清除浮动的几种方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了清除浮动的几种方法相关的知识,希望对你有一定的参考价值。
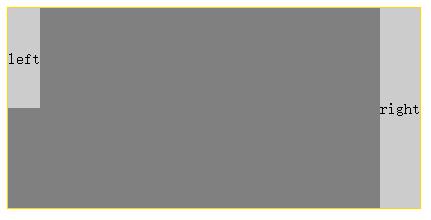
此为未清除浮动源代码,运行代码无法查看到父级元素深灰色背景。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="background: grey;border: 1px solid gold;"><div style="float: left; background:#cccccc; line-height:100px;">left</div> <div style="float: right; background:#cccccc; line-height:200px;">right</div> </div> </body> </html>
代码运行结果:

四种清除浮动方法如下:
1、使用空标签清除浮动。 我用了很久的一种方法,空标签可以是div标签,也可以是P标签。这种方式是在需要清除浮动的父级元素内部的所有浮动元素后添加这样一个标签清除浮动,并为其定义CSS代码:clear:both。此方法的弊端在于增加了无意义的结构元素。
对于使用额外标签清除浮动(闭合浮动元素),是W3C推荐的做法。至于使用<br />元素还是空<div></div>可以根据自己的喜好来选(当然你也可以使用其它块级元素)。不过要注意的是,<br />本身是有表现的,它会多出一个换行出来,所以要设定它的heigh为0,以隐藏它的表现。所以大多数情况下使用空<div>比较合适。
代码如下:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="background: grey;border: 1px solid gold; "> <div style="float: left; background:#cccccc; line-height:100px;">left</div> <div style="float: right; background:#cccccc; line-height:200px;">right</div> <div style="clear:both"></div> </div> </body> </html>
显示效果:

2、使用overflow属性。 此方法有效地解决了通过空标签元素清除浮动而不得不增加无意代码的弊端。使用该方法是只需在需要清除浮动的元素中定义CSS属性:overflow:auto,即可!也可以用overflow:hidden;”zoom:1″用于兼容IE6,也可以用width:100%。不过使用overflow的时候,可能会对页面表现带来影响,而且这种影响是不确定的,你最好是能在多个浏览器上测试你的页面;
代码如下:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="background: grey;border: 1px solid gold; overflow: hidden; zoom:1;"> <div style="float: left; background:#cccccc; line-height:100px;">left</div> <div style="float: right; background:#cccccc; line-height:200px;">right</div> </div> </body> </html>
3、使用after伪对象清除浮动。 该方法只适用于非IE浏览器 。具体写法可参照以下示例。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;要注意的是:从content属性是必须的,但其值可以为空,蓝色理想讨论该方法的时候content属性的值设为”.”,但我发现为空亦是可以的
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .text{ background: grey; border: 1px solid gold; } .text:after{ display:block; clear:both;
content:""; visibility:hidden; height:0; } </style> </head> <body> <div class="text"> <div style="float: left; background:#cccccc; line-height:100px;">left</div> <div style="float: right; background:#cccccc; line-height:200px;">right</div> </div> </body> </html>
4、浮动外部元素,float-in-float。这种方法很简单,就是把“#outer”元素也进行浮动(向左或者向右)。但是这种方法带来的别外一个问题就是和父级相邻的下一个元素会受到父级的影响位置会产生变化,所以使用这种方法一定要小心。有选择把页面中的所有元素都浮动起来,最后使用一个适当的有意义的元素(比如页脚)进行清理浮动,这有助于减少不必要的标记,但是过多的浮动会增加布局的难度。(这时候元素不会独占整行,因为元素也被设置为浮动类型了)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="background: grey;border: 1px solid gold; width:500px; float: left;"><!--只有设置了元素的宽度的时候才能显示效果--> <div style="float: left; background:#cccccc; line-height:100px;">left</div> <div style="float: right; background:#cccccc; line-height:200px;">right</div> </div> </body> </html>
以上是关于清除浮动的几种方法的主要内容,如果未能解决你的问题,请参考以下文章