vue-cli 快速搭建脚手架
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 快速搭建脚手架相关的知识,希望对你有一定的参考价值。
使用 Vue.js 开发大型应用时,我们需要考虑代码目录结构、项目构建和部署、热加载、代码单元测试等事情。如果每个项目都要手动完成这些工作,那无疑效率是低下的,所以通常我们会使用一些脚手架工具来帮助完成这些事情。在 Vue.js 生态中我们可以使用 vue-cli 脚手架工具来快速构建项目。
1、安装
vue-cli 是用 node 编写的命令行工具,我们需要进行全局安装。打开命令行工具,输入指令:
$ npm install -g vue-cli
注意:请确保 node 版本为 4.x、5.x 及以上
安装完成以后,执行如下命令:
$ vue --version
2、基本使用
生成项目模板的命令格式为
$ vue init <template-name> <project-name>
<template-name>:模板名,比如 webpack, simple, browserify
<project-name>: 本地文件夹名称
我们可以使用 vue-cli 来快速生成一个基于 Webpack 构建的项目。打开命令行工具,输入如下命令:
$ vue init webpack my-project
所有模板默认安装的是 Vue 2.x 版本,如果需要安装 1.x 版本,需要输入如下指令:
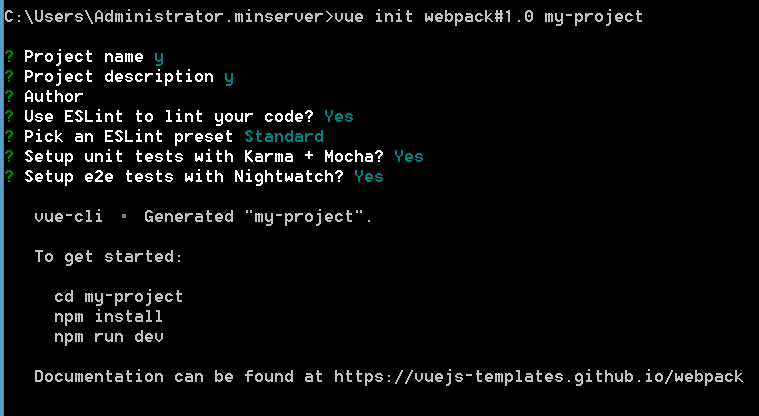
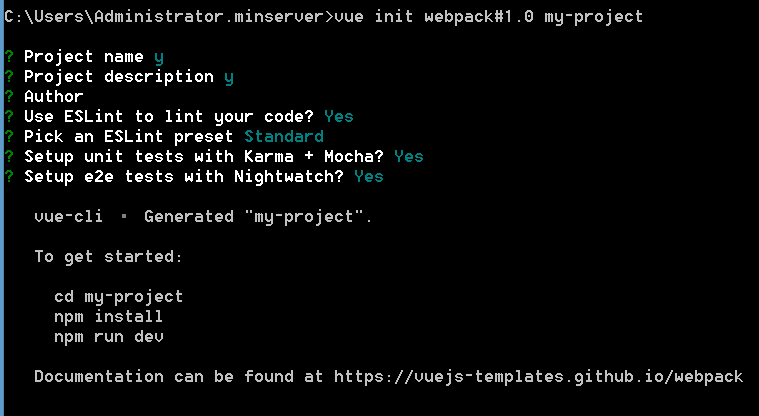
$ vue init webpack#1.0 my-project
这里先安装1.0版本,并有一系列交互问题,同意按 y,不同意按 n
安装命令行给出的提示,我们依次输入如下指令:
$ cd my-project
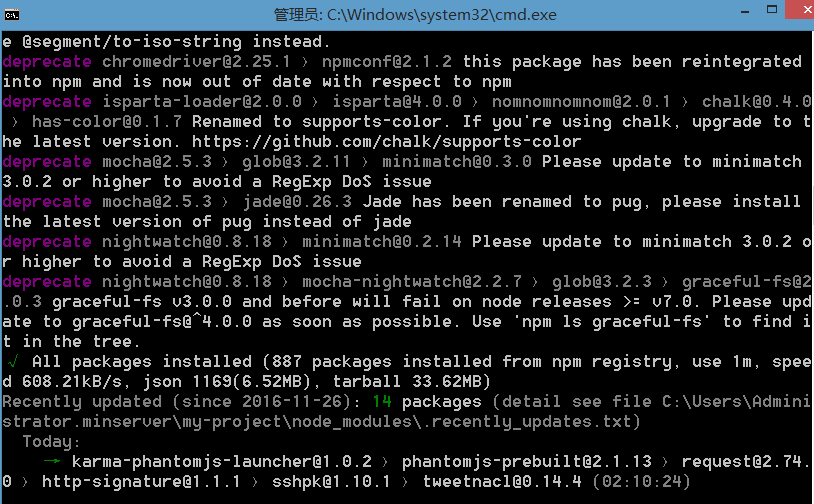
$ cnpm install
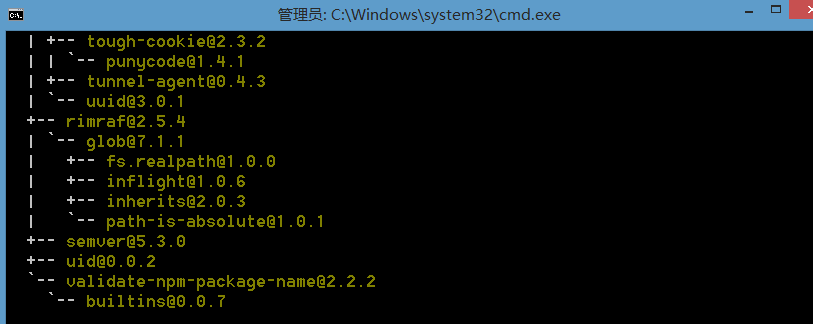
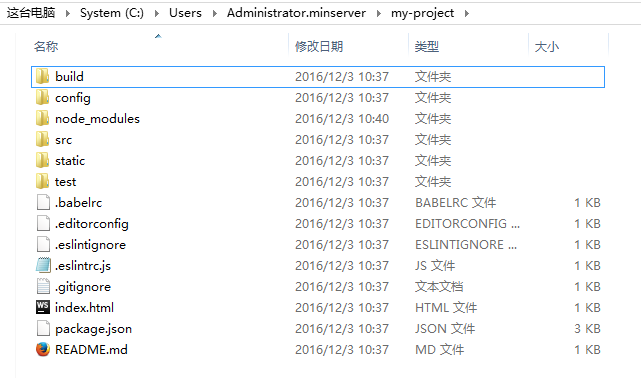
安装完毕以后会在对应的目录下生成如下文件:
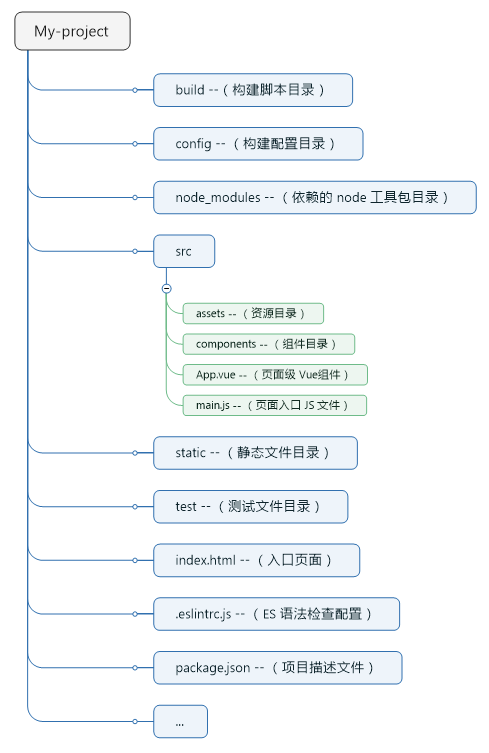
下面对上图目录做一个简要的说明
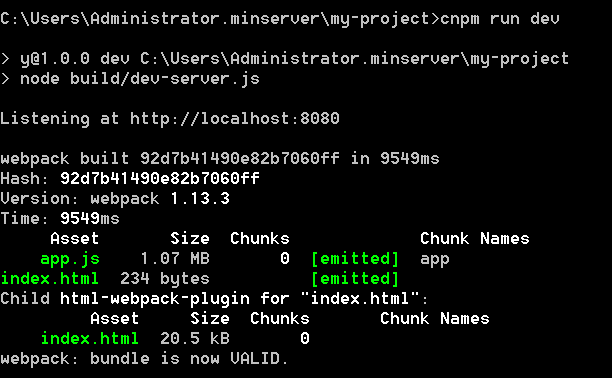
现在启动项目,输入如下命令:
$ npm run dev
默认监听的是 8080 端口
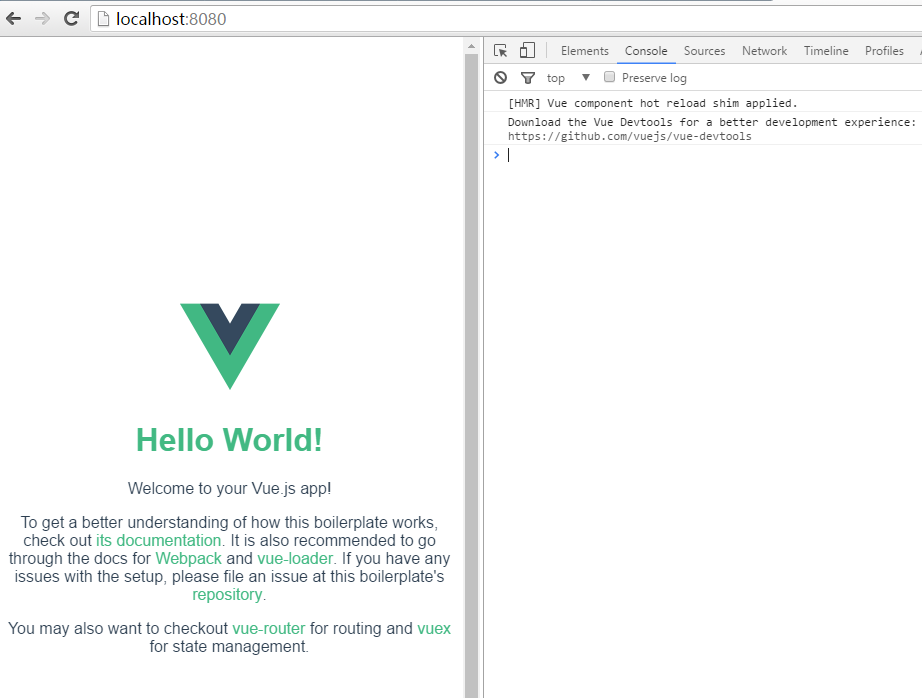
甚至连 Apche服务器都不需要自己启动,在浏览器中输入 http://localhost:8080,生成的页面如下:
接下来我们打开 src/components/Hello.vue,把数据中的 msg 改成 “你好,世界!”
<script>
export default {
data () {
return {
// note: changing this line won‘t causes changes
// with hot-reload because the reloaded component
// preserves its current state and we are modifying
// its initial state.
msg: ‘你好,世界!‘
}
}
}
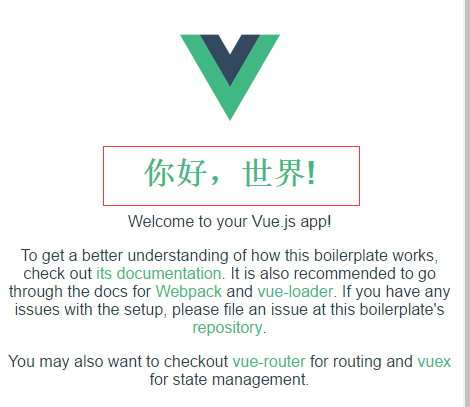
</script>重新刷新页面:
3、模板
这里对两个命令做进一步拓展介绍:
3-1、init
init 命令用来基于指定模板生成项目结构。前面提到过的,template-name 为模板名,project-name 为要生成的目录名
3-2、list
list 命令用于列出所有可用的模板,通过查询 https://api.github.com/users/vuejs-templates/repos 这个API 接口可以得到所有列表。
命令行输入指令:
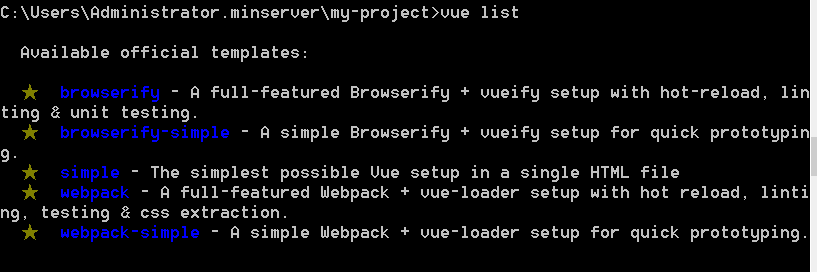
$ vue list
前面提到,在执行 init 命令时可以指定模板的名字。在默认情况下,vue-cli 会根据所传入的模板名字去 github 中查找模板。
vue-cli 的模板分为 官方模板、自定义模板、本地模板
(1)、官方模板
上图中就提供了 5种 官方模板:
browserify -- 拥有高级功能的 Browserify + vueify 用于 正式开发
browserify-simple -- 拥有基础功能的 Browserify + vueify 用于 快速开发
simple -- 单个 html,用于开发最简单的 Vue.js 应用
webpack -- 拥有高级功能的 Webpack + vue-loader 用于正式开发
webpack-simple -- 拥有基础功能的 Webpack + vue-loader 用于快速开发
在这里特别提一下 webpack,前面在安装 webpack 模板时,有一个选择项,是否使用 ESLint 来规范你的代码
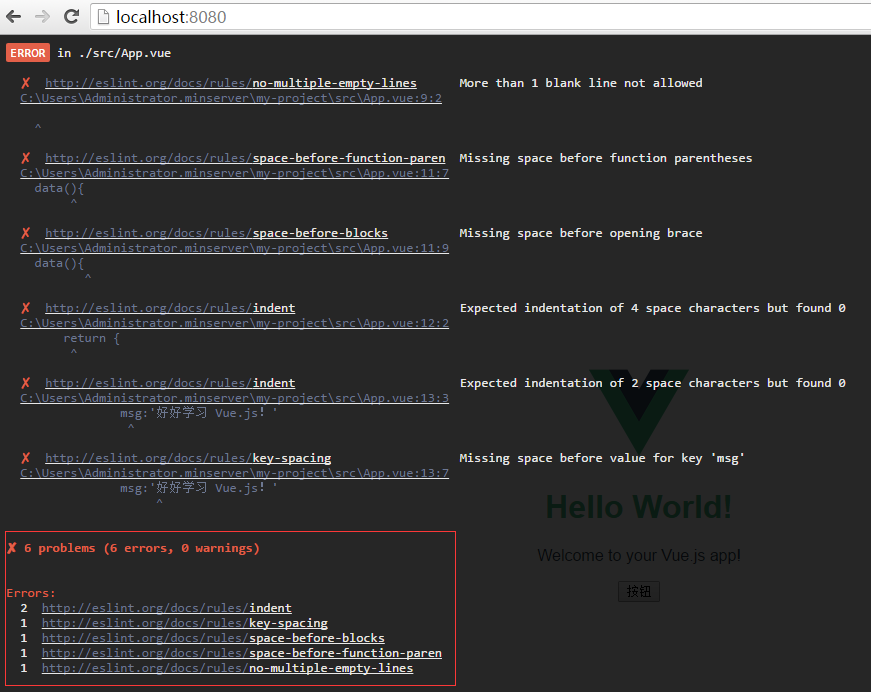
ESLint 对于平时不太注意代码缩进的朋友可能是一个噩耗,我们简单演示一下,打开 src 下的 App.vue,把代码稍作修改
<template>
<div id="app">
<h2>2017年来啦!</h2>
<strong>{{msg}}</strong>
</div>
</template>
<script>
export default {
data(){
return {
msg:‘好好学习 Vue.js!‘
}
}
}
</script>刷新页面,提示了各种代码缩进、空格 之类的错误
(2)、自定义模板
当官方模板不能满足需求时,我们可以 fork 官方模板按照自己的需求修改后,通过 vue-cli 命令生成基于自己模板的项目结构:
$ vue init username/repo my-project
(3)、本地模板
除了从 github 下载模板外,我们还可以从本地加载模板:
$ vue init ~/fs/path/to-custom-template my-project
4、推荐的工具包
vue-cli 内部使用了很多第三方 npm 包来帮助自己实现一些基础功能,比如下面这些
4-1、commander
commander 是一个命令行接口的解决方案,它提供了一些接口方便我们对命令行的命令做解析。
仓库地址:https://github.com/tj/commander.js
4-2、download-git-repo
download-git-repo 用来将相应的 git 库(Github、GitLab、Bitbucket)下载到指定的本地文件夹。
仓库地址:https://github.com/flipxfx/download-git-repo
4-3、inquirer
inquirer 是一个常见的交互式命令行用户页面的集合,它可以简化以下流程:
提供错误反馈
询问问题
解析输入
验证结果
仓库地址: https://github.com/SBoudrias/Inquirer.js
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1879088
以上是关于vue-cli 快速搭建脚手架的主要内容,如果未能解决你的问题,请参考以下文章