iconfont的使用
Posted 背时的哥哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iconfont的使用相关的知识,希望对你有一定的参考价值。
文章目录
1.前言
iconfont链接:https://www.iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a
2.下载图标
1.搜索想要的图标

2.添加入库

3.下载代码

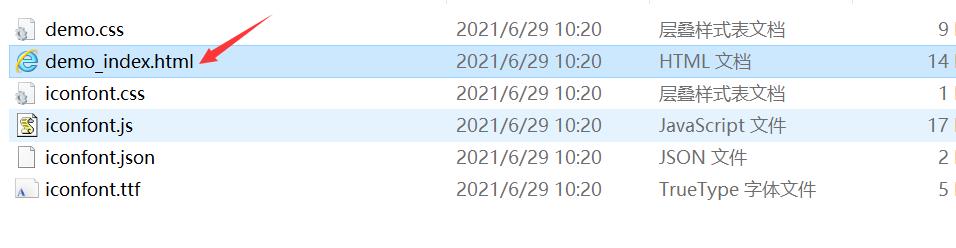
4.解压并添加文件到项目中
在项目中创建目录并添加该文件


5.修改配置文件
在配置文件pubspec.yaml中添加如下代码
fonts:
- family: IconFont
fonts:
- asset: assets/font/iconfont.ttf
3.引用(通过图标的unicode编码进行引用)
1.查看Unicode编码
点击该文件查看编码


2.添加类配置图标
import 'package:flutter/cupertino.dart';
class IconFontIcons
static const IconData penalty = IconData(
0xe558, fontFamily: 'IconFont');
static const IconData corner = IconData(
0xe690, fontFamily: 'IconFont');
static const IconData free = IconData(
0xe641, fontFamily: 'IconFont');
static const IconData football = IconData(
0xe610, fontFamily: 'IconFont');
static const IconData china = IconData(
0xe7f1, fontFamily: 'IconFont');
通过该类静态变量可直接引用图标
以上是关于iconfont的使用的主要内容,如果未能解决你的问题,请参考以下文章