干货 | 解锁Chrome开发工具的隐藏功能
Posted IRUANCE爱软测
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货 | 解锁Chrome开发工具的隐藏功能相关的知识,希望对你有一定的参考价值。
chrome浏览器的自带的开发者工具不仅可以调试web应用,也可以模拟终端设备。
开发和测试在工作中也常常会用到chrome开发者工具,它有很多隐藏的小功能,运用的好可以事半功倍,提高工作效率。今天来给大家介绍一下:
Chrome开发工具打开方式
1、按下键盘F12
2、按下键盘Ctrl+shift+I
3、浏览器导航栏 …-->更多工具-->开发者工具
模拟终端设备
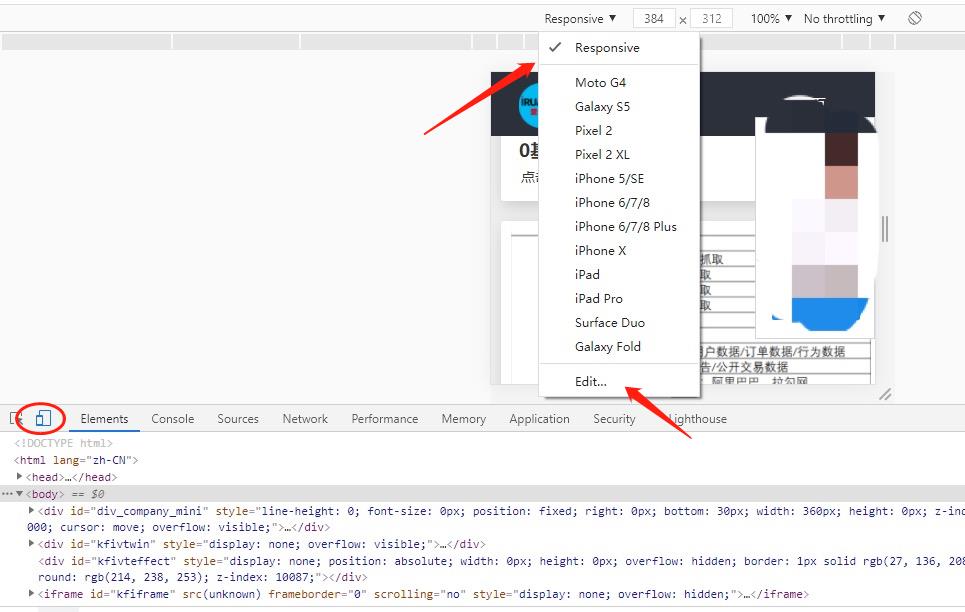
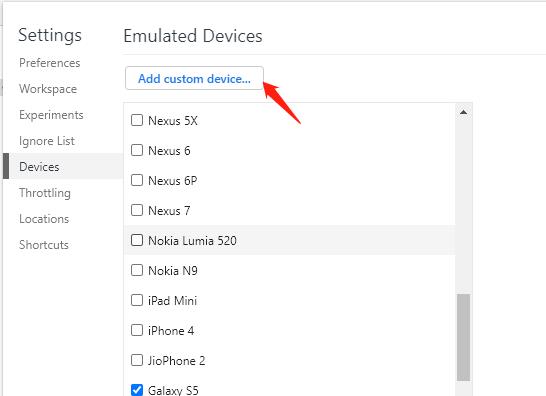
点击红色部分,开启模拟各种机型设备,如果没有你想要的,可以点击Edit进行勾选添加。
另外还可以设置不同手机型号的尺寸、屏幕缩放比例,用于模拟手机端测试非常方便。


元素(Elements)
查看元素代码
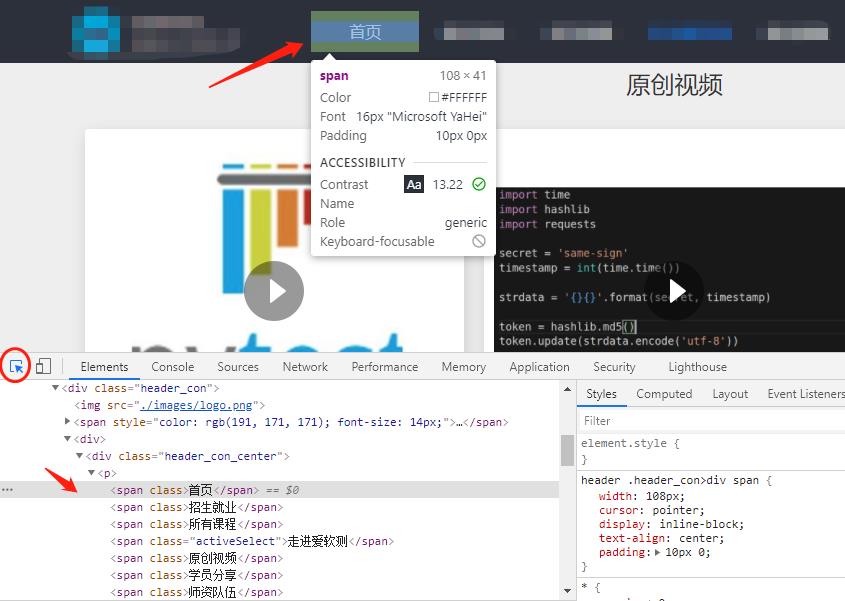
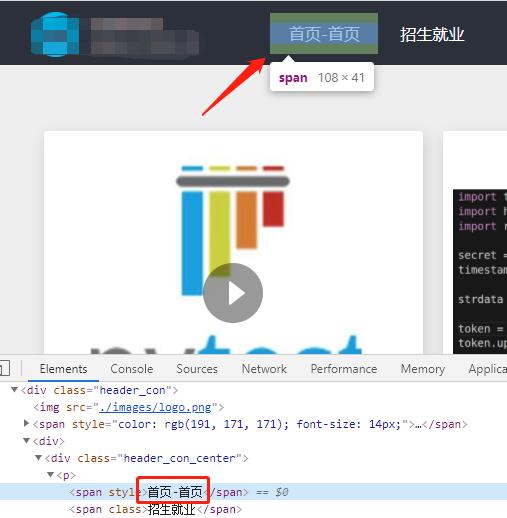
点击工具栏最左侧的箭头按钮(快捷键Ctrl+Shift+C)进入元素选择模式,鼠标在页面上滑过时,可以在元素(Elements)面板中自动定位到该元素源代码的具体位置。

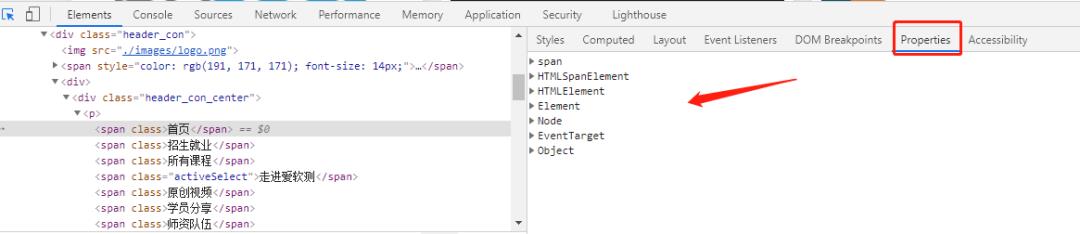
查看元素属性
点击右侧工具栏上的Properties,可以查看到该元素的所有属性

修改元素的代码和属性
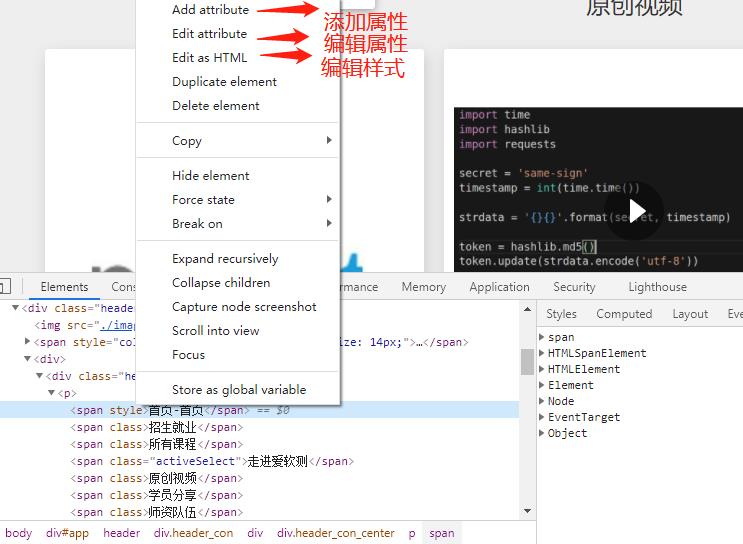
双击想要修改的部分,直接进行编辑。也可以选中要修改的行,点击右键,在右键选择修改。当然这只是对当前的页面进行修改,不会改变源代码,只适用于代码调试。


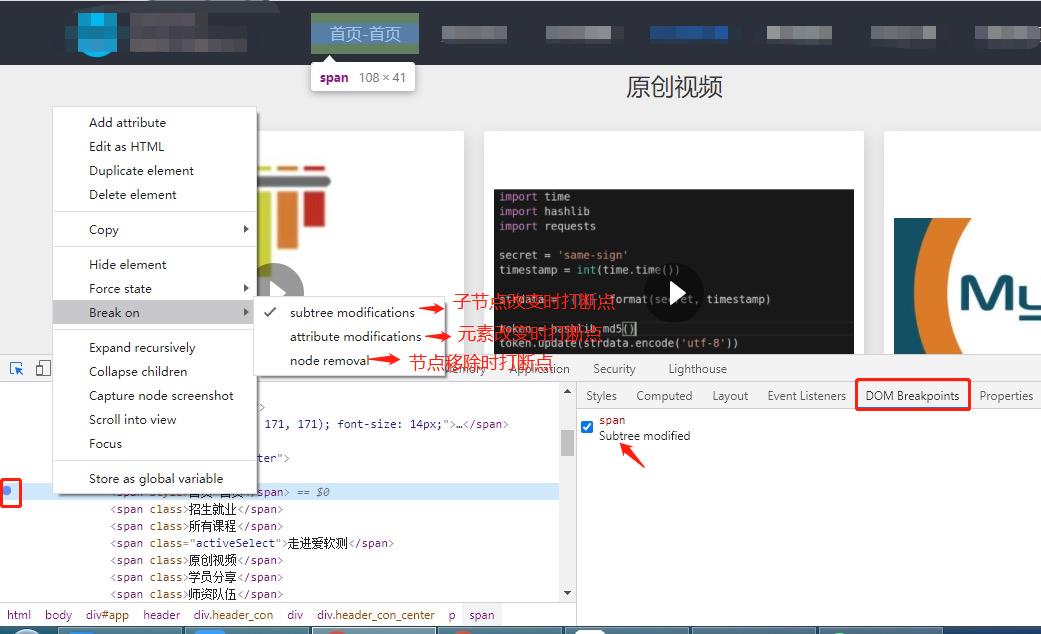
DOM断点设置
选中要断点的部分,鼠标右键--Break on 选中断点情况,打下断点后,该行会出现一个蓝色圆圈的断点标记,同时在右侧工具栏中的DOM breakpoints中也会显示断点标记。
当js去修改指定元素的DOM结构时,就会在修改的位置打下断点,这样就比较方便的查找到哪里对页面元素进行了修改。

Console控制台
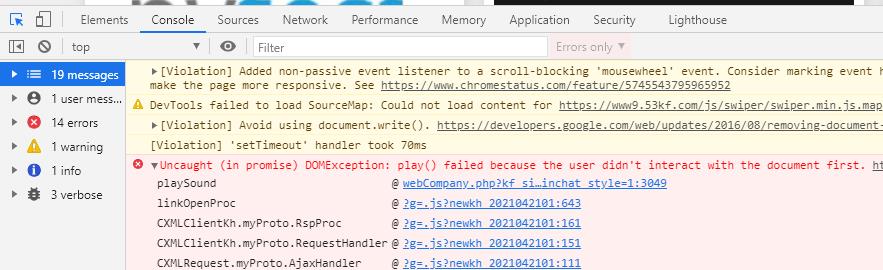
查看日志
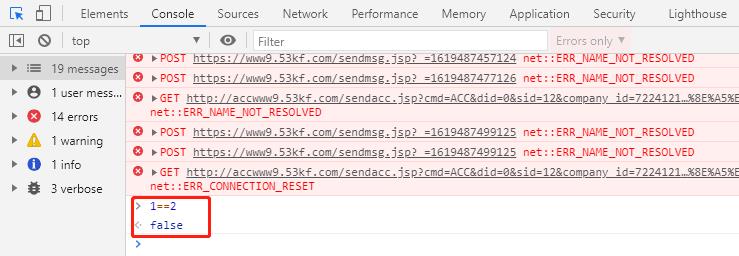
console控制台中可以查看到js代码输出的日志,比如:error、info、warn。可以方便定位。
常用的方法比如:当页面操作时点击按钮没有反应,查看接口请求和返回无报错信息时,可以回到console中心查看是否是js代码报错。

执行js语句
在定位问题时,也常常会在console控制面板中执行js语句,方便定位。例如:

查看源代码Sources
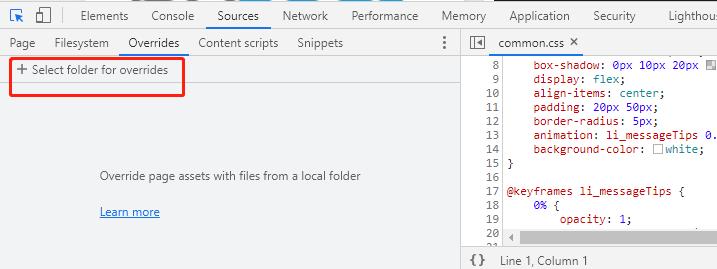
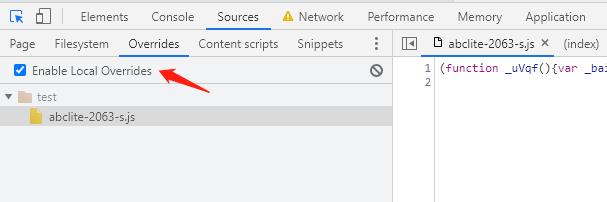
在Sources中可以查看到页面的 html 文件源代码,包括 JS、CSS 、images等,同时也可以将本地的js文件替换到网页中,进行调试。
在工具栏中选择Overrides-->Select folder for overrides,添加本地文件,添加后勾选Enable Local Overrides,在network中会显示黄色感叹号,刷新页面,此时是导入后的js文件。


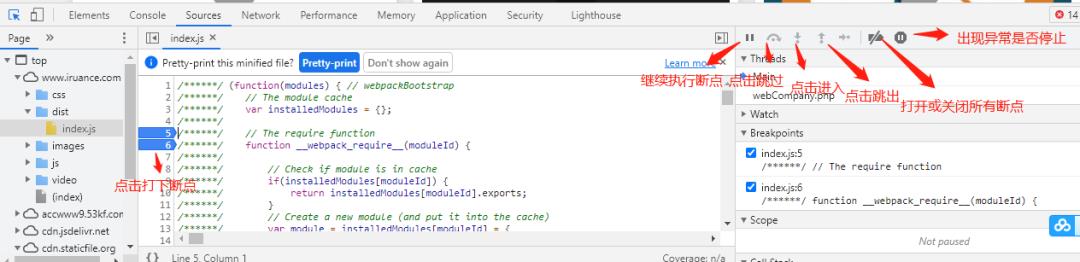
另外,也可以进行简单的debug调试

Network网络面板
这个应该是用到最多的工具,从左到右依次介绍:

红色圆点:默认只要打开开发者工具,就会处于启动状态,自动记录所有请求日志。再点击一次,小圆点成为灰色,即可停止记录日志。
第2个圆点:清除当前面板中所有的请求信息
过滤器:默认开启状态,点击可切换隐藏下面的条件,用于过滤请求URL
放大镜:用于对所有请求资源和响应内容(包括请求 url、请求体、响应体 等)进行全量搜索,支持正则表达式等复杂搜索条件
Preserve log复选框:勾选后,可以保存页面加载的请求,不管当前页面的 url 如何变化,都会记录并保存所有的请求信息
Disable cache复选框:勾选后,启动清除浏览器缓存功能,也就是说,每次请求访问页面的响应结果不是从浏览器的缓存获取,而是从服务器中获取。不勾选,则表示使用浏览器缓存。
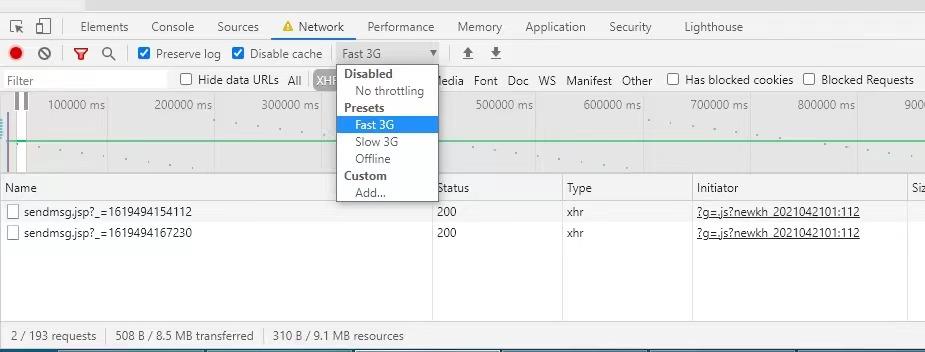
网络调节工具:可以模拟不同的网络状态,例如:Online 正常网络、Offline 无网络、Slow 3G 弱网络等不同情况,从而很方便的测试异常网络场景。
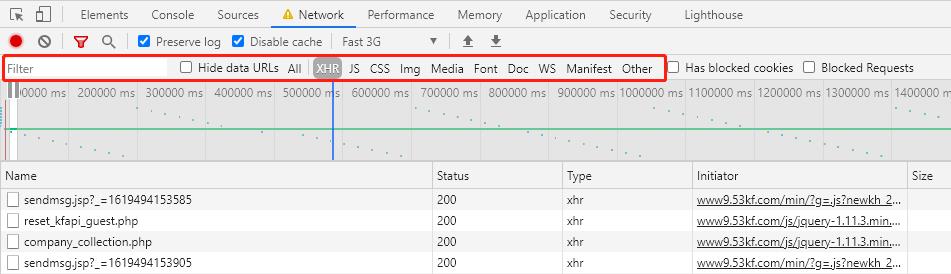
过滤器菜单
点击漏斗,展示如下菜单

Filter输入框:可以通过输入 url 来过滤请求,支持模糊匹配,同时也可以输入正则表达式进行匹配过滤
Hide date urls:隐藏所有以date:或bolb:开头的 url 请求
按类型过滤请求:默认请求类型为All,点击后在下面的请求列表中展示所有类型的请求,可直接点击XHR、JS、CSS、Img等会过滤出某一种请求类型。
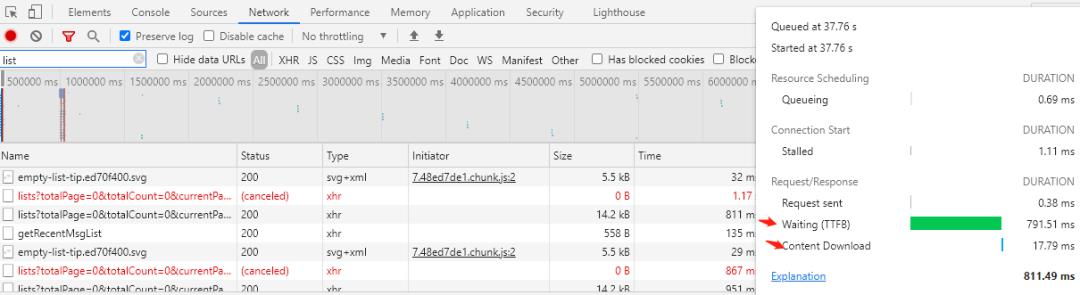
请求列表部分
可以看到每个请求后面都有一个绿色的区域,这个绿色区域表示每个请求的Time To First Byte(TTFB),即请求第一个字节的时间。Content Download表示请求的下载,显示为蓝色区域。

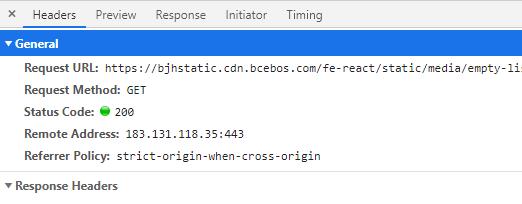
查看请求详情
Headers:信息头,包含请求的基本信息、响应信息头、请求信息头、Cookies、请求体
Preview:预览响应正文,在查看图像时很有用
Response:查看响应正文
Initiator:发起请求的启动器
Timing:展示请求过程中的总时间及时间消耗明细
Cookies:请求中所有站点的cookie
一般情况下,页面出现报错时,查看接口,如果接口返回没有问题,定位前端的入参请求参数是否有误;如果前端请求参数没有问题,返回报错,那么定位后端问题,查看日志信息。

Summary面板
底部记录了总请求数、网络传输的数据量、页面加载的总资源数据量、页面总的加载时间
以上是总结了一些Chrome开发者工具常用的使用方式,其实还有很多功能,在工作中运用可以大大提高我们的工作效率,同时可以方便定位问题。
END
关注「爱软测」,学习更多干货技能
点赞、收藏、在看
给学姐加个鸡腿 以上是关于干货 | 解锁Chrome开发工具的隐藏功能的主要内容,如果未能解决你的问题,请参考以下文章