CSS清除浮动 ③ ( 清除浮动 - 使用 after 伪元素 | 语法简介 | 兼容低版本浏览器 | 原理分析 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS清除浮动 ③ ( 清除浮动 - 使用 after 伪元素 | 语法简介 | 兼容低版本浏览器 | 原理分析 )相关的知识,希望对你有一定的参考价值。
文章目录
一、清除浮动 - 使用 after 伪元素 ( 最流行写法 )
1、额外标签法 和 overflow 样式法弊端
额外标签法 清除浮动 , 会 新增很多无意义标签 , 使得 html 标签结构混乱 ;
父级元素设置 overflow 属性 , 会 将溢出元素隐藏 , 或 生成滚动条 , 导致显示结果不理想 ;
这里提出第三种 清除浮动的方法 , 使用 after 伪元素清除浮动 ;
2、after 伪元素清除浮动简介
在 CSS 样式最上面 , 声明 清除浮动元素样式 ,
将选择器设置为 .clearfix:after , 其中的 :after 是伪元素 ,
/* 清除浮动元素样式 */
.clearfix:after
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
这种方式只有在 高版本浏览器才支持 , 低版本浏览器不支持该设置 , 为了兼容低版本浏览器 , 需要使用下面的样式 :
/* 低版本浏览器 IE6 / IE7 清除浮动样式 */
.clearfix
*zoom: 1;
如果需要 清除某个父容器中子元素的浮动样式 , 在该父容器的 class 类型上 , 添加 clearfix 类型即可 , 如 :
<div class="father1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
使用上述方法 , 不会改变标签的结构 , 也不会出现隐藏移除元素的问题 ;
3、after 伪元素清除浮动核心代码
核心代码示例 :
- CSS 样式代码 :
/* 清除浮动 - 使用 after 伪元素 ( 最流行写法 ) */
.clearfix:after
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
/* 低版本浏览器 IE6 / IE7 清除浮动样式 */
.clearfix
*zoom: 1;
- HTML 标签代码 :
<div class="father1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
4、after 伪元素清除浮动原理分析
使用 :after 伪元素 , 会在 父容器 中 , 生成一个新标签 , 放在了 父容器 盒子的末尾 , 相当于添加了一个 空盒子 , 类似于额外标签法 ;
这种使用 CSS 添加新标签的方式 , 在 标签结构中不可见 , 没有影响到 HTML 标签的结构 ;
二、使用 after 伪元素 - 代码示例
使用 after 伪元素 - 代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浮动清除 - 父级元素设置 overflow 样式</title>
<style>
/* 清除标签默认的内外边距 */
*
padding: 0;
margin: 0;
/* 清除列表默认样式 ( 主要是前面的点 ) */
li
list-style: none;
/* 设置总体背景 */
body
background-color: #f4f4f4;
/* 插入图片自适应 */
img
width: 100%;
/* 下面是正式内容 */
/* 清除浮动 - 使用 after 伪元素 ( 方法三 : 最流行写法 ) */
.clearfix:after
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
/* 低版本浏览器 IE6 / IE7 清除浮动样式 */
.clearfix
*zoom: 1;
/* 父容器 1 没有指定高度 , 默认 0 像素 */
.father1
width: 500px;
background-color: pink;
border: 2px solid green;
/* 清除浮动 - 父级元素设置 overflow 样式 ( 方法二 ) */
/*overflow: hidden;*/
/* 子元素 1 */
.son1
float: left;
width: 200px;
height: 200px;
background-color: blue;
/* 子元素 2 */
.son2
float: left;
width: 250px;
height: 250px;
background-color: red;
/* 父容器 2 - 父容器 1 的兄弟元素 */
.father2
width: 700px;
height: 150px;
background-color: purple;
/* 清除浮动 - 额外标签法 ( 方法一 ) */
/*.son3
clear: both;
*/
</style>
</head>
<body>
<div class="father1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="father2"></div>
</body>
</html>
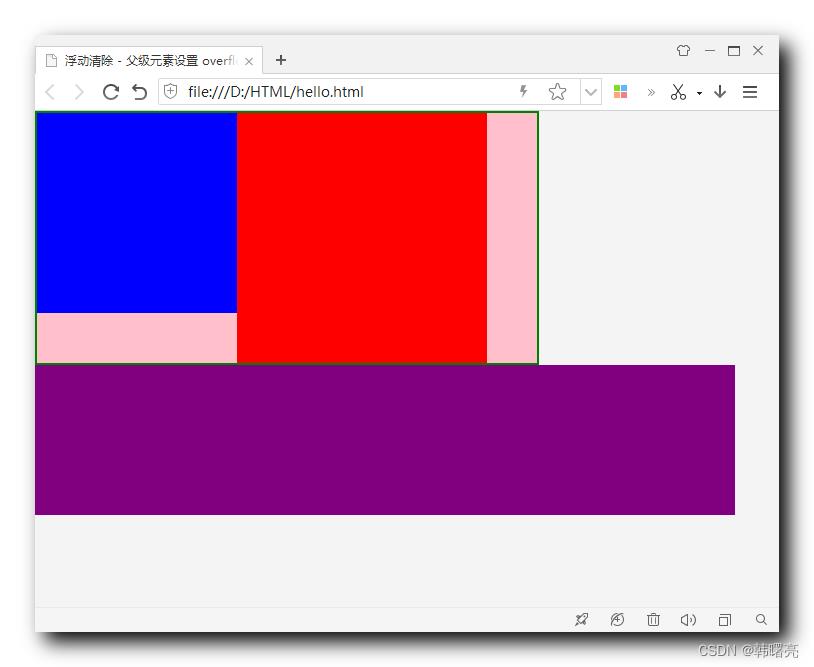
显示效果 :

CSS清除浮动技巧
一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了。

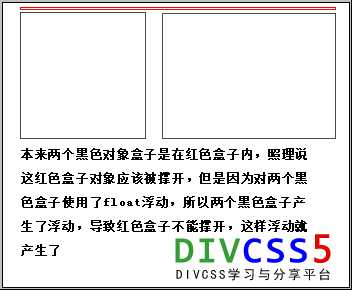
本来两个黑色对象盒子是在红色盒子内,因为对两个黑色盒子使用了float浮动,所以两个黑色盒子产生了浮动,导致红色盒子不能撑开,这样浮动就产生了。
简单地说,浮动是因为使用了float:left或float:right或两者都是有了而产生的浮动。
二、浮动产生负作用
1、背景不能显示
由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景不能显示。
2、边框不能撑开
如上图中,如果父级设置了CSS边框属性(css border),由于子级里使用了float属性,产生浮动,父级不能被撑开,导致边框不能随内容而被撑开。
3、margin padding设置值不能正确显示
由于浮动导致父级子级之间设置了css padding、css margin属性的值不能正确表达。特别是上下边的padding和margin不能正确显示。
三、css解决浮动,清除浮动方法
这里DIVCSS5为了统一讲解浮动解决方法,假设了有三个盒子对象,一个父级里包含了两个子级,子级一个使用了float:left属性,另外一个子级使用float:right属性。同时设置div css border,父级css边框颜色为红色,两个子级边框颜色为蓝色;父级CSS背景样式为黄色,两个子级背景为白色;父级css width宽度为400px,两个子级css宽度均为180px,两个子级再设置相同高度100px,父级css height高度暂不设置(通常为实际css布局时候这样父级都不设置高度,而高度是随内容增加自适应高度)。
父级CSS命名为“.divcss5”对应html标签使用“<div class="divcss5">”
两个子级CSS命名分别为“.divcss5-left”“.divcss5-right”
根据以上描述DIVCSS5给出对应CSS代码和HTML代码片段
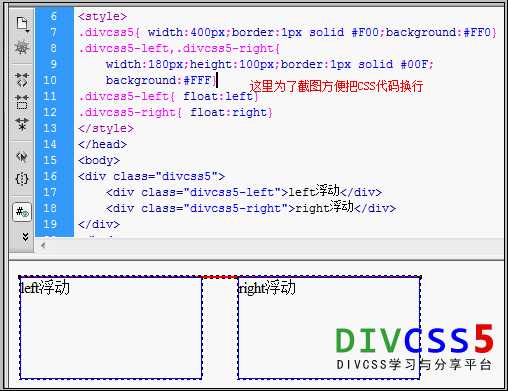
CSS代码:
.divcss5{ width:400px; border:1px solid #F00; background:#FF0} .divcss5-left,.divcss5-right{ width:180px; height:100px; border:1px solid #00F; background:#FFF} .divcss5-left{ float:left} .divcss5-right{ float:right}
对应html源代码片段:
1 <div class="divcss5"> 2 <div class="divcss5-left">left浮动</div> 3 <div class="divcss5-right">right浮动</div> 4 </div>

以下DIVCSS5总结了几点用于清除浮动的经验教程
1、对父级设置适合CSS高度
对父级设置适合高度样式清除浮动,这里对“.divcss5”设置一定高度即可,一般设置高度需要能确定内容高度才能设置。这里我们知道内容高度是100PX+上下边框为2px,这样具体父级高度为102px
CSS代码:
1 .divcss5{ width:400px;border:1px solid #F00;background:#FF0; height:102px} 2 .divcss5-left,.divcss5-right{width:180px;height:100px; 3 border:1px solid #00F;background:#FFF} 4 .divcss5-left{ float:left} 5 .divcss5-right{ float:right}
Html代码不变。得到截图

小结,使用设置高度样式,清除浮动产生,前提是对象内容高度要能确定并能计算好。
2、clear:both清除浮动
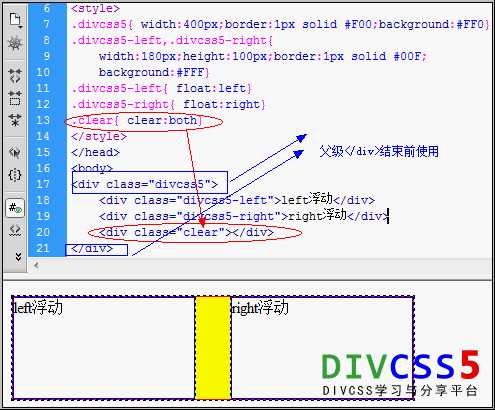
为了统一样式,我们新建一个样式选择器CSS命名为“.clear”,并且对应选择器样式为“clear:both”,然后我们在父级“</div>”结束前加此div引入“class="clear"”样式。这样即可清除浮动。
具体CSS代码:
1 .divcss5{ width:400px;border:1px solid #F00;background:#FF0} 2 .divcss5-left,.divcss5-right{width:180px;height:100px; 3 border:1px solid #00F;background:#FFF} 4 .divcss5-left{ float:left} 5 .divcss5-right{ float:right} 6 .clear{ clear:both}
Html代码:
1 <div class="divcss5"> 2 <div class="divcss5-left">left浮动</div> 3 <div class="divcss5-right">right浮动</div> 4 <div class="clear"></div> 5 </div>
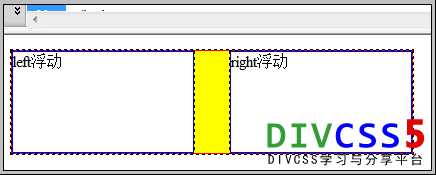
clear清除浮动截图:

这个css clear清除float产生浮动,可以不用对父级设置高度 也无需技术父级高度,方便适用,但会多加CSS和HTML标签。
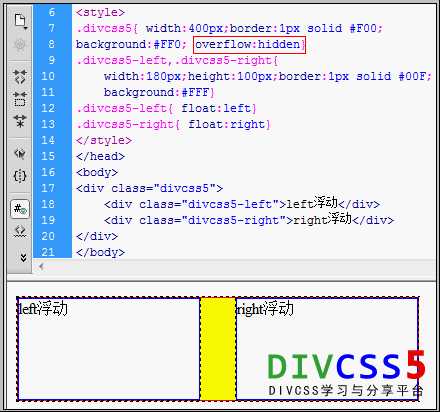
3、父级div定义 overflow:hidden
对父级CSS选择器加overflow:hidden样式,可以清除父级内使用float产生浮动。优点是可以很少CSS代码即可解决浮动产生。
overflow:hidden解决CSS代码:
1 .divcss5{ width:400px;border:1px solid #F00;background:#FF0; overflow:hidden} 2 .divcss5-left,.divcss5-right{width:180px;height:100px; 3 border:1px solid #00F;background:#FFF} 4 .divcss5-left{ float:left} 5 .divcss5-right{ float:right}
HTML代码不变。
解决清除浮动后截图:

为什么加入overflow:hidden即可清除浮动呢?那是因为overflow:hidden属性相当于是让父级紧贴内容,这样即可紧贴其对象内内容(包括使用float的div盒子),从而实现了清除浮动。Css overflow:hidden清除浮动方法DIVCSS5推荐使用。
以上三点即是兼容各大浏览器清除浮动的方法,其它有的浏览器不兼容有的不兼容的方法就没必要介绍了,大家记住以上三点解决float浮动清除浮动方法。但这里推荐第三点和第二点解决清除浮动方法。
以上是关于CSS清除浮动 ③ ( 清除浮动 - 使用 after 伪元素 | 语法简介 | 兼容低版本浏览器 | 原理分析 )的主要内容,如果未能解决你的问题,请参考以下文章