清除浮动的几种方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了清除浮动的几种方法相关的知识,希望对你有一定的参考价值。
参考技术A 1.给父级也加浮动2.给父级加display:inline-block
3.给谁清除浮动,就在其后额外添加一个空白标签 <div class=clear></div> .clear height:0px;font-size:0;clear:both;
4.结尾处加br标签clear:both
5.万能清除浮动法。给浮动元素的父级加。.clearfix :aftercontent : " "; display: block ; clear: both; height: 0; visibility:hidden; .clearfix *zoom:1 ; /* IE7以下浏览器识别 ,清除浮动 */
注意:是给父亲添加clearfix
6.给父元素加overflow:hidden;可以通过触发BFC的方式,实现清楚浮动效果。
7.父级div定义height
“清除浮动”的几种方法
1. “清除浮动” ??准确的描述应该是“清楚浮动造成的影响”
2.如何清除浮动造成的影响???
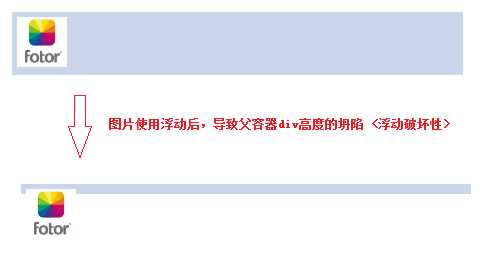
栗子 块级div元素包含一个内联img元素,此时div的高应该是图片img撑开的高度,当设置了图片img元素设置浮动后,div高度就会坍塌

浮动导致高度坍陷代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>如何清除浮动造成的影响</title> 6 </head> 7 <body> 8 <div style=" background-color:#CBD6EA; padding:5px;" > 9 <img src="images/item_05.png" width="50px" style="float:left;"> 10 </div> 11 </body> 12 </html>
3.几种“清楚浮动造成的影响”解决方案
首先的说明包裹性,因为具有包裹性的元素都可以清除浮动造成的影响
对于float浮动 包裹性 对于一个块级block元素,div默认宽度100%,设置float:left/right后,其宽度表现为内容的宽度

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>利用float: left清除浮动造成的影响</title> 6 <style type="text/css"> 7 .box { 8 background-color:#CBD6EA; 9 padding:5px; 10 float: left; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="box"> 16 <img src="images/item_05.png" width="50px" style="float:left;"> 17 </div> 18 </body> 19 </html>
对于absolute绝对定位 包裹性 对于一个块级block元素,div默认宽度100%,设置position:absolute后,其宽度表现为内容的宽度

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>利用position: absolute清除浮动造成的影响</title> 6 <style type="text/css"> 7 .box { 8 background-color:#CBD6EA; 9 padding:5px; 10 position: absolute; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="box"> 16 <img src="images/item_05.png" width="50px" style="float:left;"> 17 </div> 18 </body> 19 </html>
无论是float浮动或是absolute绝对定位最终都向display:inline-block靠拢

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>利用float: left清除浮动造成的影响</title> 6 <style type="text/css"> 7 .box { 8 background-color:#CBD6EA; 9 padding:5px; 10 float: left; 11 } 12 </style> 13 </head> 14 <body> 15 16 <div class="box"> 17 <img src="images/item_05.png" width="50px" style="float:left;"> 18 </div> 19 20 </body> 21 </html>
对于display:inline-block而言,是块级block元素还是inline元素,使用了该属性后,block元素体现为内容的宽度,自左向右排列,inline元素体现为可以像块级元素那样设置宽高 <block冰块 inline液体 inline-block冰水混合物>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>利用inline-block清除浮动造成的影响</title> 6 <style type="text/css"> 7 .box { 8 background-color:#CBD6EA; 9 padding:5px; 10 display: inline-block; 11 } 12 </style> 13 </head> 14 <body> 15 16 <div class="box"> 17 <img src="images/item_05.png" width="50px" style="float:left;"> 18 </div> 19 20 </body> 21 </html>
对于 overflow:hidden的包裹性,设置了overflow:hidden属性的坍陷div有了高度

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>利用position: absolute清除浮动造成的影响</title> 6 <style type="text/css"> 7 .box { 8 background-color:#CBD6EA; 9 padding:5px; 10 overflow: hidden; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="box"> 16 <img src="images/item_05.png" width="50px" style="float:left;"> 17 </div> 18 </body> 19 </html>
对于zoom的包裹性,比例缩放,跟CSS3中transform:scale类似; 已经不能清除浮动

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>利用position: absolute清除浮动造成的影响</title> 6 <style type="text/css"> 7 .box { 8 background-color:#CBD6EA; 9 padding:5px; 10 zoom: 1; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="box"> 16 <img src="images/item_05.png" width="50px" style="float:left;"> 17 </div> 18 </body> 19 </html>
清楚浮动造成的影响源码

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>清除浮动造成的影响</title> 6 <style> 7 * { margin:0; padding:0; } 8 div { margin-left:10px; width:100px;} 9 p { margin:0; padding:0; color:#FFF; font-weight:700; font-family:"microsoft yahei"; } 10 </style> 11 </head> 12 <body> 13 <p>1.具有包裹性的元素都可以清除浮动</p> 14 <div style=" background-color:#D20AC2; padding:5px; float:left;" > 15 <img src="images/item_05.png" width="100px" style="float:left;"> 16 <p>使用float清除浮动</p> 17 </div> 18 <div style=" background-color:#09C; padding:5px; position:absolute; left:240px; top:22px;" > 19 <img src="images/item_05.png" width="100px" style="float:left;"> 20 <p>absoluete清除浮动</p> 21 </div> 22 <div style=" background-color:#E0164E; display:inline-block; padding:5px; " > 23 <img src="images/item_05.png" width="100px" style="float:left;"> 24 <p>inline-block清除浮动性</p> 25 </div> 26 <div style=" background-color:#3FD0B5; padding:5px; overflow:hidden;" > 27 <img src="images/item_05.png" width="100px" style="float:left;"> 28 <p>overflo清除浮动</p> 29 </div> 30 31 <div style=" background-color:#FF9800; padding:5px; zoom:1; " > 32 <img src="images/item_05.png" width="100px" style="float:left;"> 33 <p>zoom清除浮动</p> 34 </div> 35 <div style=" background-color:#E0164E; padding:5px;" > 36 <img src="images/item_05.png" width="100px"> 37 </div> 38 </body> 39 </html>
资料参考
以上是关于清除浮动的几种方法的主要内容,如果未能解决你的问题,请参考以下文章
