iconfont.cn增添新图标
Posted jujuno
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iconfont.cn增添新图标相关的知识,希望对你有一定的参考价值。
//基于Fontclass的引用
1.下载需要添加的图标代码,并解压
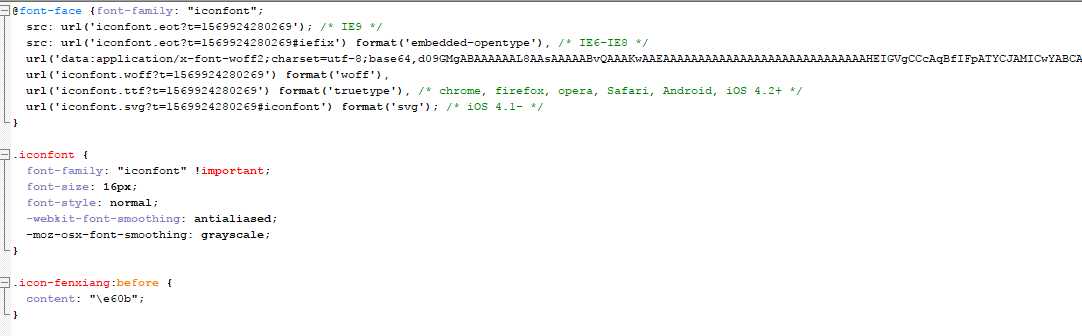
2.找到新图标文件夹下的iconfont.css并打开,我要新增一个叫.icon-fenxiang的图标,那么将这部分代码复制

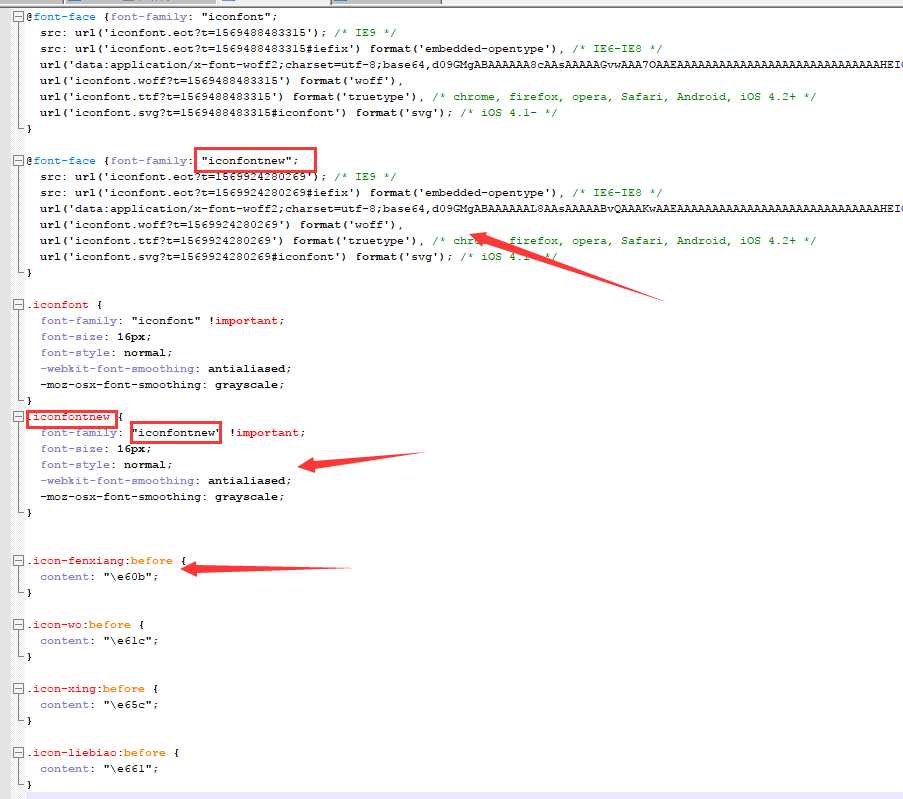
3.如图粘贴到项目中旧代码的iconfont.css中,并将红框内的字段修改(改成什么无所谓,与“iconfont”区别开就好)

4.下面就可以使用了,只是引用方式与原来稍有不同,例如:原来引用法是<span class="iconfont icon-xxx"></span>
而上一步将新的部分改成了“iconfontnew”,那么在项目中,之前下载的图标引用方式依旧是<span class="iconfont icon-xxx"></span>,而新增的图标引用方式是<span class="iconfontnew icon-xxx"></span>
以上是关于iconfont.cn增添新图标的主要内容,如果未能解决你的问题,请参考以下文章