如何隐藏浏览器的整个工具栏的部分?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何隐藏浏览器的整个工具栏的部分?相关的知识,希望对你有一定的参考价值。
如何把这一栏隐藏,用的时候只需要把鼠标滑到屏幕最顶上就行?上次小侄子瞎按给按出来了,后来又恢复了,查了半天也不知道怎么回事,现在想弄怎么也弄不出来了,那位高高手帮个忙吧,谢谢!

方法:
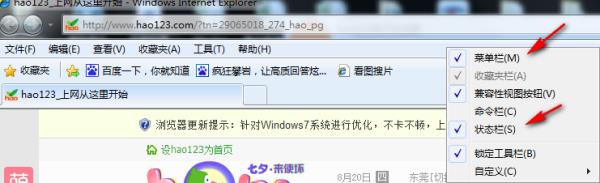
1、打开IE浏览器,在工具栏上方点击鼠标右键。

2、将“菜单栏”前面的勾去掉。如图

3、其他不需要的,也可以将前面的勾去掉,如:状态栏、收藏夹栏等。
参考技术A 标题栏,邮件,想加什么去掉什么都有的,前面有勾的表示显示,不需要的,点一下就可以去掉了。 参考技术B 在菜单上,点工具,工具栏。把收藏夹栏前的对勾去掉。追问我找大答案了,是我的问题没有问到重点上,按F11就解决了,这是全屏模式。不过,一样要谢谢你。
参考技术C 在工具栏空白处点鼠标右键,把不想要出现的内容前面的勾去掉如何隐藏整个类而不产生错误
【中文标题】如何隐藏整个类而不产生错误【英文标题】:How to hide an entire class without creating errors 【发布时间】:2021-10-23 15:43:15 【问题描述】:我正在尝试创建一些可以进行测验的东西。当我开始或回答问题时,我试图打开测验的每个“部分”。 这是测验的第 1 部分和第 2 部分。
function begin()
var b = document.getElementsByClassName("part2")
var b2 = 0
while (b.length >= b2)
b[b2].style.visibility = "visible";
b2 += 1;
return b
function q1nextcorrect()
document.getElementById("q1correctwrong").innerHTML="yes!"
function q1nextwrong()
document.getElementById("q1correctwrong").innerHTML="no"
.part2
visibility: collapse;
<part1 class="part1">
<h1 style="text-align: center" class="part1">Hello!</h1>
This is a test. No pressure. Ok! Have fun!
<div class="part1"></div>
<button class="part1" onclick="begin()">Begin!</button>
<div class="part1"></div>
</part1>
<part2 class="part2">
1+1=?
<div class="part2"></div>
<button class="part2" onclick="q1nextwrong()">1</button>
<button class="part2" onclick="q1nextcorrect()">2</button>
<p class="part2" id="q1correctwrong"></p>
</part2>它有效。但是它会引发错误: "message": "Uncaught TypeError: Cannot read property 'style' of undefined", "filename": "https://stacksnippets.net/js", "lineno": 31, "colno": 11
它是如何工作的,为什么会抛出错误?
【问题讨论】:
数组是从零开始的。最后一个元素位于索引array.length - 1。您的while 循环尝试访问索引array.length -> undefined 处的元素。 >= 应该是 >
.querySelectorAll(".part2").forEach(...) 将是您的while 的更简单且防故障的版本
【参考方案1】:
改变
while (b.length >= b2)
b[b2].style.visibility = "visible";
b2 += 1;
到
for (var x = 0; x < b.length; x++ )
b[x].style.visibility = "visible";
片段 1
function begin()
var b = document.querySelectorAll(".part2")
for (var x = 0; x < b.length; x++ )
b[x].style.visibility = "visible";
return b
function q1nextcorrect()
document.getElementById("q1correctwrong").innerHTML="yes!"
function q1nextwrong()
document.getElementById("q1correctwrong").innerHTML="no"
.part2
visibility: collapse;
<part1 class="part1">
<h1 style="text-align: center" class="part1">Hello!</h1>
This is a test. No pressure. Ok! Have fun!
<div class="part1"></div>
<button class="part1" onclick="begin()">Begin!</button>
<div class="part1"></div>
</part1>
<part2 class="part2">
1+1=?
<div class="part2"></div>
<button class="part2" onclick="q1nextwrong()">1</button>
<button class="part2" onclick="q1nextcorrect()">2</button>
<p class="part2" id="q1correctwrong"></p>
</part2>片段 2: 很简单
document.querySelector("[beginN]").addEventListener("click", begin);
function begin()
var b = document.querySelector(".p2");
b.classList.toggle("d-none");
const answers = document.querySelector("#answers");
const a = answers.querySelectorAll("button");
for(var x = 0; x < a.length; x++)
a[x].addEventListener("click", function()
if(this.getAttribute("val") == 2)
document.getElementById("result").innerHTML = "Hooray!";
else
document.getElementById("result").innerHTML = "Failed!";
);
.d-none display:none; <div class="p1">
<h1 style="text-align: center">Hello!</h1>
This is a test. No pressure. Ok! Have fun!
<button beginN>Begin!</button>
</div>
<div class="p2 d-none">
1 + 1 = ? <br>
<div id=answers>
? =
<button val="1">1</button>
<button val="2">2</button>
</div>
<p id=result></p>
</div>【讨论】:
为什么 OP 要将while 更改为 for 循环?唯一的问题是条件。
我认为for 循环看起来有点复杂。我会用固定条件坚持while 循环:)
我对@987654333@循环不太了解,反正for循环对我来说容易多了以上是关于如何隐藏浏览器的整个工具栏的部分?的主要内容,如果未能解决你的问题,请参考以下文章