数据图表插件Echarts
Posted 一个北漂的女孩(郝丹)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据图表插件Echarts相关的知识,希望对你有一定的参考价值。
一.引言
最近做一个智慧城市项目,项目中需要图表和报表进行数据分析,从网上找了很多,最后找到了百度开放的echarts,一个很强大的插件。
二.介绍
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
三.使用方式
1、从百度官网下载最新的版本echarts3,这个版本是一个集成版本,也可以自定义一个版本:http://echarts.baidu.com/download.html
最新版本和之前的2.0版本使用不一样了,引用方式和里面一些插件的参数等存在一定的区别,具体看官网上的文档介绍http://echarts.baidu.com/api.html#echarts。
echarts3把所有的插件集成在一起,只需要在项目中引用一个echarts.js文件就可以,非常简单。
2、官网上有很多模板,这些版本的样式和主题都是可以修改的,根据自己的需要可以定制。主题的下载地址:http://echarts.baidu.com/download-theme.html
最后生成的也是一个js文件,直接引用在项目中就可以了,可以下载多套模板,这样就可以实现换皮肤的效果了,在代码中只需要修改一下模板的名字。
3、现在来写一个小的demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById(\'main\')); //初始化(使用默认的主题)
//var myChart=echarts.inti(document.getElementById(\'main\'),\'infographic\');这个就是使用自定义的主题 infographic为主题名字
// 指定图表的配置项和数据
var option = {
title: {
text: \'ECharts 入门示例\'
},
tooltip: {},
legend: {
data:[\'销量\']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: \'销量\',
type: \'bar\',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
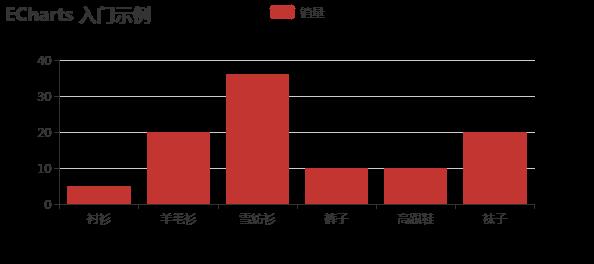
运行结果:

以上是关于数据图表插件Echarts的主要内容,如果未能解决你的问题,请参考以下文章