干货:前端开发常见规范
Posted 前端学苑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货:前端开发常见规范相关的知识,希望对你有一定的参考价值。
关注“前端学苑” ,坚持每天进步一点点
「一个人更快,一群人走得更远」
一个好的程序员肯定是要能书写可维护的代码,而不是一次性的代码,这就需要规范你的代码了。为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档。
一个人走的更快,一群人可以走得更远,前提是统一的策略,还要不断地反省和优化。
简短的概括:
1、工作流规范
2、技术栈规范
3、浏览器兼容规范
4、项目组织规范
5、编码规范
正文从这里开始~~~
工作流规范
大部分团队都使用git作为版本库,管理好代码也是一种学问。尤其是涉及多人并发协作、需要管理多个软件版本的情况下,定义良好的版本库管理规范,可以让大型项目更有组织性,也可以提高成员协作效率。

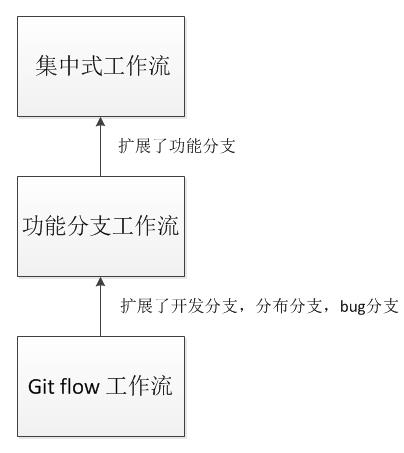
1、Git-Flow算是最早出现的工作流,它包含了项目完整的生命周期,更严谨。
2、代码提交格式类型。(注:采用 githook 方式)
(feat|fix|docs|style|refactor)
功能|修复|文档 | 样式|重构
例如:feat: jsx 用户管理开发
3、工作经验总结:
整体分支情况:master (主分支) — develop — a jsx-workb zs-work (自己项目分支)
1、主干master必须是可部署状态,避免下一个特性分支是不可运行的状态
2、每一个合并回主干的特性分支也必须是可部署状态。
3、多人合作是无法避免冲突,遇到冲突的时候,切换到特性分支,解决完冲突后再次请求合并到主干。
4、每一个特性分支经过测试后都可以合并到主干,合并到主干后都可以被删除掉,这样确保项目的分支尽可能简洁,不需要顾虑这个特性分支以后还有没有用。
建议:每次进行修改后,都在提交记录中准确记录本次修改的内容。
技术栈规范
现在所在的公司之前前端技术栈就非常混乱,Vue、React和AngularJS三大框架都有。
所以说团队的开发效率是基于稳定且熟练的技术栈的。稳定的技术栈规范有利于团队协作和沟通; 另外如果团队精通这个技术栈,当出现问题或者需要深入调优, 会相对轻松。
我们选择的技术应该是向前发展的、面向未来的, 这是选型的基本原则。所以我们一般不会去选择那些'过气'的技术,比如AngularJS(1.x)、Backbone. 因为现在有更好的选择,不必过于保守。比如大厂的支撑、目前社区的活跃度、开发活跃度等等。
团队的开发效率是基于稳定且熟练的技术栈的
vue2.6以上 构建用户界面的渐进式框架
axios 前端异步执行http请求的ajax框架
eslint 代码格式静态检查的工具
babel javascript编译器
element-ui 组件库
sass预编译
浏览器兼容规范
前端团队应该根据针对应用所面对的用户情况、应用类型、开发成本、浏览器市场统计数据等因素,来制定自己的浏览器兼容规范。
有了浏览器兼容规范,前端开发和兼容性测试就有理有据,避免争议; 同时它也是前端团队的一种对外声明,除非特殊要求,不符合浏览器兼容规范的浏览器,前端开发人员可以选择忽略。
确定兼容策略

确定哪种兼容策略,应该取决于用户比重,如果大部分用户使用的是现代浏览器,就应该使用优雅降级,反之选择渐进增强。
项目组织规范
项目组织规范定义了如何组织一个前端项目, 例如项目的命名、项目的文件结构、版本号规范等等。尤其对于开源项目,规范化的项目组织就更重要了。
例如:vue 项目开发
通用的项目组织规范
docs/: 项目的细化文档, 可选.
node_moules文件
node_moules:存放的是npm加载的项目依赖模块
src文件
src:放置组件和入口文件。
assets:主要存放一些静态图片资源的目录。(css 等也可放在这里)
views :放置的为公共组件(主要还是各个主要页面)
components:(自定义功能组件)这里存放的是开发需要的的各种组件,各个组件联系在一起组成一个完整的项目。
router:存放了项目路由文件。
App.vue:是项目主(/根)组件,***也是项目所有组件和路由的出口***,之后它会被渲染到项目根目录的 index.html 中显示出来,我们可以在这里写一些适合全局的css样式。
main.js:入口文件,引入了vue模块和app.vue组件以及路由router,我们需要在全局使用的一些东西也可以定义在这里面。
store.js: 为vuex的文件
其他文件
.babelrc:ES6语法编译配置。
.eslintrc.js:eslint的配置文件,eslint是用来管理和检测js代码风格的工具,可以和编辑器搭配使用,如vscode的eslint插件,当有不符合配置文件内容的代码出现就会报错或者警告。
.gitignore:忽略的文件。
package.json:项目及工具的依赖配置文件。只是粗略的版本,具体依赖于
README.md:项目说明。
编码规范
写逻辑代码,完成业务需求时,编写详细的注释,利人利己。
将一些重复性的代码能封装的就封装,不在代码中写死某些值。
工具类:
ESLint - 目前是社区最流行的、通用的Javascript Lint工具,Lint界的Babel。支持定制插件、preset。
Prettier - 关于代码格式化的所有东西都交给它吧!
HTML 编码规范
HTML 作为描述网页结构的超文本标记语言,本文档的目标是使 HTML 代码风格保持一致,容易被理解和被维护。
脚本加载
说到js和css的位置,大家应该都知道js放在下面,css放在上面。
兼容老旧浏览器(IE9-)时:
脚本引用写在 body 结束标签之前,并带上 async 属性。这虽然在老旧浏览器中不会异步加载脚本,但它只阻塞了 body 结束标签之前的 DOM 解析,这就大大降低了其阻塞影响。
而在现代浏览器中:
脚本将在 DOM 解析器发现 body 尾部的 script 标签才进行加载,此时加载属于异步加载,不会阻塞 CSSOM(但其执行仍发生在 CSSOM 之后)。
综上所述,
所有浏览器中推荐:
<html><head><link rel="stylesheet" href="main.css"></head><body><!-- body goes here --><script src="main.js"></script></body></html>只兼容现代浏览器推荐:<html><head><link rel="stylesheet" href="main.css"><script src="main.js" async></script></head><body><!-- body goes here --></body></html>
代码风格:
命名:
[强制] class 必须单词全字母小写,单词间以减号(-)分隔。
[强制] class 必须代表相应模块或部件的内容或功能,不得以样式信息进行命名。
示例:
<!-- good --><div class="sidebar"></div><!-- bad --><div class="left"></div>
[建议] id、class 命名,在避免冲突并描述清楚的前提下尽可能短。
示例:
<!-- good --><div id="nav"></div><!-- bad --><div id="navigation"></div>
标签
[强制] 标签名必须使用小写字母。
示例:
<!-- good --><p>Hello StyleGuide!</p><!-- bad --><P>Hello StyleGuide!</P>
[建议] 标签的使用应尽量简洁,减少不必要的标签。
示例:
<!-- good --><img class="avatar" src="image.png"><!-- bad --><span class="avatar"><img src="image.png"></span>
下面是常见标签语义化
p - 段落
h1,h2,h3,h4,h5,h6 - 层级标题
strong,em - 强调
ins - 插入
del - 删除
abbr - 缩写
code - 代码标识
cite - 引述来源作品的标题
q - 引用
blockquote - 一段或长篇引用
ul - 无序列表
ol - 有序列表
dl,dt,dd - 定义列表
CSS 编码规范
目标是使 CSS 代码风格高度保持一致,容易被理解和被维护, 易于团队协作。
虽然本文档是针对 CSS 设计的,但是在使用各种 CSS 的预编译器(如 less、sass、stylus 等)时,适用的部分也应尽量遵循本文档的约定。
CSS文件头部声明 @charset
为了避免 HTML 和 CSS 文件编码不同时造成中文解析乱码,造成的不必要的麻烦,CSS 文件头部统一加上文件对应的编码。
@charset "UTF-8";注释
良好的注释使代码更具有可读性和可维护性,尤其是多人协作的项目,不要让团队其他成员来猜测一段代码的意图。
普通注释,注释文字左右各留一个空格。/* 普通注释 */区块注释/* * 代码执行到这里后会调用setTitle()函数 * setTitle():设置title的值 */
清除浮动
[建议] 当元素需要撑起高度以包含内部的浮动元素时,通过对伪类设置 clear 或触发 BFC 的方式进行 clearfix。尽量不使用增加空标签的方式。
解释:
触发 BFC 的方式很多,常见的有:
float 非 none
position 非 static
overflow 非 visible
另需注意,对已经触发 BFC 的元素不需要再进行 clearfix。
!important
[建议] 尽量不使用 !important 声明。
[建议] 当需要强制指定样式且不允许任何场景覆盖时,通过标签内联和 !important 定义样式。
解释:
必须注意的是,仅在设计上 确实不允许任何其它场景覆盖样式 时,才使用内联的 !important 样式。通常在第三方环境的应用中使用这种方案。
css hack
IE6能识别*,但不能识别!important,
IE7能识别*,也能识别!important;
FF不能识别*,但能识别!important;
例如:
color:gray; FF等非IE浏览器字体色将为灰色
color:red9; IE8 IE9字体色为红色
*color:green; IE7字体色为绿色
_color:blue; IE6字体色为蓝色
js 编码规范
变量声明
总是使用 var 来声明变量。如不指定 var,变量将被隐式地声明为全局变量
例如:var a = b = 0; //b会被隐式的创建为全局变量
所以,请总是使用 var 来声明变量,并且使用单var模式(将所有的变量在函数最前面只使用一个var定义)。例如:
例如:
(function (){'use strict'var a = 0,b = 0,c = 0,myObject();}())
采用严格模式带来的好处是,当误输入错误的变量名时,它可以通过报错信息来帮助你定位错误出处。
使用严格等
总是使用 === 精确的比较操作符,避免在判断的过程中,由 JavaScript 的强制类型转换所造成的困扰。例如:
log('0' == 0); // truelog('' == false); // truelog('1' == true); // truelog(null == undefined); // true
等同== 和严格等===的区别
==, 两边值类型不同的时候,要先进行类型转换,再比较。
===,不做类型转换,类型不同的一定不等。
三元条件判断(if 的快捷方法)
用三元操作符分配或返回语句。在比较简单的情况下使用,避免在复杂的情况下使用。
不推荐:if(x === 10) { return 'valid'; } else { return 'invalid'; }推荐:return x === 10 ? 'valid' : 'invalid'
句尾没有分号
var isHotel = json.type == "hotel" ? true : false
变量命名各种各样
var is_hotel; var isHotel; var ishotel;
不使用eval()函数
尽量不要使用 evil 函数。注:eval 优化不足、安全性考虑
eval()函数的作用是返回任意字符串,当作js代码来处理。
var reg = eval('/' + txt + '/'); 修改为:var reg =new RegExp(txt);
本文档改自百度 EFE/FEX CSS 规范。
并参考
CSS创作指南 https://github.com/cssdream/css-creating
Code-guide https://github.com/mdo/code-guide
HTML-CSS-guide https://github.com/doyoe/html-css-guide
前端大全的前端协作规范
觉得本文对你有帮助?请分享给更多人
关注「前端学苑」加星标,提升前端技能
以上是关于干货:前端开发常见规范的主要内容,如果未能解决你的问题,请参考以下文章