babel 配置探究
Posted 潇湘待雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了babel 配置探究相关的知识,希望对你有一定的参考价值。
前面的文章说到了react 15的一些特性,众所周知react搭配es6或者叫es2015的开发模式更加的方便快捷。不过提到es2015这个毕竟没有被浏览器广泛支持的规范,要想能够快快乐乐的应用起来,就少不了将未来将要被浏览器支持但现在支持还不全面的规范转换成现有规范的工具了。这个好像选择不多,是的好像就是babel了,关于babel,本文不会去涉及它内部的实现原理。因为最近在兼容新的react的时候,不可避免的涉及到babel的更新,开始被那一串配置搞的头大,所以就认真的学习了一下,来跟大家分享一下。这里的主要目的是babel的一些列配置文件的处理,所以关于babel的安装之类的请猛戳babel官网。
关于babel的配置,主要是体现在项目根目录下的.babelrc文件中。在babel6之前的版本还支持其他的一些配置选项,更新之后babel配置文件只支持presets,plugins两个参数。不向后兼容,所以其他的参数是会报类似下面的错误:
ReferenceError: [BABEL] XXXX.jsx: Unknown option: stage(或loose)。
所以我们所有的配置都是基于上面两个参数上来配置的。两者差别可以认为presets指定的部分是babel集成好的插件集,可以用来应对某一类问题例如es2015就是用来解析es2015用到的插件集。当然可能会有某些情况是比较个例的,可能用到但大部分情况下不会出现的插件,你就可以在plugins中配置
一、presets:babel已经集成好的插件集。包括以下六种:
1)es2015: 处理es2015基本的语法,安装对应语句:
npm install npm install --save-dev babel-preset-es2015
2)react:主要用来处理react所用到的jsx语法等。安装:
npm install npm install --save-dev babel-preset-react
3)stage-0:主要处理do语句和bind方法。还包括stage-1,stage-2,stage-3的全部插件。
1 /** 2 *文档上这么说, 3 *但是实际中在stage-0的node_modules中可以发现只安装了前两个插件, 4 *而stage-1的node_modules中不仅包含自己的插件还包含stage-2的插件 5 *所以stage-1还是要安装的. 6 **/
安装:npm install npm install --save-dev babel-preset-stage-0
4)stage-1:包含以下插件:
- ransform-class-constructor-call: 处理es6中的构造函数
- transform-class-properties: 处理es6中的static属性
- transform-decorators: 处理es7的装饰着模式即@符号引入的方法
- transform-export-extensions: export方法的扩展
下面这两种了解不深。。请大神指教。
还包括stage-2中的插件:
以及stage-3中的插件,用来处理generator函数和operator:
在babel的配置文件.babelrc中的配置写法如下:

如果只配置前两项,你回发现你声明的static 属性,@装饰器模式都会报错。所以要依赖后两项,按文档的说法看来stage-0就可以了,不过实际中处理装饰器模式的插件还是没有的,依旧会报错。所以两者都要依赖。不过看最新babel的文档,已经拆分的比较细了,不再是前面的包括后面的,命名就是根据不同时期的语法规范来命名了不再是1,2,3了。而是统一es201X的方式了。此处线略过。
二、plugins:前面也提到了,presets是预设的插件集,当然都是有个例的存在,如果你需要单独的某些插件的话,可以在这里配置。可能你会有疑问,前面presets看起来已经可以包含基本情况了吧,plugins还有用到的时候吗?肯定的说是有的,举个可能都会碰到的情况,
当你升级的react 15时,react-hot-loader必须要升级到3.X版本的,这个时候的react-hot-loader就必须要作为插件的形式配置在.babelrc中了,而不是像原来那样写在webpack的loaders中。
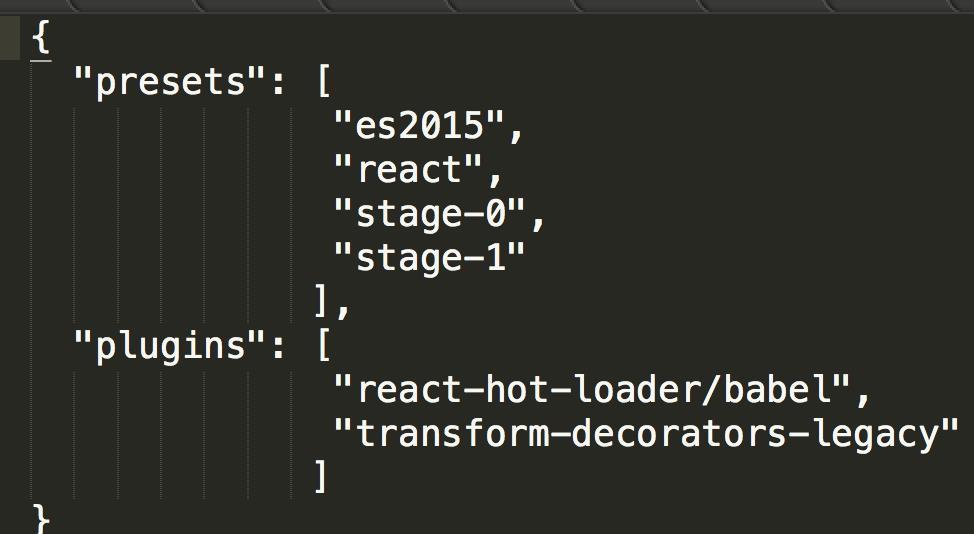
还有一种情况就是用到装饰者模式的同学,你还是要单独引入transform-decorators-legacy插件的。所以完整的适用于react 15的.babelrc的配置如下:

以上就是我对babel配置的一点了解了,抛砖引玉,共同进步。参考文章:http://babeljs.io/docs/plugins/
以上是关于babel 配置探究的主要内容,如果未能解决你的问题,请参考以下文章