react运行阶段
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react运行阶段相关的知识,希望对你有一定的参考价值。
- 运行中可以使用的函数
componentWillReceiveProps:父组件修改属性触发,可以修改新属性,修改状态。字面意思,组件将要接收属性,这个函数触发的时机就是组件的属性将要发生改变的时候,但是需要注意的是,他是在组件将要改变之前触发,比如说父组件修改了子组件的属性,那么在修改真正发生之前,会触发这个函数,也就说,给开发者一个机会去处理这个属性,开发者可以对比新属性和旧属性,并修改属性和状态,这样,我们就可以在属性真正的被传送到组件之前,对他进行处理,有可能对应的更改一些状态,有可能是修改属性本身。
shouldComponentUpdate:返回false会阻止render调用。英文意思是组件是否需要更新,也就是react会询问开发者,组件是否需要更新,有的时候,状态发生变化,组件可能不需要更新,只是更新一些数据,不需要更新显示出来的内容,这个时候,就需要这个函数返回false,运行中后面的三个函数都是和render相关的,如果这个函数返回发false,就会直接中断这个流程,后面的三个函数,都不会执行。这里要注意,大部分时候,我们是不需要使用这个函数的,只有在你真正的找到项目的瓶颈之后,再根据需要去修改,因为对这个函数使用不当的话会导致很多无法预料的问题。
componentWillUpdate:不能修改属性和状态。是在render之前执行
render:只能访问this.props和this.state,只有一个顶层组件,不允许修改状态和dom输出。
componentDidUpdate:可以修改dom - 运行中触发顺序。
这个例子是input输入什么,页面内容就会变成hello什么,出事是hello World
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> var style={ color:"red", border:"1px solid #f99", width:"200px", height:"50px" }; var HelloWorld= React.createClass({ componentWillReceiveProps:function(){}, shouldComponentUpdate:function(){return true;},//得返回一个true,否则报错 componentWillUpdate:function(){}, render:function(){ return <p>Hello,{this.props.name ? this.props.name : "World"}</p>; }, componentDidUpdate:function(){}, }); var HelloUniverse=React.createClass({ getInitialState:function(){ return {name:""}; }, handleChange:function(event){ //用来响应input的输入事件 this.setState({name:event.target.value}); }, render:function(){ return <div> <HelloWorld name={this.state.name //这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件 }></HelloWorld> <br /> <input type="text" onChange={this.handleChange} /> </div> }, }); React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body) // 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果 </script> </body> </html>
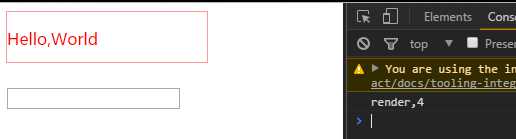
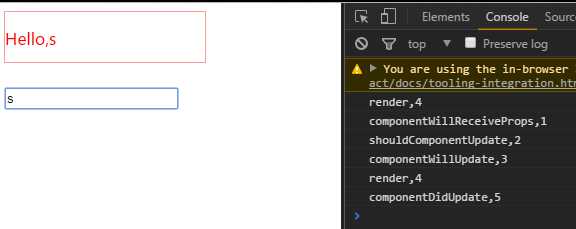
改一下代码,查看输出属性的顺序。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试触发顺序,不输入不会触发五个函数,只会触发render</title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> var style={ color:"red", border:"1px solid #f99", width:"200px", height:"50px" }; var HelloWorld= React.createClass({ componentWillReceiveProps:function(){ console.log("componentWillReceiveProps,1"); }, shouldComponentUpdate:function(){ console.log("shouldComponentUpdate,2"); return true; },//得返回一个true,否则报错 componentWillUpdate:function(){ console.log("componentWillUpdate,3"); }, render:function(){ console.log("render,4"); return <p>Hello,{this.props.name ? this.props.name : "World"}</p>; }, componentDidUpdate:function(){ console.log("componentDidUpdate,5"); }, }); var HelloUniverse=React.createClass({ getInitialState:function(){ return {name:""}; }, handleChange:function(event){ //用来响应input的输入事件 this.setState({name:event.target.value}); }, render:function(){ return <div> <HelloWorld name={this.state.name //这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件 }></HelloWorld> <br /> <input type="text" onChange={this.handleChange} /> </div> }, }); React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body) // 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果 </script> </body> </html>没有输入内容的时候,只会触发render,
每输入一次内容,就会触发一次。

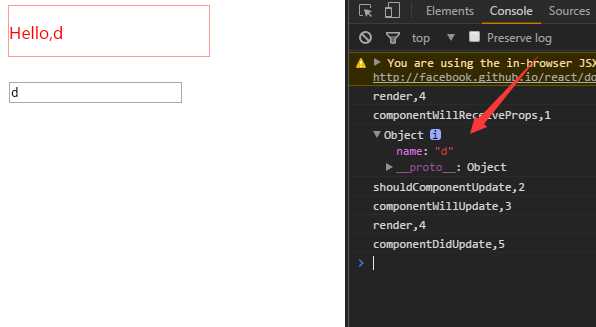
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> $(document).ready( function(){ var style={ color:"red", border:"1px solid #f99", width:"200px", height:"50px" }; var HelloWorld= React.createClass({ componentWillReceiveProps:function(newProps){ console.log("componentWillReceiveProps,1"); console.log(newProps); }, shouldComponentUpdate:function(){ console.log("shouldComponentUpdate,2"); return true; },//得返回一个true,否则报错 componentWillUpdate:function(){ console.log("componentWillUpdate,3"); }, render:function(){ console.log("render,4"); return <p>Hello,{this.props.name ? this.props.name : "World"}</p>; }, componentDidUpdate:function(){ console.log("componentDidUpdate,5"); }, }); var HelloUniverse=React.createClass({ getInitialState:function(){ return {name:""}; }, handleChange:function(event){ //用来响应input的输入事件 this.setState({name:event.target.value}); }, render:function(){ return <div> <HelloWorld name={this.state.name //这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件 }></HelloWorld> <br /> <input type="text" onChange={this.handleChange} /> </div> }, }); React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body) // 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果 }) </script> </body> </html>查看一下输出,这里输出了一个object

以上是关于react运行阶段的主要内容,如果未能解决你的问题,请参考以下文章
