babel的 使用,和安装配置
Posted koaler
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了babel的 使用,和安装配置相关的知识,希望对你有一定的参考价值。
简介
babel是一个广泛使用的转码器,可以将ES6代码转化为ES5代码,从而在现有环境执行,这意味着,你可以现在就用ES6编写程序,而不用担心现有环境是否支持。
安装及配置
npm install babel-cli --save-dev 或者 cnpm install babel-cli --save-dev使用淘宝镜像安装会更快。
步骤:进入项目 ==>cnpm install babel-cli --save-dev
为什么不安装在全局
如果安装在全局,那意味着项目要运行,全局环境必须有bable,也就是说项目产生了对环境的依赖。另一方面,这样做也无法支持不同项目使用不同版本的babel。
设定转码规则
根目录下安装:cnpm install babel-preset-es2015 --save-dev
安装完成之后,再创建配置文件 .babelrc这个文件,得放在项目根目录下,它的基本格式是:
{
"presets":[],
"plugins":[]
}
presets字段设置的就是转码规则,plugins是设置的babel的插件。然后配置文件:
{
"presets":["es2015"]
}
到这里,关于babel的基本配置就完成了。
实例演示:
在项目根目录下创建demo.js
let a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
因为我们现在是将babel安装到了当前目录下,所以不能直接在终端中babel转换命令,得使用npm来运行,所以先在packge.json中编写
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js"
}
}
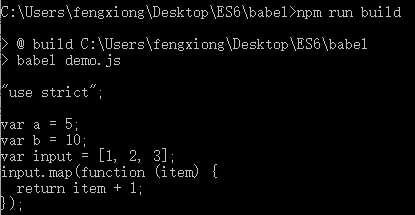
进入根目录,npm run build运行,查看结果

也可以输出到指定的目录
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js --out-file bunder.js"
}
}
进入根目录,npm run build运行,查看结果

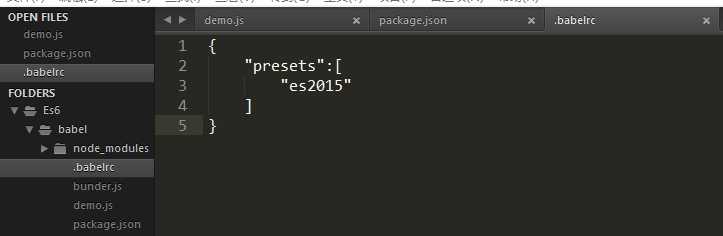
这次会在根目录下找到被编译过的bunder.js文件
文件夹截图

以上是关于babel的 使用,和安装配置的主要内容,如果未能解决你的问题,请参考以下文章
