JavaScript统计图表插件 Echarts
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript统计图表插件 Echarts相关的知识,希望对你有一定的参考价值。
阅读目录
Echarts
用于制作数据统计图表,一个纯 javascript 的图表库,快捷简便的生成统计图表。
官网:https://www.echartsjs.com

html
菜鸟
https://www.runoob.com/echarts/echarts-install.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts</title>
<!-- 引入 ECharts 文件 -->
<script src="https://cdn.staticfile.org/echarts/4.7.0/echarts.min.js"></script></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option =
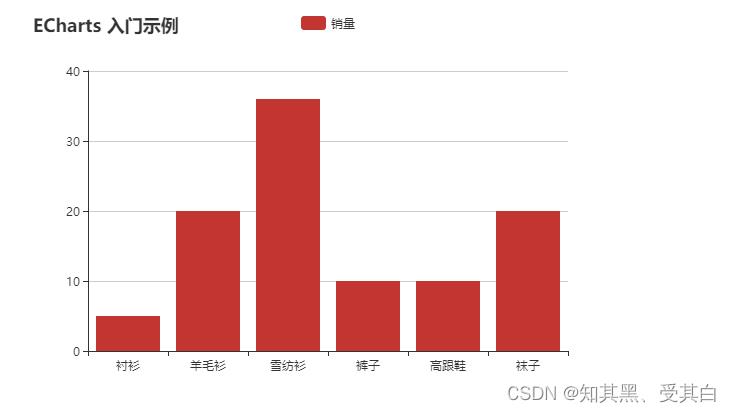
title:
text: 'ECharts 入门示例'
,
tooltip: ,
legend:
data:['销量']
,
xAxis:
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
]
;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
以上是关于JavaScript统计图表插件 Echarts的主要内容,如果未能解决你的问题,请参考以下文章