css 定位布局
Posted reyinever
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 定位布局相关的知识,希望对你有一定的参考价值。
文档流:
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列。块元素占一行,行内元素在一行之内从左到在排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
关于定位:
可以使用css的position属性来设置元素的定位类型,position设置项如下:
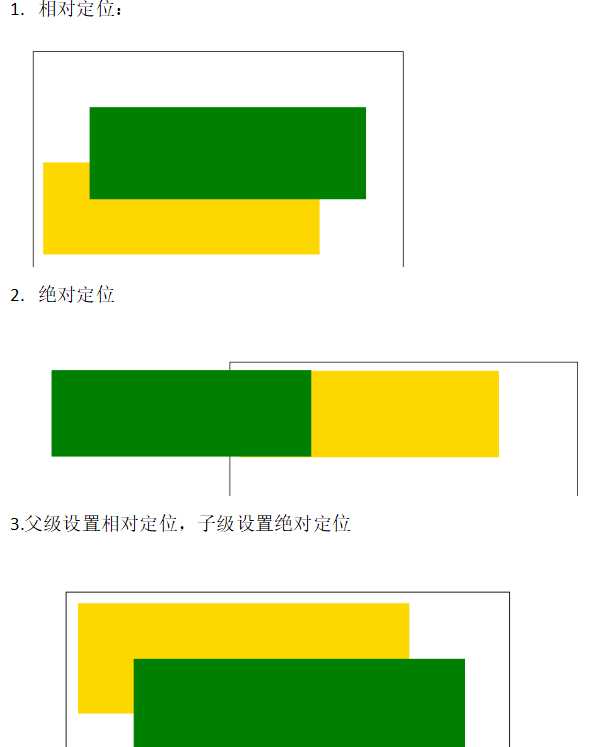
(1)relative 生成相对定位元素,元素所占据的文档流的位置保留,元素本身相对自身原位置进行偏移。
(2)absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
(3)fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
(4)static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性。(少用)
(5)inherit 从父元素继承position属性的值。(少用)
定位元素的偏移:
定位的元素还需要用left、right、top或者bottom来设置相对于参照元素的偏移值。
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> <style type="text/css"> .con{ width:400px; height:400px; border:1px solid #000; margin:50px auto 0; /* 3.父级设置相对定位 */ /*position:relative;*/ } .box01,.box02{ width:300px; height:100px; margin:10px; } .box01{ background-color:green; /* 1.相对定位 */ /*position:relative; */ /*left:50px;*/ /*top:50px;*/ /* 2.绝对定位 相对于body进行定位 */ /*position:absolute;*/ /*left:50px;*/ /*top:50px;*/ /* 3.父级设置相对,子集设置绝对 */ /*position:absolute;*/ /*left:50px;*/ /*top:50px;*/ /* 4.固定定位 */ position:fixed; left:50px; top:50px; } .box02{ background-color:gold; } </style> </head> <body> <div class="con"> <div class="box01"></div> <div class="box02"></div> </div> </body> </html>
效果:

定位元素层级:
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
如:
.box01{
......
position:absolute; /* 设置了绝对定位 */
left:200px; /* 相对于参照元素左边向右偏移200px */
top:100px; /* 相对于参照元素顶部向下偏移100px */
z-index:10; /* 将元素层级设置为10 */
}
定位元素特性:
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
以上是关于css 定位布局的主要内容,如果未能解决你的问题,请参考以下文章