移动端弹性布局--flex
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端弹性布局--flex相关的知识,希望对你有一定的参考价值。
目前,Flex布局,可以简便、完整、响应式地实现各种页面布局。而且,它已得到了所有浏览器的支持,这意味着,我们能很安全地使用这项功能。
如果你对弹性网页布局感兴趣,那可别错过flex这么好用的属性哦。
一、 初识flex
以前我给PC端网页进行布局时,我是基于盒子模型上,然后采用float浮动和position定位这2个主要属性,当时,我对flex布局并不了解。后来当我开始接触移动端项目时,我开始了解新的布局方式,这才知道flex弹性布局的存在。
我为什么会对flex布局有好感呢?
首先是因为以前的布局方式有点不够用了,需要有新的布局方式。刚开始切页面我最常用的是float浮动布局,那时,我简直是把float当做救星一般,只要我的页面视觉稍有问题,我就会使用float浮动,完全没有考虑到会影响网页的兼容性或者出现乱版。
另一个就是position定位布局,这也是我经常会用到的布局方式之一,不过呢,在用之前一定要弄清楚父级与子级。
友情提示:千万不能乱用或者依赖上float浮动和position定位属性哦~其中的苦楚我能说几天几夜T_T......
二、熟悉flex(我的实践中...)
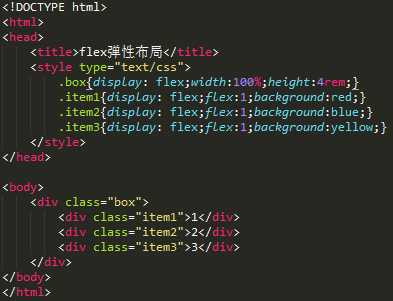
(1)好简单能实现‘比例性’排列(重点是自适应了)
利用flex属性,可以实现块级元素1:1:1


同理,若将item2里面的flex值改成2,则会出现下面的效果

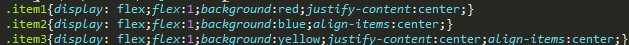
(2)可以使里面的内容居中(尤其是垂直居中,好用到爆)


上面就是用了jsutify-content与align-item2个属性,对应是实现水平居中和垂直居中。
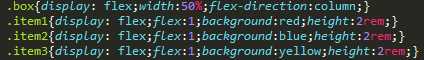
(3)横向排列、竖向排列(flex-direction:row/column)


三、flex就是有太多魅力,等你来发现
首先声明哟,flex的功能有很多很多的,而我上面写的几个属性只是我最近布局常用的,我也是认为好用才把这些写出来的。
如果想对flex弹性布局有更好的运用,就自己想办法吧......^.^......
以上是关于移动端弹性布局--flex的主要内容,如果未能解决你的问题,请参考以下文章