清除浮动
Posted 洛水三千
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了清除浮动相关的知识,希望对你有一定的参考价值。
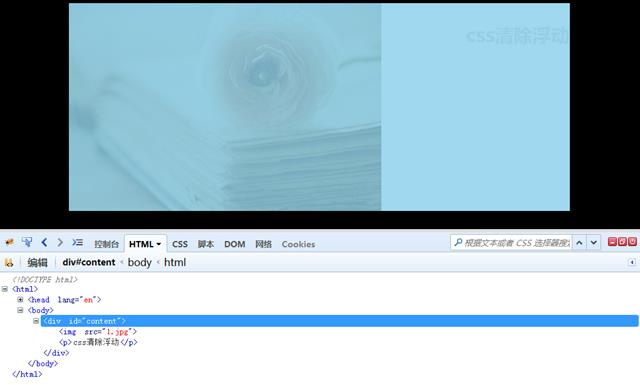
在非ie浏览器下,当容器的高度为auto,且容器中有浮动的元素,容器的高度不能自适应容器中内容的高度,使容器中的内容溢出而影响布局,为了防止浮动溢出,就要进行清除浮动。
例:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>清除浮动</title> <style> body{background: #000;} #content{ background: #fff; width:800px; margin:0 auto; } #content img{float: left;} #content p{ color: #ccc; float: right; font-size: 30px; font-weight: bold; } </style> </head> <body> <div id="content"> <img src="1.jpg"> <p>css清除浮动</p> </div> </body> </html>
清除浮动的方法
1、给浮动元素的容器添加 overflow:hidden;或 overflow:auto;此外在ie6中,需给浮动元素的容器设置宽高或添加 zoom:1;
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>清除浮动</title> <style> body{background: #000;} #content{ background: #fff; width:800px; margin:0 auto; overflow: hidden; zoom: 1; } #content img{float: left;} #content p{ color: #ccc; float: right; font-size: 30px; font-weight: bold; } </style> </head> <body> <div id="content"> <img src="1.jpg"> <p>css清除浮动</p> </div> </body> </html>
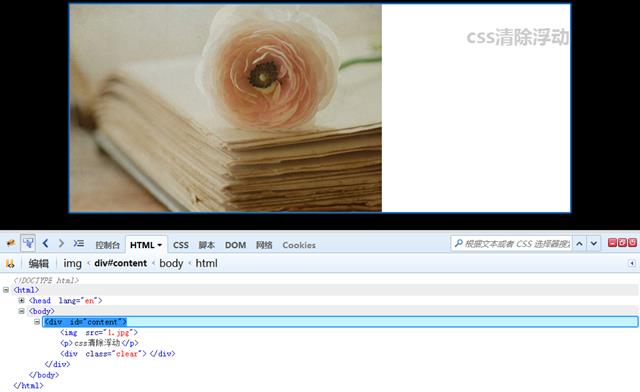
2、添加一个带clear属性的空元素
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>清除浮动</title> <style> body{background: #000;} #content{ background: #fff; width:800px; margin:0 auto; } #content img{float: left;} #content p{ color: #ccc; float: right; font-size: 30px; font-weight: bold; } #content .clear{ clear: both; } </style> </head> <body> <div id="content"> <img src="1.jpg"> <p>css清除浮动</p> <div class="clear"></div> </div> </body> </html>
3、改浮动元素的容器添加浮动属性,可清除内部浮动,但整体浮动会却会影响布局。
4、给浮动元素后面的元素添加clear属性(clear:both;),此方法跟第二种方法实际上是一样的;
5、使用伪元素:after,给元素末尾添加一个看不见的块元素来清理浮动;
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>清除浮动</title> <style> body{background: #000;} #content{ background: #fff; width:800px; margin:0 auto; } #content img{float: left;} #content p{ color: #ccc; float: right; font-size: 30px; font-weight: bold; } .clearfix{ zoom:1; } .clearfix:after{ content: \'.\'; display: block; height: 0; clear: both; visibility: hidden; } </style> </head> <body> <div id="content" class="clearfix"> <img src="1.jpg"> <p>css清除浮动</p> </div> </body> </html>
以上是关于清除浮动的主要内容,如果未能解决你的问题,请参考以下文章