flex 弹性布局
Posted Coder-GH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex 弹性布局相关的知识,希望对你有一定的参考价值。
@
1.传统布局和flex布局对比
传统布局
- 兼容性好
- 布局繁琐
- 局限性,不能再移动端很好的布局
flex布局
- 操作方便,布局极其简单,移动端使用比较广泛
- pc端浏览器支持情况比较差
- IE11或更低版本不支持flex或仅支持部分
建议
- 如果是pc端页面布局,还是采用传统方式
- 如果是移动端或者是不考虑兼容的pc则采用flex
2.flex布局原理
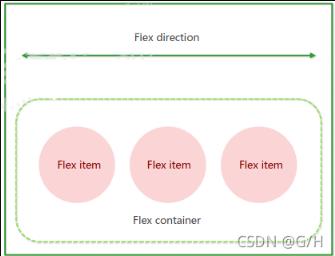
flex是flexible Box的缩写,意为"弹性布局"(又叫伸缩布局 、伸缩盒布局 、弹性盒布局 ),用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。- 当我们为父盒子设为 flex 布局以后,子元素的
float、clear 、 vertical-align属性将失效。 - 采用 Flex 布局的元素,称为 Flex 容器(flexcontainer),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flexitem),简称"项目"。

总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
Flex 布局语法教程--runood
Flex 布局教程:语法篇 - 阮一峰的网络日志 (ruanyifeng.com)
Flex 布局教程:实例篇 - 阮一峰的网络日志 (ruanyifeng.com)
flex - CSS(层叠样式表) | MDN (mozilla.org)
3. flex布局父项常见属性
flex-direction
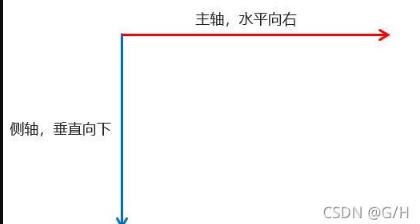
作用:flex-direction 属性 设置主轴的方向
- 在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
- 默认主轴方向就是 x 轴方向,水平向右
- 默认侧轴方向就是 y 轴方向,水平向下
flex-direction属性决定主轴的方向(即项目的排列方向)

注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而容器(父元素)中的项目(子元素)是跟着主轴来排列的
| 属性值 | 说明 |
|---|---|
row |
默认值,从左到右 |
row-reverse |
从右到左 |
column |
从上到下 |
column-reverse |
从下到上 |
justify-content
作用:justify-content 属性定义了项目在主轴上的对齐方式。
注意: 使用这个属性之前一定要确定好主轴是哪个。
注意:该样式写在容器上,效果体现在项目上
| 属性值 | 说明 |
|---|---|
flex-start |
默认值,沿主轴方向,从头部开始排列 |
flex-end |
沿主轴方向,从尾部开始排列 |
center |
在主轴方向上,居中对齐 |
space-around |
平分剩余空间 |
space-between |
两边先贴边,再平分剩余空间 |

案例代码
<style>
.start,
.end,
.center,
.around,
.between
display: flex;
width: 800px;
height: 110px;
margin-left: 100px;
margin-bottom: 2px;
border: 1px solid #000;
.start span,
.end span,
.center span,
.around span,
.between span
width: 150px;
height: 100px;
margin-top: 5px;
background-color: purple;
.start
justify-content: flex-start;
.end
justify-content: flex-end;
.center
justify-content: center;
.around
justify-content: space-around;
.between
justify-content: space-between;
</style>
<body>
<div class="start">
<span>1</span><span>2</span> <span>3</span><span>4</span>
</div>
<div class="end">
<!--four span, their content: 1 2 3 4-->
</div>
<div class="center">
<!--four span, their content: 1 2 3 4-->
</div>
<div class="around">
<!--four span, their content: 1 2 3 4-->
</div>
<div class="between">
<!--four span, their content: 1 2 3 4-->
</div>
</body>
flex-wrap
作用:flex-wrap 属性 设置项目(子元素)是否换行
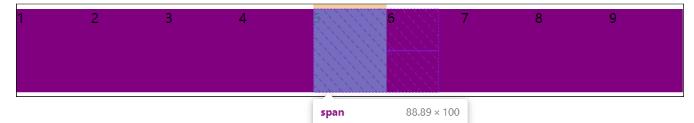
默认情况下,项目都沿主轴方向上排在一条线(又称” 轴线” ) 上。若项目的总宽度超出容器,则项目各个宽度都减小。
如下,容器主轴为x,每个项目设定宽度为:width: 150px;,实际效果为: 88.89px;

flex-wrap属性定义换行, flex布局中默认是不换行的。
| 属性值 | 说明 |
|---|---|
nowrap |
默认值,不换行 |
wrap |
换行,沿主轴方向换行(列) |
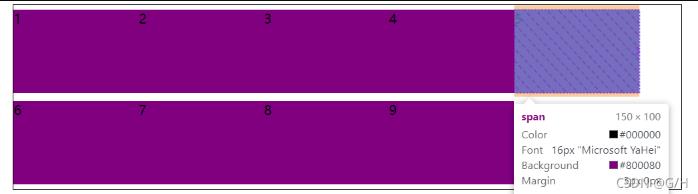
如下,容器主轴为x,通过给容器添加flex-wrap:wrap;样式 ,项目们实现了换行效果。

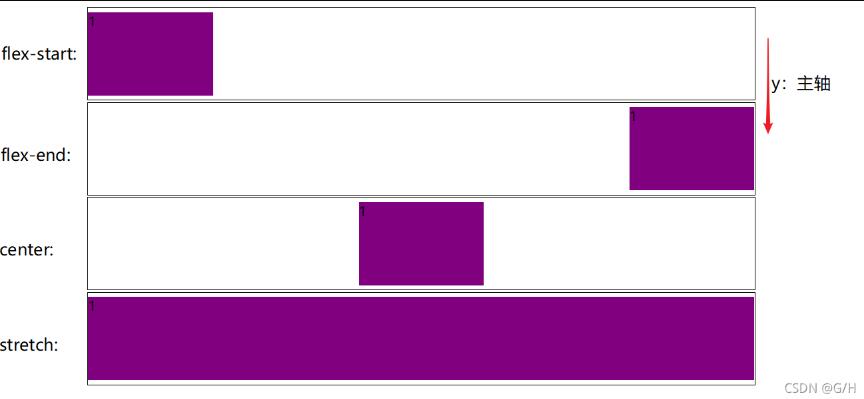
align-items
作用:
该属性是控制子项在侧轴上的排列方式 在子项主轴为 单行/列 的时候使用,多行/列时使用无效。
| 属性值 | 说明 |
|---|---|
flex-start |
默认,侧轴方向,从头部开始排列 |
flex-end |
侧轴方向,从尾部开始排列 |
center |
侧轴方向,居中排列 |
stretch |
沿侧轴方向拉伸 |
注意:子项的宽度或高度(对应主轴方向)的值不设定,才能实现拉伸效果,否者以指定的宽高值为效果

案例代码
<style>
.start,
.end,
.center,
.stretch
display: flex;
width: 800px;
margin-left: 100px;
margin-bottom: 2px;
border: 1px solid #000;
flex-direction: column;
.start span,
.end span,
.center span
width: 150px;
height: 100px;
margin: 5px 0;
background-color: purple;
.stretch span
height: 100px;
margin: 5px 0;
background-color: purple;
.start
align-items: flex-start;
.end
align-items: flex-end;
.center
align-items: center;
.stretch
align-items: stretch;
</style>
</head>
<body>
<div class="start">
<span>1</span>
</div>
<div class="end">
<span>1</span>
</div>
<div class="center">
<span>1</span>
</div>
<div class="stretch">
<span>1</span>
</div>
</body>
align-content
作用:
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行/列) , 在单行/列下是没有效果的。
| 属性值 | 说明 |
|---|---|
flex-start |
默认,侧轴方向,从头部开始排列 |
flex-end |
侧轴方向,从尾部开始排列 |
center |
侧轴方向,居中排列 |
space-around |
多行/列子项在侧轴平分剩余空间 |
space-between |
多行/列子项再侧轴先分布在两头,再平分剩余空间 |
stretch |
沿侧轴方向拉伸 |
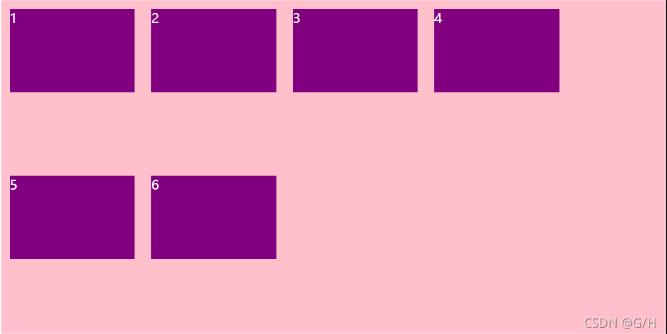
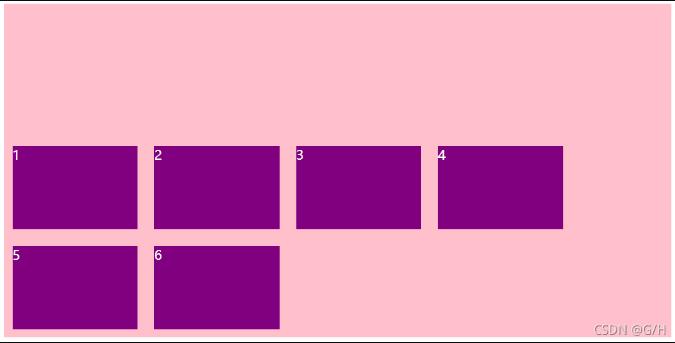
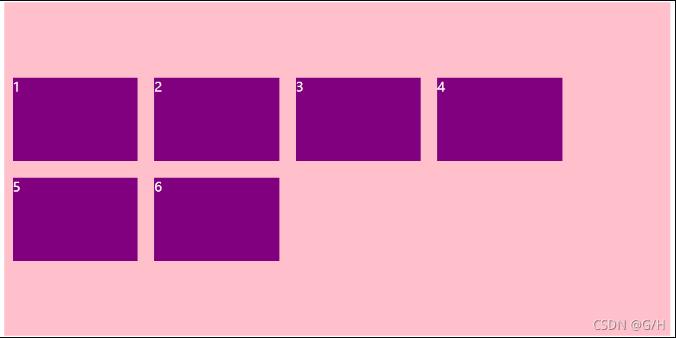
案例代码
- 结构
<body>
<div>
<span>1</span><span>2</span<span>3</span><span>4</span<span>5</span><span>6</span>
</div>
</body>
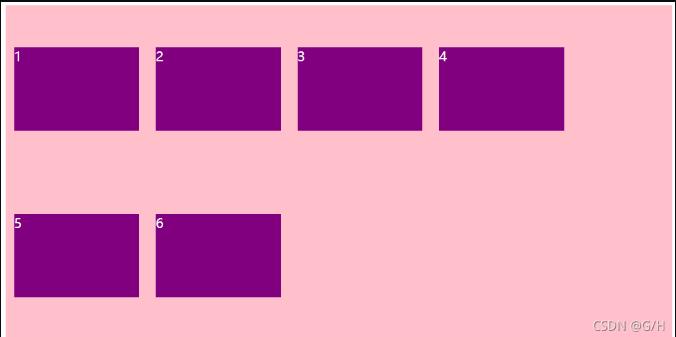
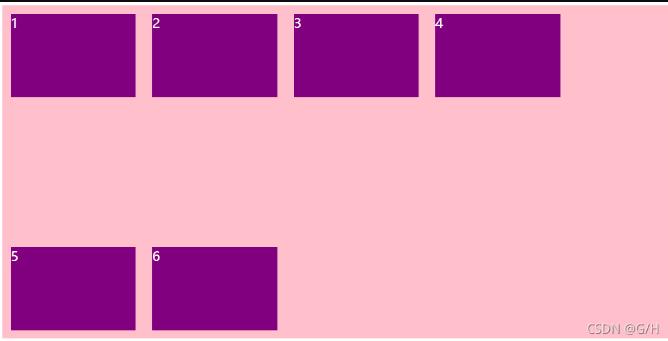
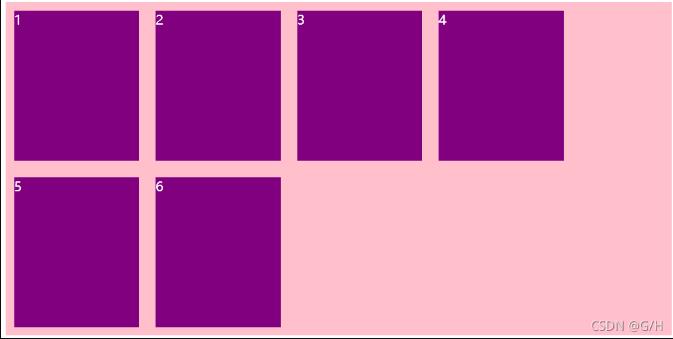
- 样式
div
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 换行 */
flex-wrap: wrap;
/* 因为有了换行,此时我们侧轴上控制子元素的对齐方式我们用 align-content */
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-around; */
/* align-content: space-between; */
align-content: stretch;
div span
width: 150px;
/* height: 100px; */
background-color: purple;
color: #fff;
margin: 10px;
-
flex-start

-
flex-end

-
center

-
space-around

-
space-between

-
stretch

flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
/*
flex-flow: direction wrap;
*/
flex-flow:row wrap;
4. flex布局子项常见属性
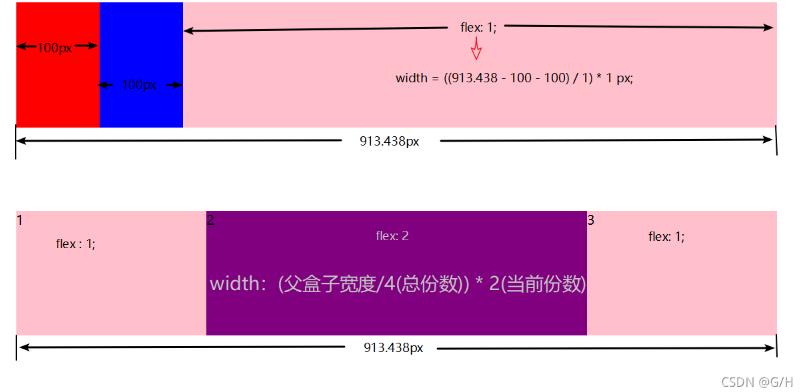
flex
flex 属性定义子项目分配剩余空间, 用flex来表示占多少份数
.item
flex: <number>; /* default 0 */

align-self
align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖容器中设置的 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果父元素没有这个属性,则等同于 stretch。
span:nth-child(2)
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
/*
align-self: flex-start;
align-self: center;
align-self: stretch;
*/
order
order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意: 和 z-index 不一样。
.item
order: <number>;
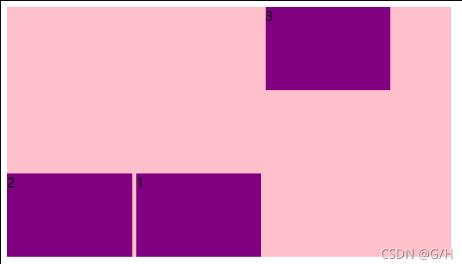
案例代码
<style>
div
display: flex;
width: 35%;
height: 300px;
background-color: pink;
/* 让三个子盒子沿着侧轴底侧对齐 */
align-items: flex-end;
div span
width: 150px;
height: 100px;
background-color: purple;
margin-right: 5px;
div span:nth-child(2)
/* 默认是0 -1比0小所以在前面 */
order: -1;
div span:nth-child(3)
/* 三号盒子覆盖了父盒子的align-items */
align-self: stretch;
</style>
<div>
<span>1</span><span>2</span><span>3</span>
</div>

以上是关于flex 弹性布局的主要内容,如果未能解决你的问题,请参考以下文章