左边label随着右边textarea高度自适应
Posted 乐少007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了左边label随着右边textarea高度自适应相关的知识,希望对你有一定的参考价值。
左边label随着右边自适应

近期项目中,有表单需求
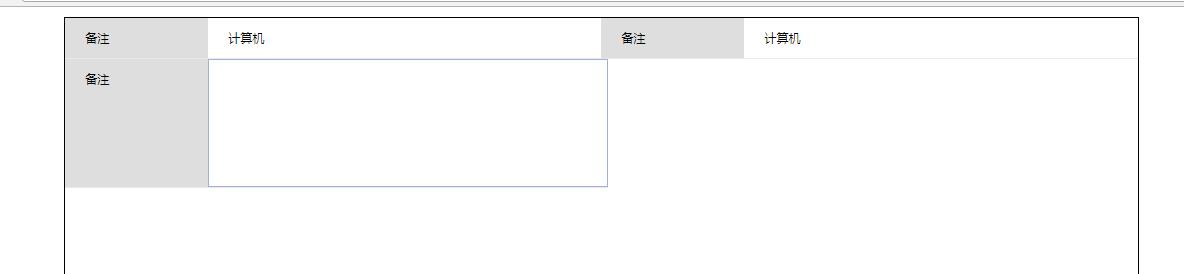
默认展示两列,当内容多的时候,可以展示一列
左边列
<div>
<label>备注</label>
<span>计算机</span>
</div>
右边列
<div>
<label>备注</label>
<span>计算机</span>
</div>
当右边有textarea的时候,让textarea高度随着内容自适应
同时左边的标题label有灰色背景,也随着右边一起自适应高度
刚开始思考 费解
最后 通过 正负数值撑开
.box div label{
display: inline-block;
padding-bottom:1000px; /* new */
margin-bottom:-1000px; /* new */
background: #dedede;
}
padding-bottom:正最大 , margin-bottom:负最大
即可抵消 自适应高度
详情可见附件:http://files.cnblogs.com/files/leshao/%E5%B7%A6%E8%BE%B9label%E9%9A%8F%E7%9D%80%E5%8F%B3%E8%BE%B9%E8%87%AA%E9%80%82%E5%BA%94.rar
感谢 一棵树!哈
以上是关于左边label随着右边textarea高度自适应的主要内容,如果未能解决你的问题,请参考以下文章