Eclipse 左边菜单 部分文件隐藏问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Eclipse 左边菜单 部分文件隐藏问题相关的知识,希望对你有一定的参考价值。
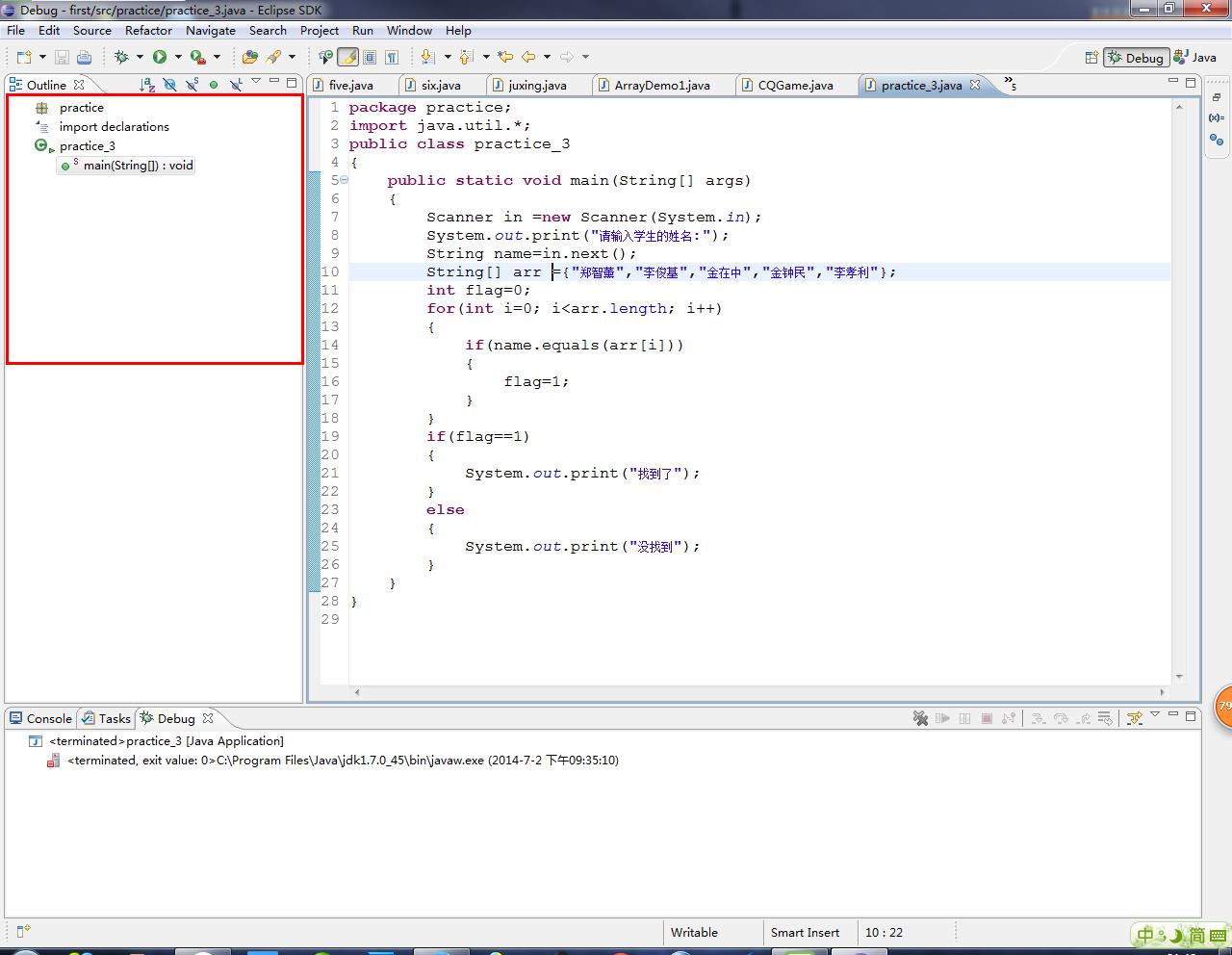
如上图 怎么让他恢复原来的样子 谢谢

不是文件隐藏了,是展示项目的方式不一样导致的。通常有两种显示方式:
“Package Explorer”(包展示)和“Project Exlporer”(工程展示),用“Project Exlporer”展示即可。
第一步:找到菜单栏的“windows”,选择“show view”;
第二步:之后找到“Project Exlporer”点击“OK”即可。

我这里没有这个按钮 我昨晚找了
追答应该有的,你在other 里面找找
本回答被提问者采纳JS_左边栏菜单
需求:
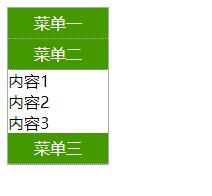
要求实现左边栏菜单点击一下就弹开,其他的隐藏.再点击一下就隐藏.
最多只能有一个菜单的详细内容会显示出来.
三个菜单实现联动效果.
代码如下:
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta http-equiv="content-Type" charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <title>左边栏菜单</title> 7 <style> 8 .menu { 9 width: 100px; 10 border: 1px solid darkgrey; 11 } 12 .item-title { 13 height: 30px; 14 line-height: 30px; 15 background-color: #449900; 16 color: white; 17 text-align: center; 18 border-bottom: 1px dotted darkgrey; 19 } 20 .hide { 21 display: none; 22 } 23 </style> 24 </head> 25 <body> 26 27 <div class="menu"> 28 <div class="item"> 29 <div class="item-title">菜单一</div> 30 <div class="item-body hide"> 31 <div>内容1</div> 32 <div>内容2</div> 33 <div>内容3</div> 34 </div> 35 </div> 36 <div class="item"> 37 <div class="item-title">菜单二</div> 38 <div class="item-body hide"> 39 <div>内容1</div> 40 <div>内容2</div> 41 <div>内容3</div> 42 </div> 43 </div> 44 <div class="item"> 45 <div class="item-title">菜单三</div> 46 <div class="item-body hide"> 47 <div>内容1</div> 48 <div>内容2</div> 49 <div>内容3</div> 50 </div> 51 </div> 52 </div> 53 <script src="jquery-3.3.1.min.js"></script> 54 55 56 <script> 57 var $titleEles = $(".item-title"); 58 for (var i=0;i<$titleEles.length;i++){ 59 $titleEles[i].onclick=function () { 60 console.log(this); $(this).next().toggleClass("hide").parent().siblings().find(".item-body").addClass("hide"); 61 } 62 } 63 64 </script> 65 </body> 66 </html>

以上是关于Eclipse 左边菜单 部分文件隐藏问题的主要内容,如果未能解决你的问题,请参考以下文章
Eclipse:如何在 Project Explorer 中隐藏自定义文件