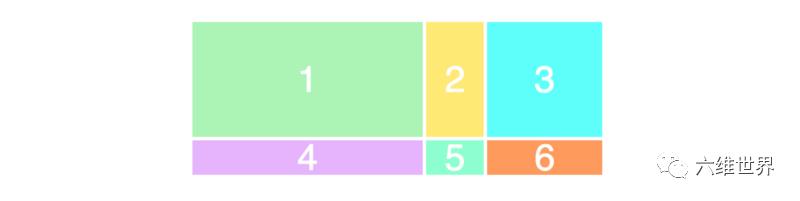
为了确保你能正确理解这些值与网格外观之间的关系,请看一下这个例子。
CSS 代码:
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}
请尝试理解上面的代码,思考一下以上代码会产生怎样的布局。
这是上面代码的布局的结果:

非常好理解,使用起来也非常简单是不是?下面我们来加大一点难度。
放置 items(子元素)
接下来你需要学习的是如何在 grid(网格) 上放置 items(子元素) 。特别注意,这里才是体现 Grid 布局超能力的地方,因为它使得创建布局变得非常简单。
我们使用与之前相同的 HTML 标记,为了帮助我们更好的理解,我们在每个 items(子元素) 加上了单独的 class :
HTML 代码:
<div class="wrapper">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
现在,我们来创建一个 3×3 的 grid(网格):
CSS 代码:
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
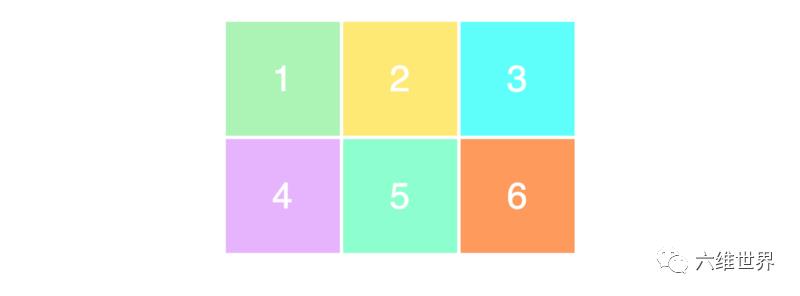
将得到以下布局:

不知道你发现没有,我们只在页面上看到 3×2 的 grid(网格),而我们定义的是 3×3 的 grid(网格)。这是因为我们只有 6 个 items(子元素) 来填满这个网格。如果我们再加3个 items(子元素),那么最后一行也会被填满。
要定位和调整 items(子元素) 大小,我们将使用 grid-column 和 grid-row 属性来设置:
CSS 代码:
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}
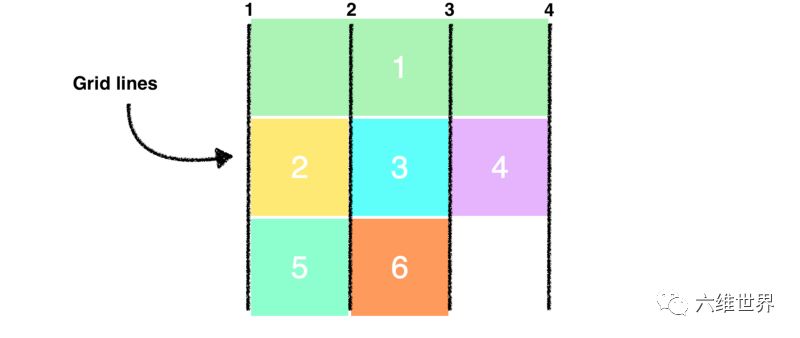
我们在这里要做的是,我们希望 item1 占据从第一条网格线开始,到第四条网格线结束。换句话说,它将独立占据整行。 以下是在屏幕上显示的内容:

如果你不明白我们设置的只有 3 列,为什么有4条网格线呢?看看下面这个图像,我画了黑色的列网格线:

请注意,我们现在正在使用网格中的所有行。当我们把第一个 items(子元素) 占据整个第一行时,它把剩下的 items(子元素) 都推到了下一行。
最后,给你一个更简单的缩写方法来编写上面的语法:
CSS 代码:
.item1 {
grid-column: 1 / 4;
}
为了确保你已经正确理解了这个概念,我们重新排列其他的 items(子元素) 。
CSS 代码:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
}
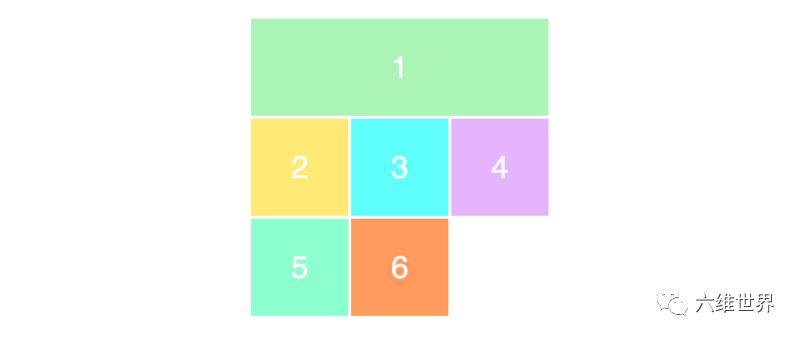
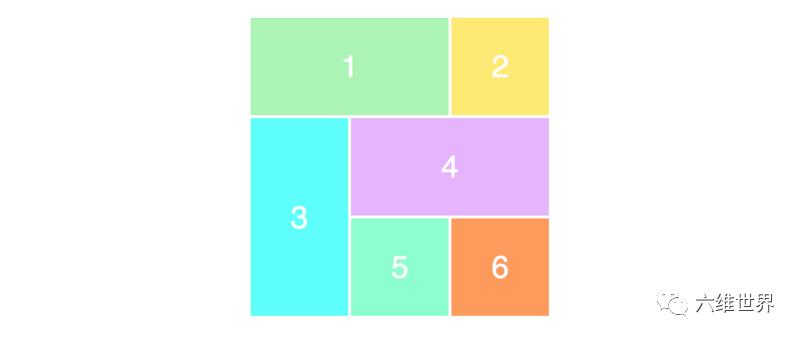
你可以尝试在你的脑子里过一边上面代码的布局效果,应该不会很难。
以下是页面上的布局效果:

Grid 布局就是这么简单,当然这里展示的是最简单的 Grid 布局概念,但是 Grid 布局系统中还有更多强大灵活的特性。
grid-template-areas的使用
我的要创建的网格
我们将模仿一个经典网站布局,从非常基本的 Grid(网格) 开始:

首先,我将解释我们需要的 HTML 和 CSS ,我已经将其分解为四个部分。 一旦你了解了这些,我们将继续进行布局试验。
如果您对 CSS Grid 比较陌生,则可能需要浏览一下这篇文章:5分钟学会 CSS Grid 布局。当然,如果你想完全掌握 CSS Grid 布局,那么请看: CSS Grid 布局完全指南(图解 Grid 详细教程),特别文章中对 网格术语 的解释,可以帮助加快理解这篇文章。这篇文章讨论更多的是 Grid(网格) 布局的实际应用以及灵活性。
1、HTML 结构
我们需要的第一件事是一点 HTML 。 一个网格容器(将变成一个网格元素)和网格项(header, menu, content, footer)。
HTML 代码:
<div class="container">
<div class="header">HEADER</div>
<div class="menu">MENU</div>
<div class="content">CONTENT</div>
<div class="footer">FOOTER</div>
</div>
2、设置基本的 CSS
那么我们需要在 container 元素设置 display: grid; ,将其设置为网格容器,并指定我们需要多少行和列。这是基本的CSS:
CSS 代码:
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
grid-gap: 5px;
}
我将在后面介绍内容,但是我首先让你了解一下。
以上代码的意思是:使用 grid-template-columns 属性创建一个 12 列的网格,每个列都是一个单位宽度(总宽度的 1/12 )。(愚人码头注:其中, repeat(12, 1fr) 意思是 12 个重复的 1fr 值。 fr 是网格容器剩余空间的等分单位。)使用 grid-template-rows 属性创建 3 行,第一行高度是 50px ,第二行高度是 350px 和第三行高度是 50px。最后,使用 grid-gap 属性在网格中的网格项之间添加一个间隙。
3、添加 grid-template-areas
这个属性被称为网格区域,也叫模板区域,能够让我们轻松地进行布局实验。
要将它添加到网格中,我们只需给网格容器加一个 grid-template-areas 属性即可。 语法可能有点奇怪,因为它不像其他的 CSS 语法。例如:
CSS 代码:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
grid-template-areas:
"h h h h h h h h h h h h"
"m m c c c c c c c c c c"
"f f f f f f f f f f f f";
}
grid-template-areas 属性背后的逻辑是你在代码中创建的网格可视化表示。正如你所看到的,它有 3 行 12 列,和我们在 grid-template-columns 和 grid-template-rows 中定义的正好呼应。
每行代表一行,用网格术语来说是 网格轨道(Grid Track) ,每个字符( h,m,c,f)代表一个网格单元格。愚人码头注:其实是 网格区域(Grid Area) 名称,你可以使用任意名称。
四个字母中的每一个现在都形成一个矩形 grid-area 。
你可能已经猜到,我选择了字符 h,m,c,f,是因为他们是 header, menu, content 和 footer 的首字母。 当然,我可以把它们叫做任何想要的名称,但是使用他们所描述的东西的第一个字符更加容易让人理解。
4、给网格项设定网格区域名称
现在我们需要将这些字符与网格中的网格项建立对应的连接。 要做到这一点,我们将在网格项使用 grid-area 属性:
CSS 代码:
.header {
grid-area: h;
}
.menu {
grid-area: m;
}
.content {
grid-area: c;
}
.footer {
grid-area: f;
}
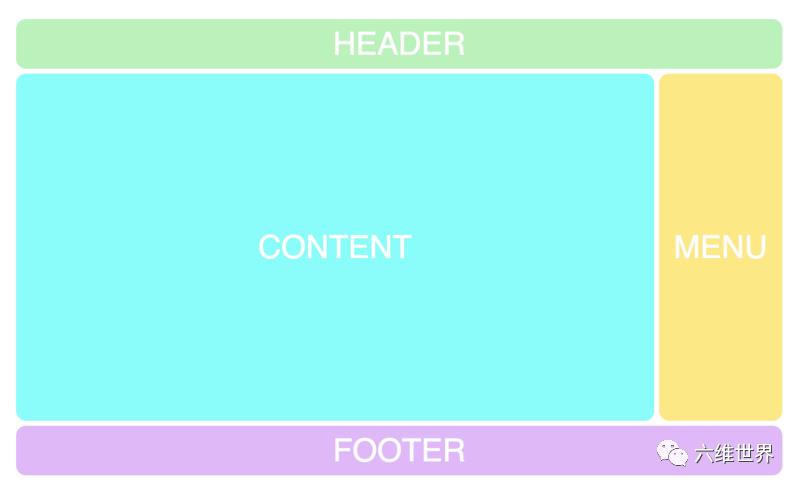
以下是完整的布局效果:

尝试其他布局
现在,我们开始讨论 Grid(网格) 布局 特性的精妙之处,因为我们可以很容易地对布局进行修改尝试。只需修改 grid-template-areas 属性的字符即可。举个例子,把 menu 移到右边:
CSS 代码:
grid-template-areas:
“h h h h h h h h h h h h”
"c c c c c c c c c c m m”
“f f f f f f f f f f f f”;
修改后的布局效果:

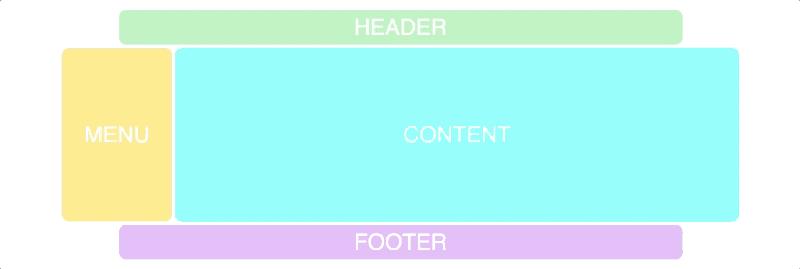
我们可以使用点 . 来创建空白的网格单元格。
CSS 代码:
grid-template-areas:
“. h h h h h h h h h h .”
"c c c c c c c c c c m m”
“. f f f f f f f f f f .”;
修改的布局效果看起来是这样的:
现在,我建议你自己尝试修改代码,得到自己想要的或者文章开头 gif 动画演示的布局效果应该不是什么难事。为了方便起见,我建了一个 codepen ,你可以在这里编辑,并实时查看 Grid(网格) 布局效果。
添加响应式布局
将 Grid(网格) 布局与响应式布局结合起来,简直就是一个杀手锏。因为在 Grid(网格) 布局之前,仅使用 HTML 和 CSS 实现的响应式布局不可能的做到简单而又完美。假设你想在移动设备上查看的是:标题旁边是菜单。那么你可以简单地这样做:
CSS 代码:
@media screen and (max-width: 640px) {
.container {
grid-template-areas:
"m m m m m m h h h h h h"
"c c c c c c c c c c c c"
"f f f f f f f f f f f f";
}
}
你可以看到以下效果:
请记住,所有这些更改都是使用纯 CSS 完成的,不需要修改 HTML 。 无论 div 标签如何在 HTML 中是怎么样的顺序结构,我们都可以随意转换。(愚人码头注:这点与 flexbox 类似,网格项(grid items)的源顺序无关紧要。你的 CSS 可以以任何顺序放置它们,这使得使用 媒体查询(media queries)重新排列网格变得非常容易。)
这被称为结构和表现分离, Grid(网格) 布局真正做到了这点,对于 CSS 来说是一个巨大的进步。
它允许 HTML 成为它想要的样子: 作为内容的标记。HTML 结构不再受限于样式表现,比如不要为了实现某种布局而多次嵌套,现在这些都可以让 CSS 来完成。
以上是关于CSS3之grid布局的主要内容,如果未能解决你的问题,请参考以下文章