搭建vue-cli脚手架
Posted Brrby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搭建vue-cli脚手架相关的知识,希望对你有一定的参考价值。
vue-cli搭建项目
vue-cli是官方提供的一个脚手架(预先定义好的目录结构及基础代码,在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架),用于快速生成一个vue的项目模板。
运行环境
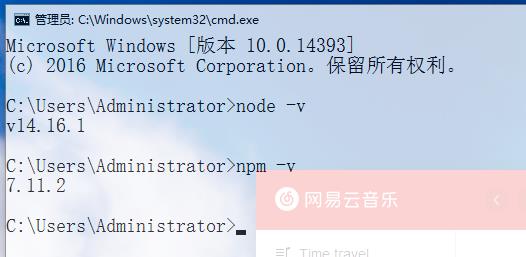
## 安装node.js node.js (>=6.x,首选8.x) node.js安装好后,cmd=>输入 node -v node.js安装成功会附带安装一个npm(相当于一个软件安装的管理工具)

安装node.js淘宝加速器
在cmd里输入
npm install --registry=https://registry.npm.taobao.org
安装vue-cli
在cmd里输入
npm install vue-cli -g
这时候可以在cmd里输入 vue list 看到有 webpack
创建vue-cli demo
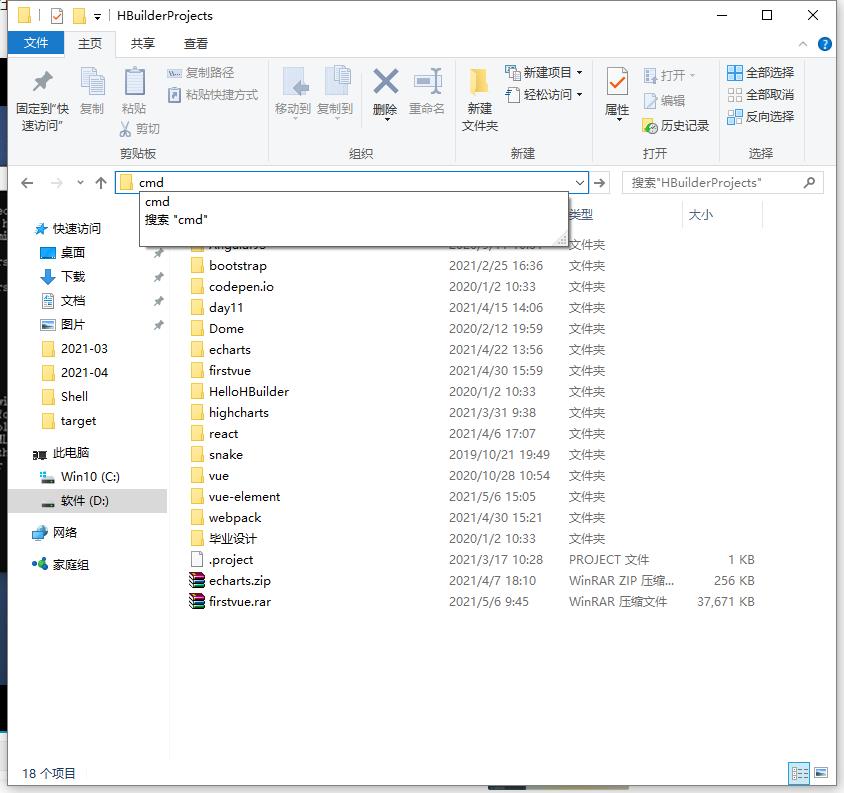
在一个目录下输入cmd

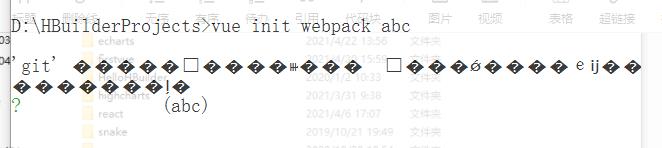
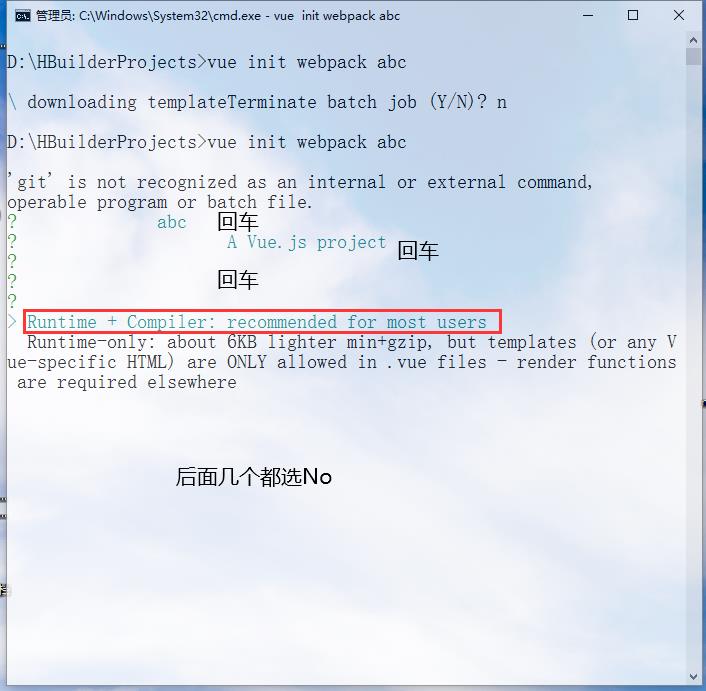
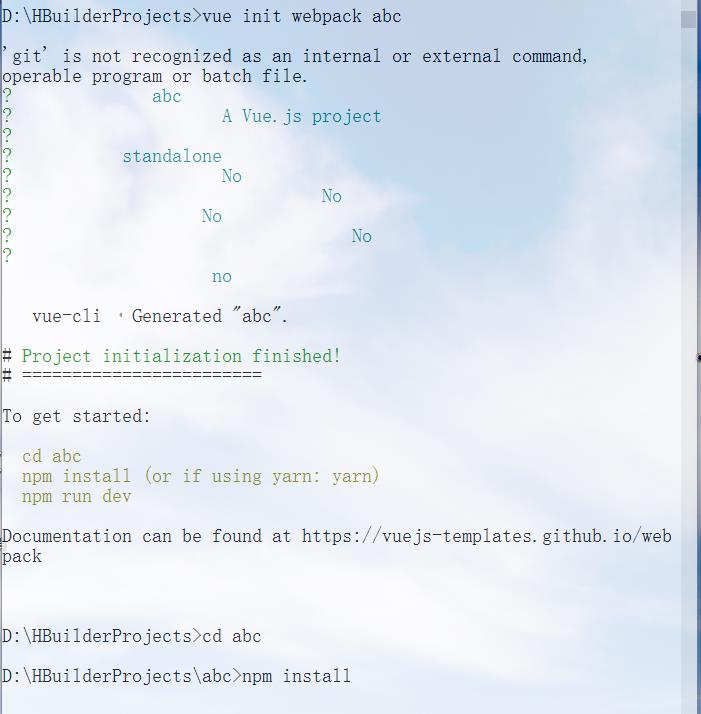
使用 vue init webpack 项目名搭建vue-cli

如果像这种乱码,直接ctrl + c退出,输入CHCP 65001再重来即可

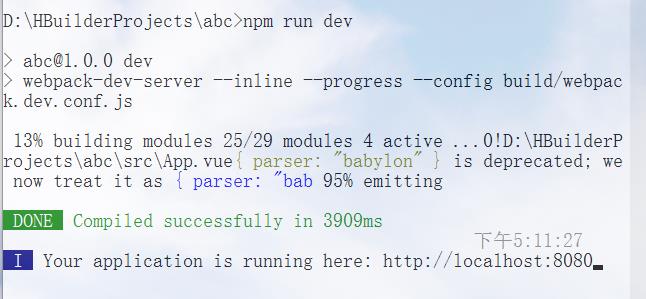
创建好后,进入到项目目录,输入npm install来安装项目需要的依赖,最后输入npm run dev来运行项目


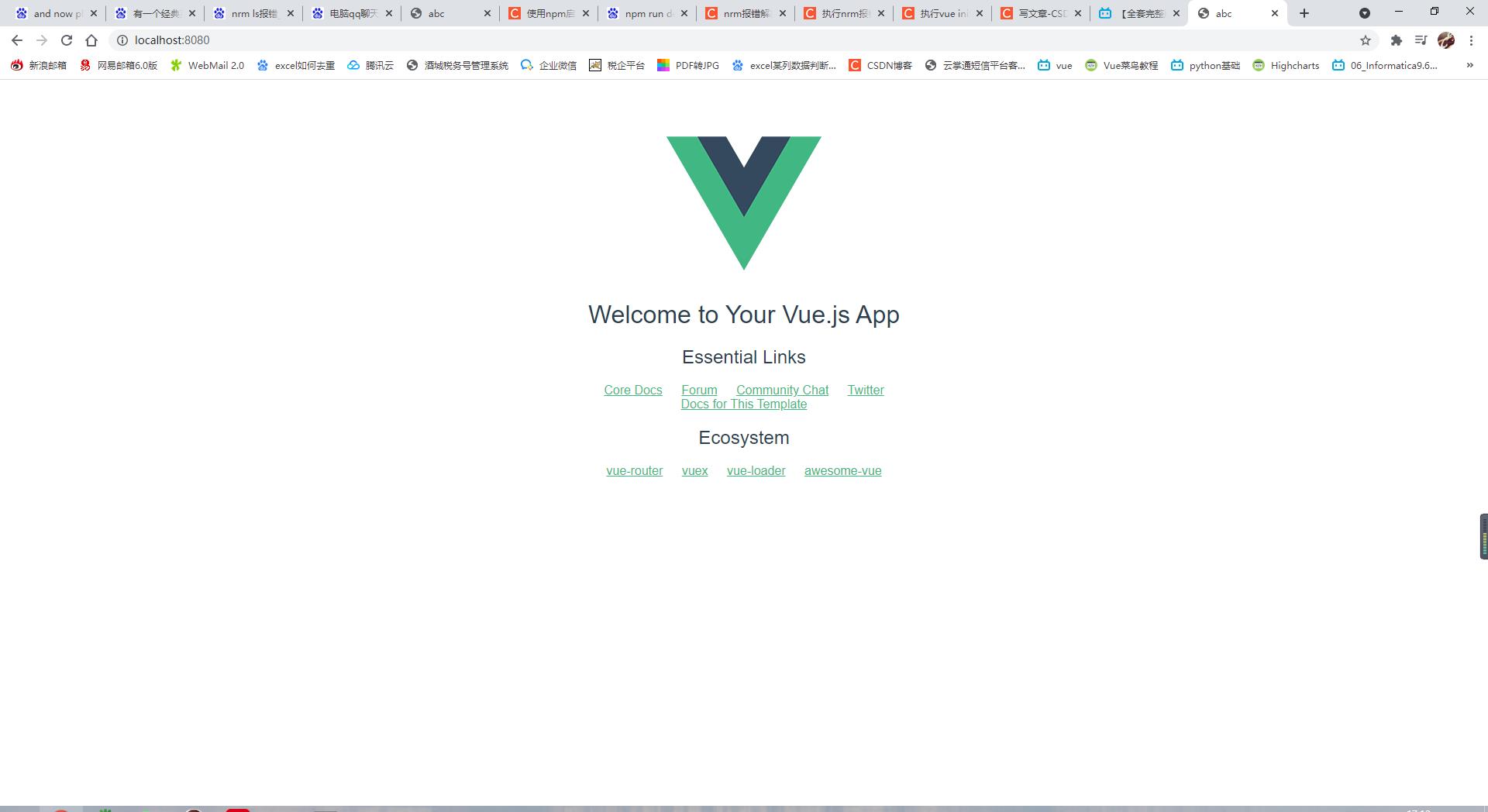
这样一个vue-cli项目就搭建好了

以上是关于搭建vue-cli脚手架的主要内容,如果未能解决你的问题,请参考以下文章