前端开发工具vscode如何快速生成代码片段
Posted 发奋图强_lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发工具vscode如何快速生成代码片段相关的知识,希望对你有一定的参考价值。
下面以设置React代码片段为例:
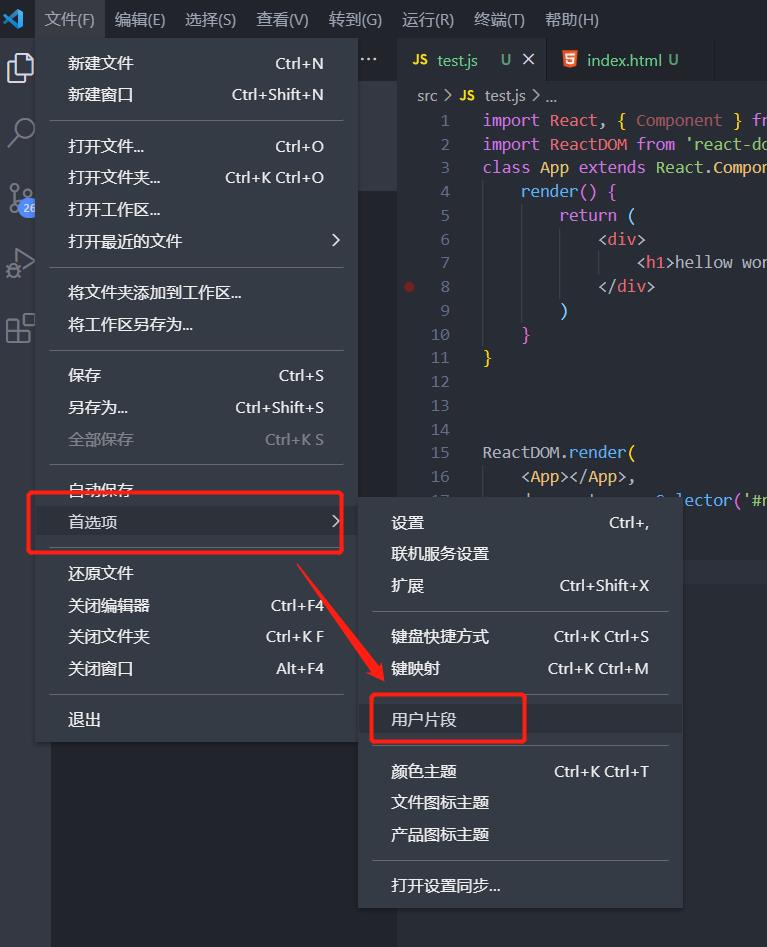
1, 打开vscode工具 : 文件->首选项->用户片段
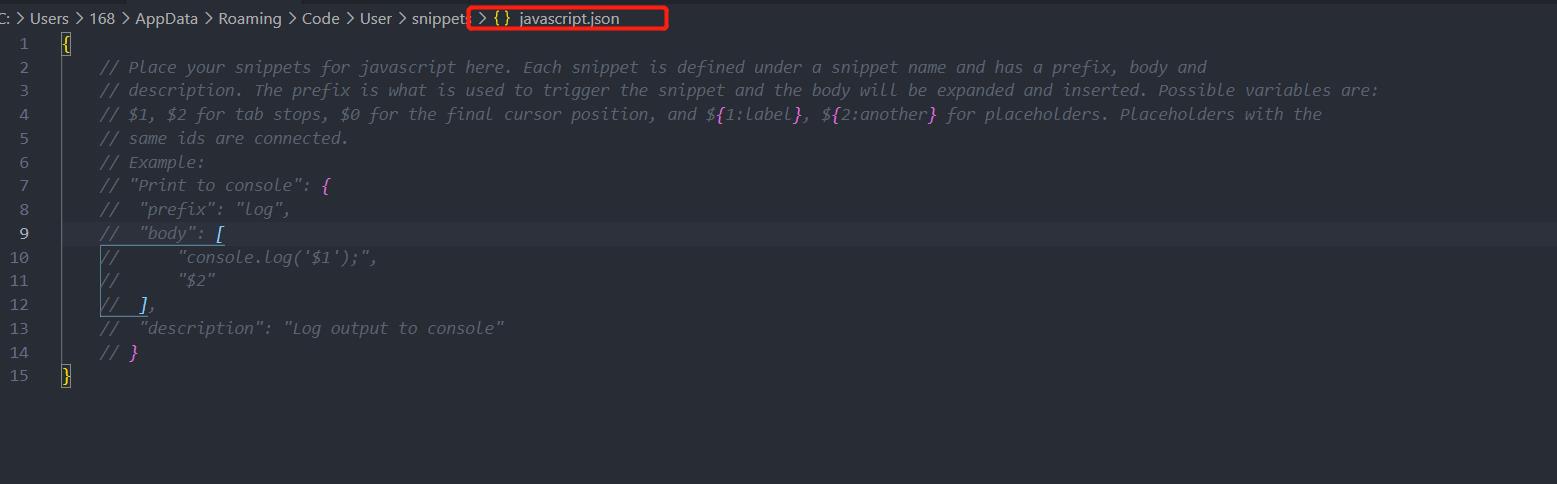
2,搜索 javascript.json
3,点击打开,如图:
4,复制一段react的代码(你喜欢的模板)
我以下面这模板为例子
import React, Component from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component
render()
return (
<div>
<h1>hellow world</h1>
</div>
)
ReactDOM.render(
<App></App>,
document.querySelector('#root')
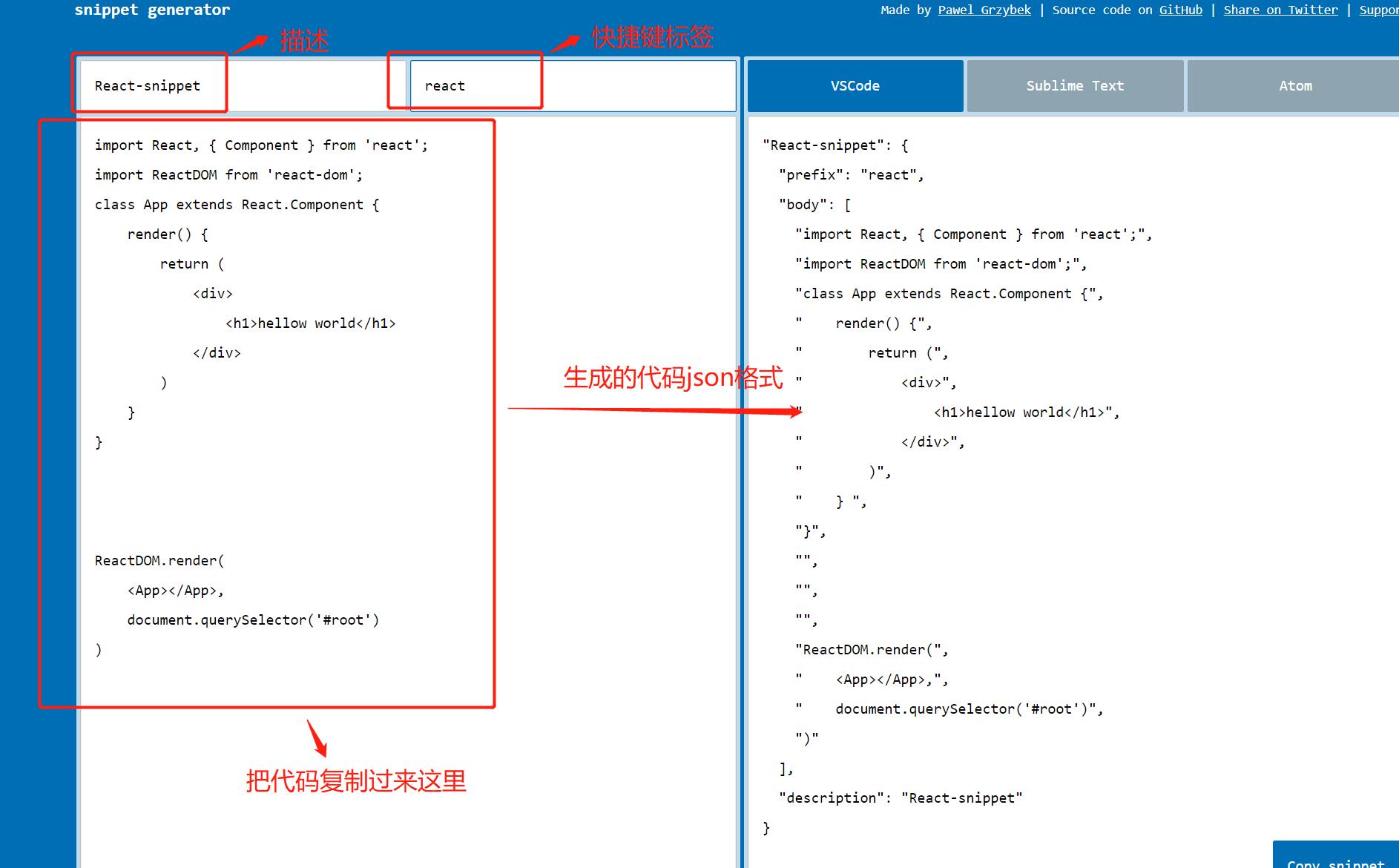
)5,打开 snippet generator 把代码复制过去,如下:
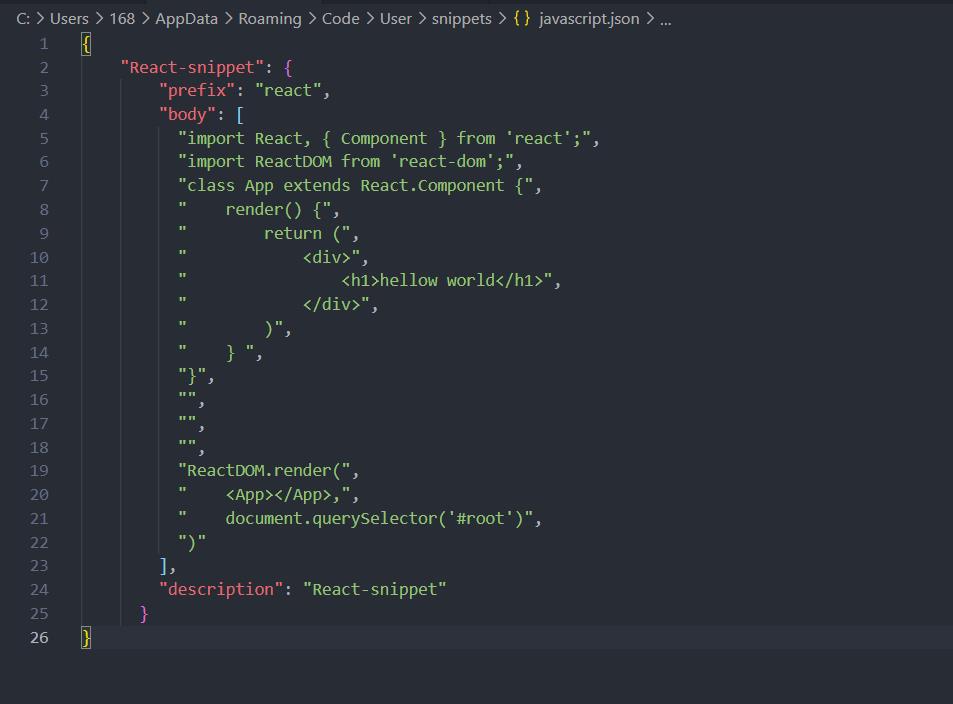
5,把json格式的代码复制到第2步打开的json文件里面
6.然后,在js文件里只要输入react(这个里由第5步设置的快捷键标签决定) 按Tab键或回车键 便可以快速生成模板代码了

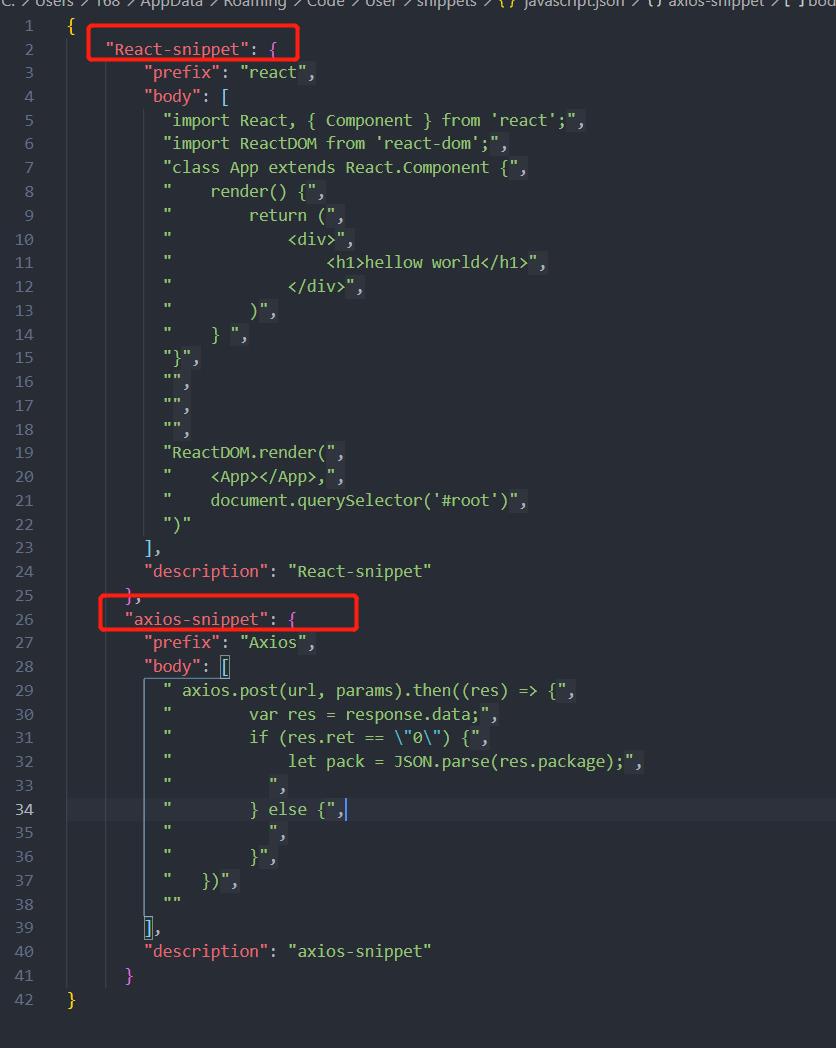
当然,如果想设置更多代码块,也是这样的步骤设置的,并且一个json文件可以设置多个代码片段如:

================================================

以上是关于前端开发工具vscode如何快速生成代码片段的主要内容,如果未能解决你的问题,请参考以下文章