前端本地打包命令和安装配置时的配置有关吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端本地打包命令和安装配置时的配置有关吗?相关的知识,希望对你有一定的参考价值。
您好,前端本地打包命令和安装配置是有关的。首先,您需要安装Node.js,它是一个javascript运行环境,可以用来运行前端代码。安装完成后,您可以使用npm命令来安装前端开发工具,如Webpack,Babel等。安装完成后,您可以使用Webpack命令来打包前端代码,并使用Babel命令来将ES6代码转换为ES5代码,以便在更多的浏览器上运行。此外,您还可以使用npm命令来安装前端库,如React,Vue等,以便在前端开发中使用。总之,前端本地打包命令和安装配置是有关的,您可以根据自己的需要来安装和配置前端开发工具。 参考技术A 不直接相关,前端本地打包命令是用于构建前端项目的,而安装配置时的配置指的是安装和配置项目所依赖的某些第三方库,例如安装Vue、React等。 参考技术B 前端本地打包命令和安装配置并不直接相关,但是安装配置的正确性可以影响本地打包的效果。因此,在进行本地打包之前,请务必确保你的安装配置已经完成,以免出现意外问题。 参考技术C 前端本地打包命令和安装配置时的配置有关吗? 前端本地打包命令和安装配置时的配置有关系吗?谁也离不开谁呀,他们之间的包装命令包装配置都是相互关联的,相互配合的,所以说你不能缺少了它,你缺少了它就少了一半,所以说它就不合格了,所以说前端本地打包命令和安装时的配置有关系的。 参考技术D 前端本地打包命令和安装配置时的配置有关系吗?谁也离不开谁呀,他们之间的包装命令包装配置都是相互关联的,相互配合的,所以说你不能缺少了它,你缺少了它就少了一半,所以说它就不合格了,所以说前端本地打包命令和安装时的配置有关系的。
Linux中如何搭建本地yum源
1、配置本地yum源的作用
Linux下安装软件有两种方式:
一种是rpm命令的方式,另外一种就是yum在线安装。
由于rpm命令安装和卸载软件时有可能会出现很多的依赖问题,为了解决这些依赖,我们往往会花费大量的时间和精力。那么,为了更方便我们的操作,yum在线安装和卸载的方式就成为了我们安装和卸载软件时的首选,这也是目前Linux下软件的安装卸载最常用的一种方式。
2、本地yum源配置
对于没有联网的Linux操作系统的客户机来说,为了能够使用yum命令安装软件的方式,我们需要先在本地搭建yum源。
接下来,就让我们一起来看看如何搭建本地yum源吧!
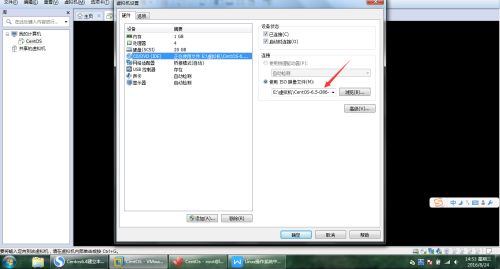
第一步:挂载Linux安装镜像文件
打开虚拟机设置,如图所示,点击【浏览】开始装入我们的镜像文件
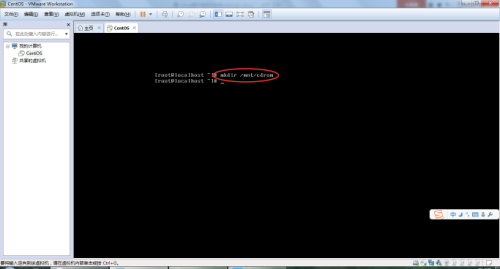
建立挂载点:mkdir /mnt/cdrom
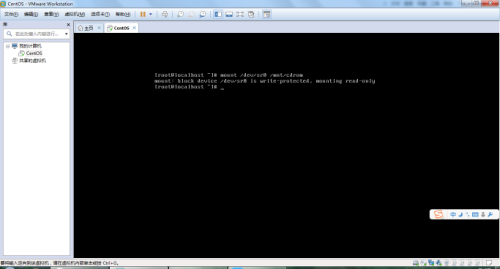
在字符界面输入挂载命令:mount /dev/sr0 /mnt/cdrom
如下图提示则表示挂载完成:
第二步:修改yum源文件
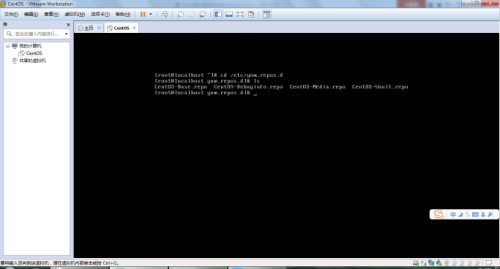
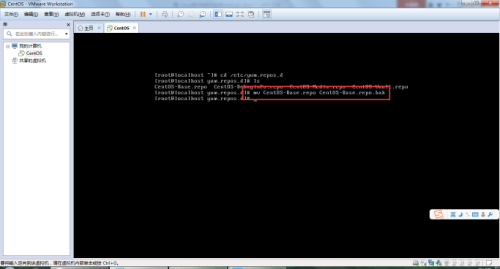
(1)输入命令cd /etc/yum.repos.d找到yum源配置文件
(2)使网络yum源失效
输入命令mv CentOS-Base.repo CentOS-Base.repo.bak,给网络yum源文件给个名字使其失效,如图所示:
(2)使光盘yum源生效
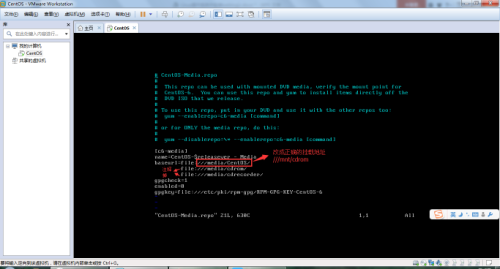
配置光盘yum源文件(CentOS-Media.repo),修改方法如图所示:
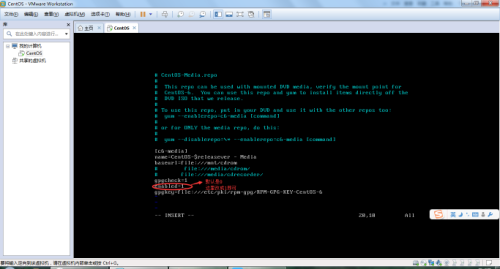
输入命令vi CentOS-Media.repo编辑光盘yum源文件
按照上图指示修改完成后,保存推出即可。如图:
(2)查看本地yum源是否搭建完成
输入命令:yum list出现下图界面,则表示本地yum源成功搭建
OK,很简单吧!
本文出自 “康哥的Linux世界” 博客,请务必保留此出处http://zhengkangkang.blog.51cto.com/12015643/1878210
以上是关于前端本地打包命令和安装配置时的配置有关吗?的主要内容,如果未能解决你的问题,请参考以下文章