vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(上)
Posted 彭加李
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(上)相关的知识,希望对你有一定的参考价值。
其他章节请看:
使用 vue-cli 3 搭建一个项目(上)
前面我们已经学习了一个成熟的脚手架(vue-cli),笔者希望通过这个脚手架快速搭建系统(或项目)。而展开搭建最好的方法是向优秀的项目学习,依葫芦画瓢。
这里通过研究 vue-admin-template 项目,逐一引入 element-ui、axios、mock、iconfont、nprogress、权限控制、布局、多环境(.env)、跨域、vue.config.js,一步一步打造我们自己的架构。
Tip: vue-element-admin 是一个优秀的后台前端解决方案,把平时用到的一些组件或者经验分享给大家。而 vue-admin-template 就是它的一个简易版本。
注:由于篇幅过长,决定将文本拆分为上下两篇
模板项目 - vue-admin-template
vue-admin-template 以 vue-cli webpack 模板为基础开发,并引入如下依赖:
element-ui饿了么出品的 vue pc UI框架axios一个现在主流并且很好用的请求库 支持Promisejs-cookie一个轻量的javascript库来处理cookienormalize.css格式化cssnprogress轻量的全局进度条控制vuex官方状态管理vue-router官方路由iconfont图标字体- 权限控制
- lint
Tip:vue-cli webpack模板:
- 这个模板是 vue-cli verison 2.* 的主要模板
Vue-cli 3包含此模板提供的所有功能(以及更多功能)Vue-cli 3来了,此模板现在被视为已弃用
下载项目并启动:
> git clone https://github.com/PanJiaChen/vue-admin-template.git vue-admin-template
> cd vue-admin-template
vue-admin-template> npm i
vue-admin-template> npm run dev
> vue-admin-template@4.4.0 dev
> vue-cli-service serve
...
创建项目
我们的项目 - myself-vue-admin-template
通过 vue-cli 创建项目
// 项目预设 `[Vue 2] less`, `babel`, `router`, `vuex`, `eslint`
$ vue create myself-vue-admin-template
目录结构如下:
myself-vue-admin-template
- mode_modules
- public
- favicon.ico
- index.html
- src
- assets
- logo.png
- components
- HelloWorld.vue
- router
- index.js
- store
- index.js
- views
- Aobut.vue
- Home.vue
- App.vue
- mains.js
- .browerslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- README.md
我们的项目 Vs 模板项目
项目 vue-admin-template 比 myself-vue-admin-template 多了如下目录和文件,其他都相同:
vue-admin-template
+ build
+ mock
+ src/api
+ src/icons
+ src/layout
+ src/styles
+ src/utils
+ src/permission.js
+ src/settings.js
+ .env.development
+ .env.production
+ .env.staging
+ .travis.yml
+ jest.config.js
+ jsconfig.json
+ postcss.config.js
+ README-zh.md
+ vue.config.js
使用的 @vue/cli 都是 4.x :
// myself-vue-admin-template
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
// vue-admin-template
"devDependencies": {
"@vue/cli-plugin-babel": "4.4.4",
"@vue/cli-plugin-eslint": "4.4.4",
"@vue/cli-plugin-unit-jest": "4.4.4",
"@vue/cli-service": "4.4.4",
"@vue/test-utils": "1.0.0-beta.29",
element-ui
模板项目如何使用 element-ui
// package.json
"dependencies": {
"element-ui": "2.13.2",
}
// main.js
// ps: 无关代码未展示
import Vue from \'vue\'
import ElementUI from \'element-ui\'
import \'element-ui/lib/theme-chalk/index.css\'
// 国际化-英文
import locale from \'element-ui/lib/locale/lang/en\' // lang i18n
import App from \'./App\'
// set ElementUI lang to EN
Vue.use(ElementUI, { locale })
// 如果想要中文版 element-ui,按如下方式声明
// Vue.use(ElementUI)
new Vue({
el: \'#app\',
render: h => h(App)
})
- 这里引入 Element 是完整引入,另一种是按需引入
- Element 组件内部默认使用中文,这里使用了英文
- element 的国际化其实就是对 element 中组件的国际化(查看文件
node_modules/element-ui/lib/locale/lang/en就清楚了)
- element 的国际化其实就是对 element 中组件的国际化(查看文件
添加 element-ui
思路如下:
- 完整引入
element - 无需提供翻译,默认使用中文
- 利用 vue-cli 提供的插件安装 element-ui
通过 vue-cli 直接安装
myself-vue-admin-template> vue add vue-cli-plugin-element
新手快速入门之vue-cli项目router的使用
首先安装好nodejs和npm环境后,创建一个基于webpack模板的新项目,在Windows的cmd命令行模式或者node环境下新建命令:
$ vue init webpack project-name
cd project-name
npm install
npm run dev
以上命令则可创建一个新项目(项目名称project-name可自己输入),并运行。
以下是关于vue-cli中文件的执行顺序:
在运行项目后,
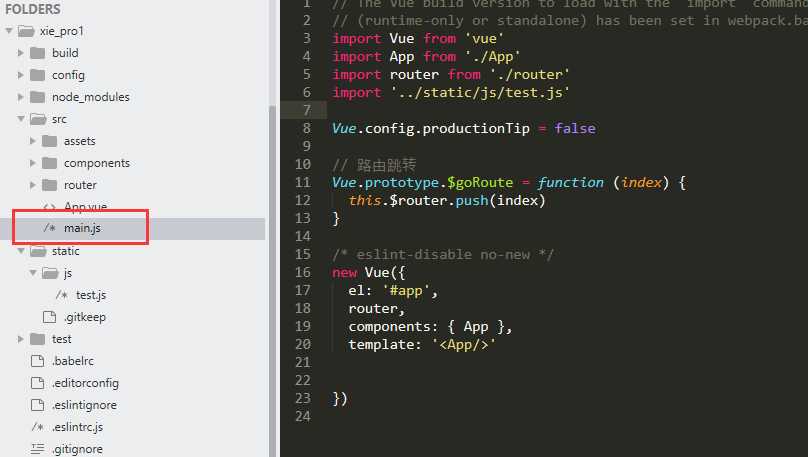
1、首先进入index.html页面中,
2、继而运行main.js,进行vue挂载

3、main.js中import了App.vue以及router文件,可将这些文件中的export default(默认输出)输出到页面上。
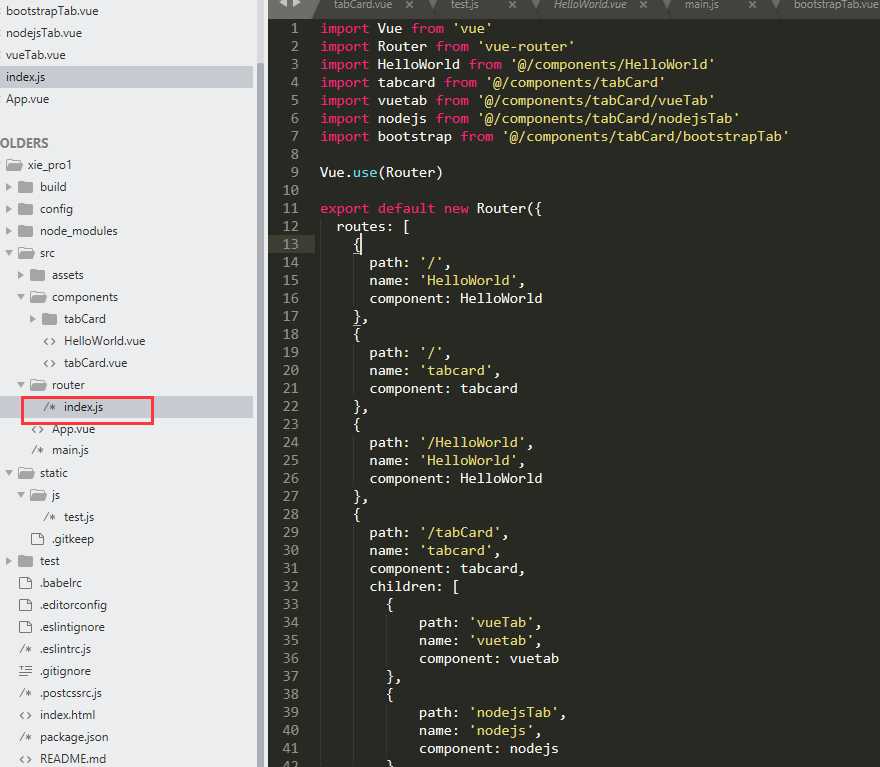
路由配置:
以上,再看router下的index.js文件,该文件用于引入vue组件,使用import语句,import后一个单词是该组件的命名,在后面则可直接用该名称代替vue组件,from后是组件路径。
在routes中配置组件,包括组件path(路径)、name(名称)、component(组件名)
path和name可以保持一致,name的作用可参考该链接:
其中,routes下的第一个配置,path:‘/‘表示根页面显示的组件(即服务器启动时的展示页面内容是该组件定义的)
其余都是页面中用到的组件,新添加的组件都必须在这里引入,否则页面会报错

注意事项:
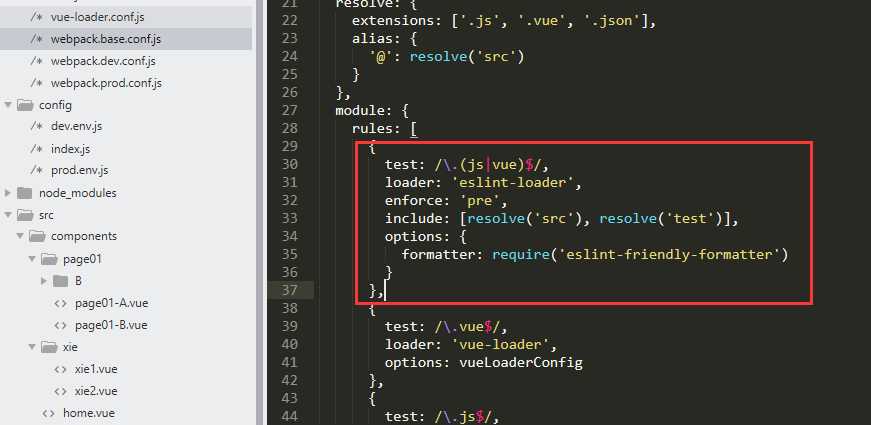
1、在编写代码时,总是会报很多错,可能是因为开启了vue-li模板中的严格开发eslint。
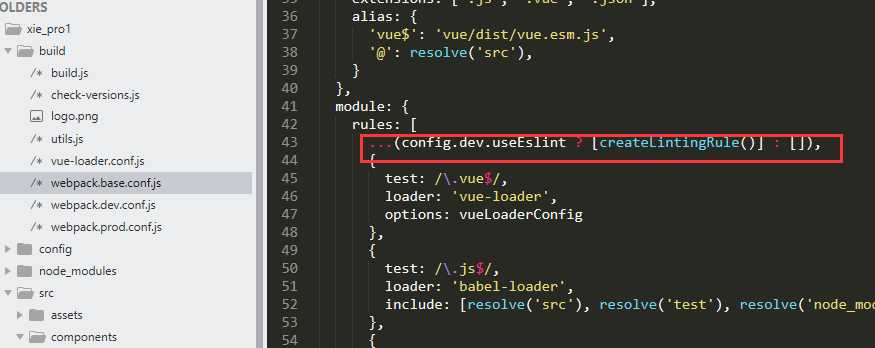
关闭eslint的方法是:在build/webpack.base.conf.js中注释rules下的第一块代码,代码有以下两种情况


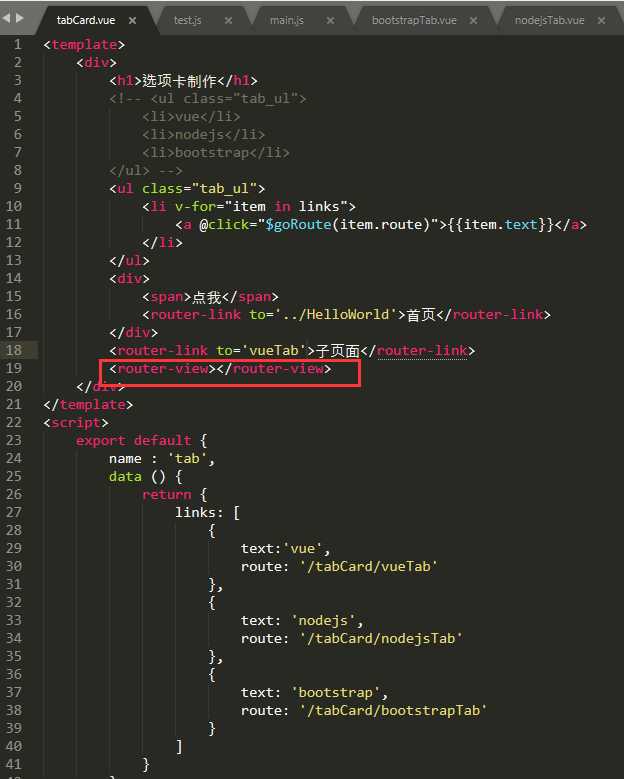
2、在vue文件中标签<template>下只能包含一个大的根标签,即所有元素都需要包裹在一个元素中,如都包在一个div中
3、在vue文件中使用<router-view>标签渲染子页面的内容

以上是关于vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(上)的主要内容,如果未能解决你的问题,请参考以下文章