聊聊Iconfont
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了聊聊Iconfont相关的知识,希望对你有一定的参考价值。
一、前言
说起Iconfont,对大多数人来说可能不是什么新的技术了,现在好多大网站已经开始使用Iconfont。博主今天主要是简单说一下它的使用方法,聊聊使用它时可能遇到哪些坑,不熟悉的同学可以简要看一下,资深了解的同学,如果发现问题,还请指正。
二、什么是Iconfont
有的同学可能会问什么是Iconfont ?
其实,Iconfont 就是指用字体文件取代图片文件,来展示图标、特殊字体等元素的一种方法。
那么哪些网站在用它呢?有什么优缺点?以及如何使用它,接下来我们一一解答这几个问题。
首先让我们来看看都哪些网站使用了Iconfont 。
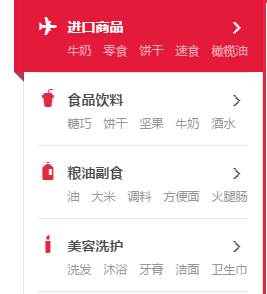
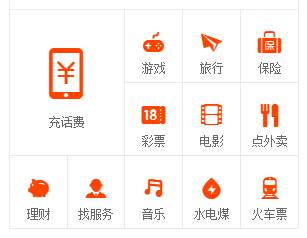
淘宝用到的地方


新浪微博用到的地方


还有像豆瓣,一淘,想玩等网站也都用到了它,我就不一一粘结图出来了,有兴趣的同学可以去瞧一瞧。
看完别人用到的地方,大家是不是也开始跃跃欲试了呢?
不过在具体说使用它之前,还需了解一下Iconfont 有什么优缺点,到底适不适合我们在项目中使用。
- 加载文件体积小。
- 可以直接通过css的font-size,color修改它的大小和颜色,对于需要缩放多个尺寸的图标,是个很好的解决方案。
- 支持一些css3对文字的效果,例如:阴影、旋转、透明度。
- 兼容低版本浏览器。
- 矢量图只能是纯色的。
- 制作门槛高,耗时长,维护成本也很高。
看到这些优缺点之后,我们可以决定它是否可以直接在我们的项目中使用 , 不论我们的项目是否可以使用它,都不妨碍我们去了解它, 接下来我们来看一下如何使用它。
三、使用Iconfont
首先,在我们写代码之前我们需要得到图标字体文件。现在有两种办法提供大家参考。
- 让设计师设计矢量图片然后通过工具直接转换成相应的字体。
- 使用第三方Iconfont 在线服务(例如: 阿里巴巴Iconfont平台 ),然后直接上传你自己设计的图标矢量图生成字体文件。
得到了字体文件之后我们就可以说一下如何使用它了。我们在CSS中像设置自定义字体一样使用就可以。
font-face 字体声明:
1 @font-face {font-family: "iconfont"; 2 src: url(‘iconfont.eot‘); /* IE9*/ 3 src: url(‘iconfont.eot?#iefix‘) format(‘embedded-opentype‘), /* IE6-IE8 */ 4 url(‘iconfont.woff‘) format(‘woff‘), /* chrome, firefox */ 5 url(‘iconfont.ttf‘) format(‘truetype‘), /* chrome, firefox, opera, Safari, android, ios 4.2+*/ 6 url(‘iconfont.svg#iconfont‘) format(‘svg‘); /* iOS 4.1- */ 7 }
我们看到,不同的浏览器调用不同的字体文件。
定义一下Iconfont 的样式:
1 .iconfont { 2 font-family:"iconfont" !important; 3 font-size:16px; 4 }
我们可以通过字体的大小font-size和自体颜色color改变图标的大小和颜色。示例图如下:


挑选图标对应的字体编码,应用于页面中:
<i class="icon iconfont"></i>
接下面我们再来说说Iconfont在使用过程中可能遇到的各种坑。
- 字体图标在一些浏览器下会遇到被加粗的问题,设置-webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;解决。
- 跨域访问不到字体,由于怕字体版权得不到保护,默认跨域的字体文件是访问不到的,一般通过服务器设置 Access-Control-Allow-Origin指定自己需要的网站和设置同域来解决这个问题。
- 不要包含没有使用的@font-face,IE将部分他是否使用,统统加载下来。万恶的IE。
- @font-face声明之前,如果有script标签的话,直到字体文件完成下载之前,IE将都不会渲染任何东西。
.png)
.png)
.png)
以上是关于聊聊Iconfont的主要内容,如果未能解决你的问题,请参考以下文章