echarts分组插件echarts.group代码分享
Posted Pleiades
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts分组插件echarts.group代码分享相关的知识,希望对你有一定的参考价值。
前言
echarts是百度出品的一款很棒的前端图表控件,被评为“百度少有的良心产品”。可以实现散点图、折线图、柱状图、地图、饼图、雷达图、K线图等等几十种常用、不常用的图表,效果酷炫。
示例地址:http://echarts.baidu.com/examples.html
由于近期项目的需要,我开发了一款echarts插件,可以让序列series分组展示,下拉框选择。这样当series较多时,不再被超长的图例legend所困扰,而且可以自带全选功能。
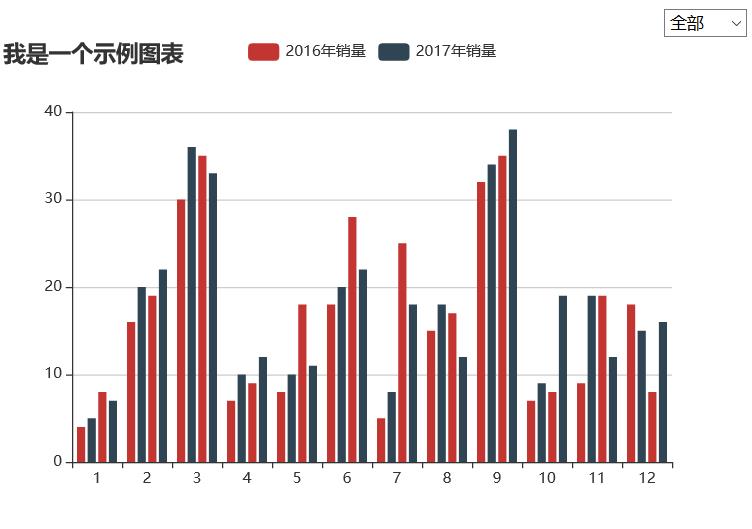
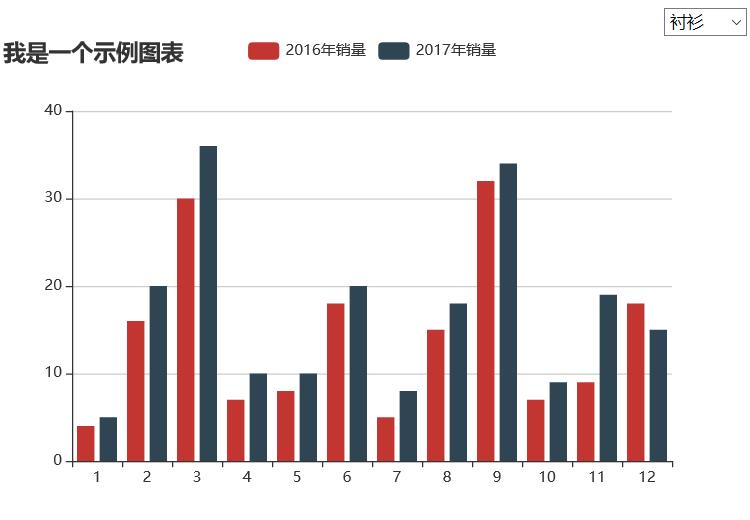
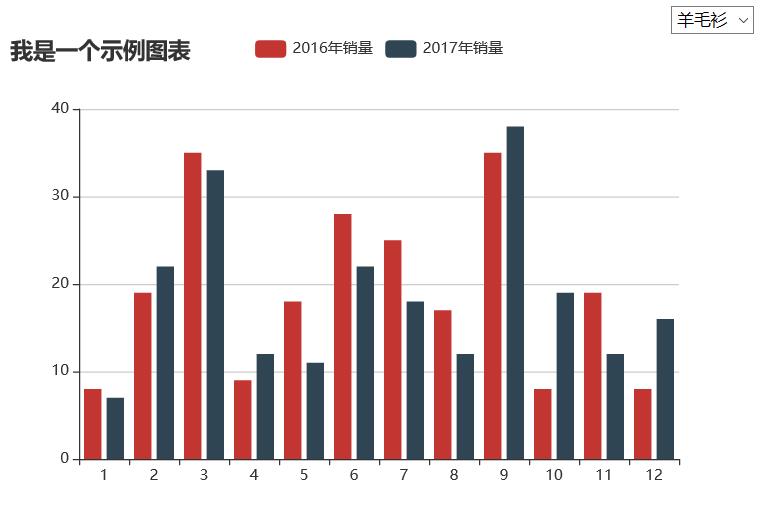
效果
用作示例的数据,产品维度分为衬衫、羊毛衫两个,每个产品具有2016年销量、2017年销量,每个年度销量有1-12月共12个点的数据。
HTML代码如下:
 View Code
View Code
1.没有做分组时,衬衫、羊毛衫的数据混杂在一起,难以辨别。

2.实现分组后,通过右上角的下拉选择产品,还可以选择全部。



用法
//参数说明:
//chartObj:echarts对象,注意不是dom对象
//selector: 下拉框控件jQuery对象
//options: 初始化chartObj的options参数
//groupProperty: 在series中充当分组代码的字段名称
//groupNameOfShowAll: 显示全部的字符串
makeEchartsGroups (chartObj, selector, options, groupProperty, groupNameOfShowAll);
//调用示例:
makeEchartsGroups(myChart, $(\'#dropdown\'), option, "group", "全部");
从这里也能看出,第一,echarts.group依赖于jQuery。第二,它不是一个真正的echarts插件,只是一个js辅助方法。
这也是我下一步要改进的方向,希望各位能献计献策啊。
源代码
送给大家啦,写的不好:-)
1 var makeEchartsGroups = function (chartObj, selector, options, groupProperty, groupNameOfShowAll)
2 {
3 var _chartObj = chartObj;
4 var _selector = selector;
5 var _options = options;
6 var _groupProperty = groupProperty;
7 var _groupNameOfShowAll = groupNameOfShowAll;
8 var _groups = [];
9 var _allSeries = options.series;
10 //每次更新数据所用的空模板
11 var _optionsTmp = deepCopy(options);
12 _optionsTmp.series = [];
13 _optionsTmp.legend.data = [];
14
15 //1. 生成下拉
16 if (_groupNameOfShowAll != undefined) {
17 _groups.push(_groupNameOfShowAll);
18 }
19 for (var i = 0; i < options.series.length; i++) {
20 var gname = options.series[i][groupProperty];
21 if (_groups.indexOf(gname) == -1) {
22 _groups.push(gname);
23 }
24 }
25 for (var i = 0; i < _groups.length; i++) {
26 var gname = _groups[i];
27 $(selector).append(\'<option value="\' + gname + \'">\' + gname + \'</option>\');
28 }
29
30 //2. 绑定下拉选择事件
31 $(selector).change(function () {
32 updateChartGroup($(this).val());
33 });
34
35 //3. 初次更新
36 updateChartGroup(_groups[0]);
37
38 //深度拷贝
39 function deepCopy(obj) {
40 return $.extend(true, {}, obj);
41 };
42
43 //更新echarts
44 function updateChartGroup(selectedValue) {
45 var newOptions = deepCopy(_optionsTmp);
46 //push series and legends
47 for (var j = 0; j < _allSeries.length; j++) {
48 if (selectedValue == _groupNameOfShowAll || _allSeries[j][_groupProperty] == selectedValue) {
49 newOptions.series.push(_allSeries[j]);
50 newOptions.legend.data.push(_allSeries[j].name);
51 }
52 }
53
54 _chartObj.setOption(newOptions, true);
55 };
56 };
基本原理很简答,就是从options中提取groups,将options中的series做拆分,按照group分组,下拉选择时生成新的options,扔给echarts,就是这样。
如果有需要,还可以对selector方式进行改进,用更炫酷的方式实现分组的选择也是很容易做到的。
在开发中遇到问题,解决问题,并且用一种优雅的方式实现它,最后在这里分享给大家,希望对大家有所帮助。
以上是关于echarts分组插件echarts.group代码分享的主要内容,如果未能解决你的问题,请参考以下文章
 实现了echarts的分组功能。
实现了echarts的分组功能。