Babel的使用
Posted coder斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Babel的使用相关的知识,希望对你有一定的参考价值。
Babel
Babel的认识和介绍
- Babel可以说是一个转换器,可以可以将一种代码转换成另一种代码。
- 如 TypeScript ===> javascript
- 有些浏览器对某些ES6的语法并不支持,
babel可以将其转换成ES5 - …
Babe在命令行使用的plugin和preset
plugin插件
安装npm install @babel/core @babel/cli -g这里是全局安装的,但我演示的时候用的是局部安装的。
不同的部分需要用不同的plugins,箭头函数需要箭头函数对应的plugin,const也有其对应的plugin
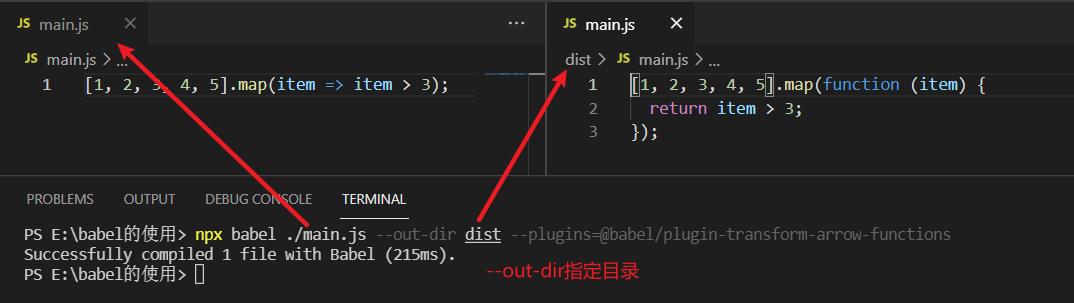
- 箭头函数对应 plugin
npm install @babel/plugin-transform-arrow-functions

-
块级作用域 const 对应plugin
npm install @babel/plugin-transform-block-scoping -
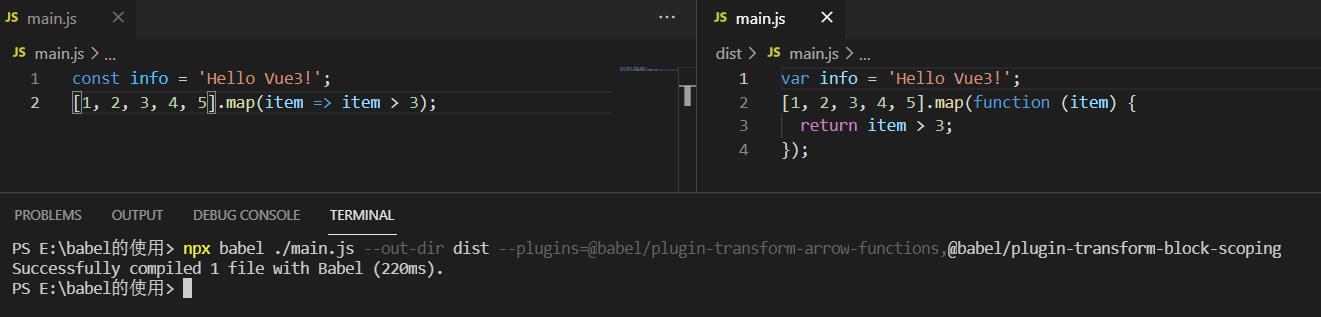
多个plugin一起使用。

preset预设
若是我们每个方面就要下载一个plugin并且配置引用,那么开发效率非常低下,那么可以使用预设(preset)。
安装:npm install @babel/preset-env -D
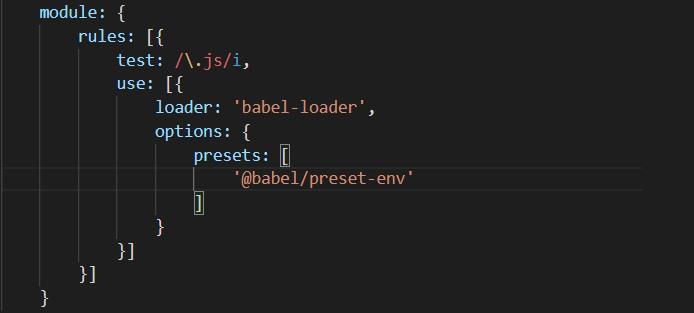
使用

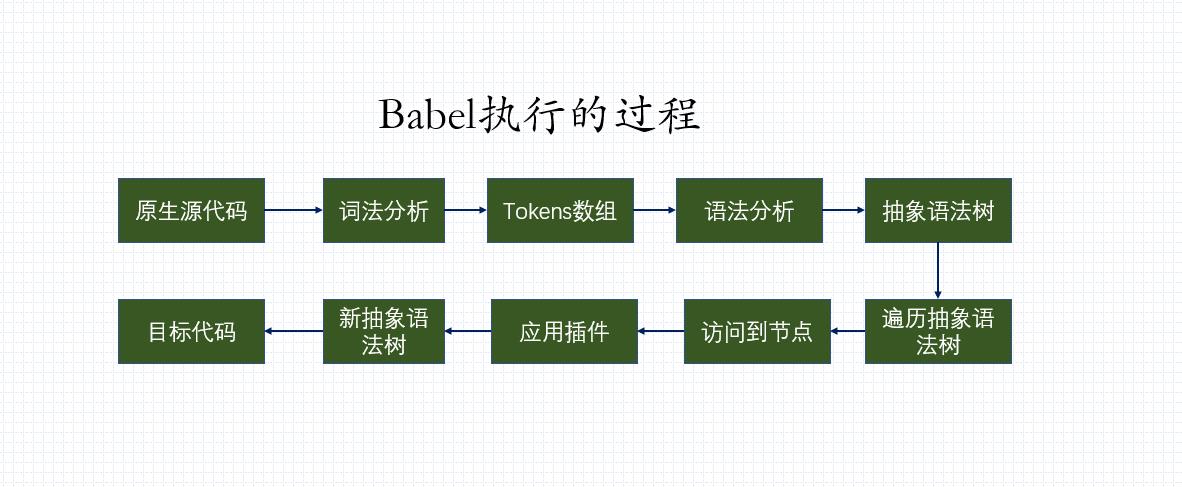
Babel的原理解析
Babel可以说是一个转换器,工作流程可以分为 : 解析阶段 ==>>>转化阶段 ===>>> 生成阶段。

Babel-loader的使用和配置文件
安装npm install babel-loader -D
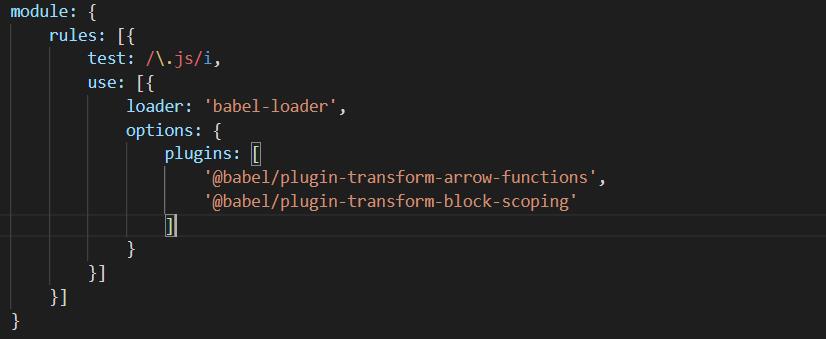
webpack.config.js配置

同上一样可以使用预设(preset)

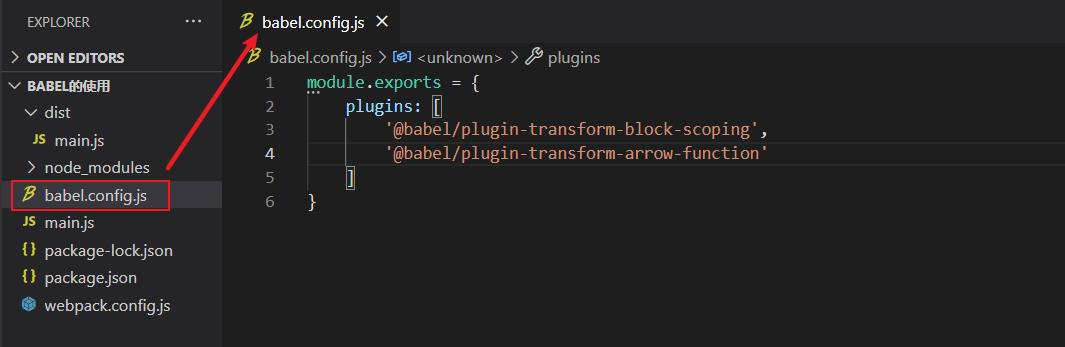
配置文件
babel是可以单独得配置文件的,webpack.config.js内还是要加上babel-loader
预设写法

插件写法

Webpack中Vue代码的打包
基本打包
安装Vuenpm install vue -D

-
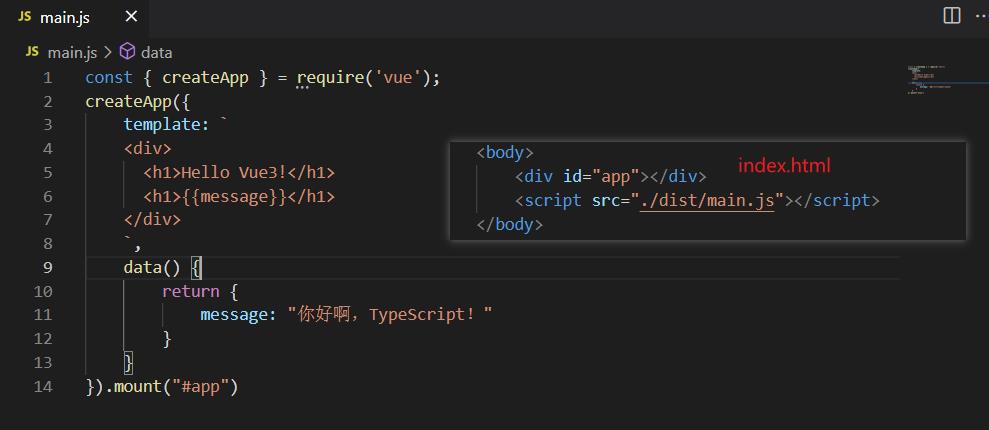
然后打包命令打包,浏览器打开,我们发现
template内的内容是渲染不出来的 -
其实我们下载 vue 时下载的并不是只有一个版本。
vue(.runtime).esm-brower.js原生模块导入使用(script标签内加type="module")vue(.runtime).global.js浏览器script直接使用,CDN下载和引用就是这个vue(.runtime).bundler.jswebpack等构建工具内使用,若需要解析模板template那么s需指定用vue.esm-bundler.jsvue.cjs(.prod).js在浏览器端使用。
-
有无(
runtime)的区别是,是否需要编译template。runtime:只有运行,runtime-compiler:运行时编译。 -
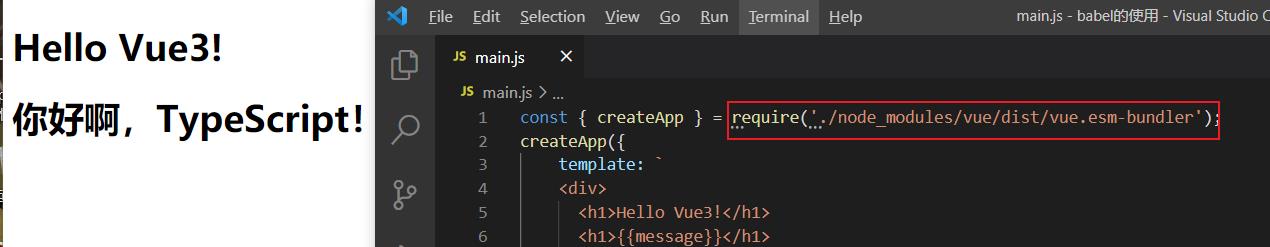
所以要使上方的template渲染出来需要指定引入的js文件

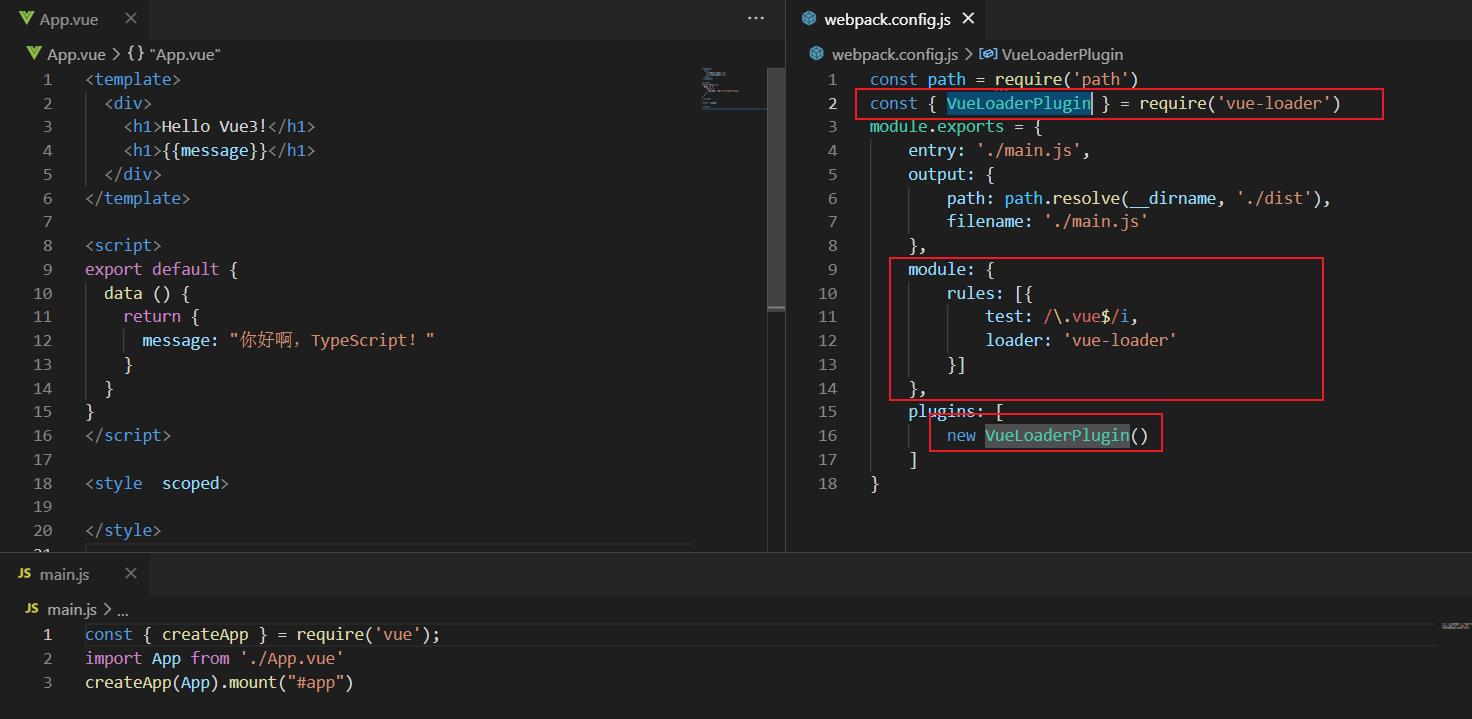
webpack对SFC文件的支持
我们在开发时并不是使用template手动写标签字符串,而是运用 .vue的文件。
那么在webpack中如何打包 .vue文件呢?
安装npm install vue-loader@next -D 加载 .vue 文件
安装npm install @vue/compiler-sfc -D 编译template模板
导入 VueLoaderPlugin插件从vue-loader内,这样可以帮我们自动使用@vue/compiler-sfc

Global Feature Flags的配置
__VUE_OPTIONS_API__:vue3的代码兼容了option API 和 composition API,当我们只是用了 composition API,那么我们就可以裁减掉option API的代码。__VUE_PROD_DEVTOOLS__:Production模式下是否支持devtools工具;

以上是关于Babel的使用的主要内容,如果未能解决你的问题,请参考以下文章