右边高度自适应
Posted 安卓笔记侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了右边高度自适应相关的知识,希望对你有一定的参考价值。
工作中经常涉及H5网页的加载工作,最多使用的就是安卓系统控件WebView,但是当网页内容比较多的时候,需要等待很久才能加载完,加载完后用户才能看到网页中的内容,这样用户需要等很久,体验很差。
那能不能边加载边显示呢,通过搜索发现腾讯X5WebView可以实现,相对体验要好很多,况且手Q、微信、QQ浏览器使用的该插件,故值得一试。
步骤如下:
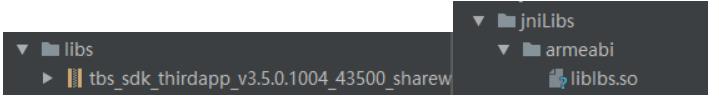
一、下载jar包及so文件分别放到libs和jniLibs文件夹

二、添加权限
1 <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" / 2 <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> 3 <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> 4 <uses-permission android:name="android.permission.INTERNET" /> 5 <uses-permission android:name="android.permission.READ_PHONE_STATE" />
三、Application中初始化
1 private void initX5WebView() { 2 //搜集本地tbs内核信息并上报服务器,服务器返回结果决定使用哪个内核。 3 QbSdk.PreInitCallback cb = new QbSdk.PreInitCallback() { 4 @Override 5 public void onViewInitFinished(boolean arg0) { 6 //x5內核初始化完成的回调,为true表示x5内核加载成功,否则表示x5内核加载失败,会自动切换到系统内核。 7 Log.d("app", " onViewInitFinished is " + arg0); 8 } 9 10 @Override 11 public void onCoreInitFinished() { 12 } 13 }; 14 //x5内核初始化接口 15 QbSdk.initX5Environment(getApplicationContext(), cb); 16 }
四、使用自定义X5WebView继承腾讯包下WebView
1 import android.annotation.SuppressLint; 2 import android.content.Context; 3 import android.util.AttributeSet; 4 5 import com.tencent.smtt.sdk.WebSettings; 6 import com.tencent.smtt.sdk.WebSettings.LayoutAlgorithm; 7 import com.tencent.smtt.sdk.WebView; 8 import com.tencent.smtt.sdk.WebViewClient; 9 10 public class X5WebView extends WebView { 11 12 private WebViewClient client = new WebViewClient() { 13 /** 14 * 防止加载网页时调起系统浏览器 15 */ 16 public boolean shouldOverrideUrlLoading(WebView view, String url) { 17 view.loadUrl(url); 18 return true; 19 } 20 }; 21 22 @SuppressLint("SetjavascriptEnabled") 23 public X5WebView(Context arg0, AttributeSet arg1) { 24 super(arg0, arg1); 25 this.setWebViewClient(client); 26 // this.setWebChromeClient(chromeClient); 27 // WebStorage webStorage = WebStorage.getInstance(); 28 initWebViewSettings(); 29 this.getView().setClickable(true); 30 } 31 32 private void initWebViewSettings() { 33 WebSettings webSetting = this.getSettings(); 34 webSetting.setJavaScriptEnabled(true); 35 webSetting.setJavaScriptCanOpenWindowsAutomatically(true); 36 webSetting.setAllowFileAccess(true); 37 webSetting.setLayoutAlgorithm(LayoutAlgorithm.NARROW_COLUMNS); 38 webSetting.setSupportZoom(true); 39 webSetting.setBuiltInZoomControls(true); 40 webSetting.setUseWideViewPort(true); 41 webSetting.setSupportMultipleWindows(true); 42 // webSetting.setLoadWithOverviewMode(true); 43 webSetting.setAppCacheEnabled(true); 44 // webSetting.setDatabaseEnabled(true); 45 webSetting.setDomStorageEnabled(true); 46 webSetting.setGeolocationEnabled(true); 47 webSetting.setAppCacheMaxSize(Long.MAX_VALUE); 48 // webSetting.setPageCacheCapacity(IX5WebSettings.DEFAULT_CACHE_CAPACITY); 49 webSetting.setPluginState(WebSettings.PluginState.ON_DEMAND); 50 // webSetting.setRenderPriority(WebSettings.RenderPriority.HIGH); 51 webSetting.setCacheMode(WebSettings.LOAD_NO_CACHE); 52 53 // this.getSettingsExtension().setPageCacheCapacity(IX5WebSettings.DEFAULT_CACHE_CAPACITY);//extension 54 // settings 的设计 55 } 56 57 public X5WebView(Context arg0) { 58 super(arg0); 59 setBackgroundColor(85621); 60 } 61 62 }
五、Activity中使用
1 /** 2 * @author geqipeng 3 * @date 2018/1/18 4 */ 5 6 public class WebViewTestActivity extends Activity { 7 8 private static final String mHomeUrl = "http://app.html5.qq.com/navi/index"; 9 private X5WebView mX5WebView; 10 11 @Override 12 protected void onCreate(@Nullable Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.activity_webview_test); 15 initHardwareAccelerate(); 16 initView(); 17 } 18 19 /** 20 * 启用硬件加速 21 */ 22 private void initHardwareAccelerate() { 23 try { 24 if (Integer.parseInt(android.os.Build.VERSION.SDK) >= 11) { 25 getWindow() 26 .setFlags( 27 android.view.WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED, 28 android.view.WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED); 29 } 30 } catch (Exception e) { 31 } 32 } 33 34 private void initView() { 35 mX5WebView = findViewById(R.id.x5_webview); 36 mX5WebView.loadUrl(mHomeUrl); 37 } 38 39 /** 40 * 返回键监听 41 * @param keyCode 42 * @param event 43 * @return 44 */ 45 @Override 46 public boolean onKeyDown(int keyCode, KeyEvent event) { 47 if (keyCode == KeyEvent.KEYCODE_BACK) { 48 if (mX5WebView != null && mX5WebView.canGoBack()) { 49 mX5WebView.goBack(); 50 return true; 51 } else { 52 return super.onKeyDown(keyCode, event); 53 } 54 } 55 return super.onKeyDown(keyCode, event); 56 } 57 58 59 @Override 60 protected void onDestroy() { 61 //释放资源 62 if (mX5WebView != null) 63 mX5WebView.destroy(); 64 super.onDestroy(); 65 } 66 }
六、Xml文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <net.edaibu.testapplication.activity.webview.X5WebView android:id="@+id/x5_webview" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
效果图:

腾讯X5WebView接入文档
https://x5.tencent.com/tbs/guide/sdkInit.html点击打开链接
以上是关于右边高度自适应的主要内容,如果未能解决你的问题,请参考以下文章