怎么定义ueditor的工具栏显示位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么定义ueditor的工具栏显示位置相关的知识,希望对你有一定的参考价值。
您是想要在编辑的时候工具条始终浮动在一个位置吧?

类似这样的问题,需要修改ueditor.all.js文件的一个地方(设置浮动窗体的浮动高度):
找到【function setFloating()】,修改其中的【toolbarBox.style.top】的值
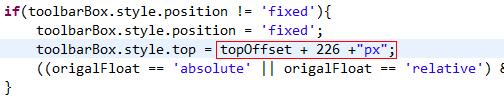
原代码:

修改后:

其中的【226】就是想要让工具栏浮动的高度,该高度相对于外层的<form>标签而定
参考技术A ueditor的工具栏如何才能多行显示 1、选择需要进行双行合一的文字,单击“段落”选项组中的“中文版式”按钮,在弹出的下拉列表中选择“双行合一”选项,选择文本时,可以只有一行,也可以选择多行。 选择文本 2、在弹出的“双行合一”对话框,若要对合并的文字添加括号,则勾选“带括号”复选框,然后在“括号样式”下拉列表中选择括号样式。 “双行合一”对话框 3、设置完成后单击“确定”按钮,在返回的文档中即可查看效果。设置双行合一后,用户仍然可以对该文字进行编辑。UEditor工具栏自定义位置
UEditor上传图片啊 表情啊 这些工具栏我想拿出来 放到自定义的位置上 这样可以吗 有没有参考 谢谢大家
参考技术A 步骤一:创建编辑器var option =
initialContent: 'hello world',//初始化编辑器的内容
minFrameHeight: 200,
iframeCssUrl :'../../themes/default/iframe.css' //给iframe样式的路径
;
//实例化编辑器
var myeditor = new baidu.editor.Editor(option);
步骤二:给自定义的ui注册事件
myeditor.addListener('selectionchange', function ()
var cmdName = ['bold','italic','underline','strikethrough'],
fontName = ['fontfamily','fontsize'],i=-1,
range = myeditor.selection.getRange();//得到选中区域
//判断是否为封闭标签
if(range.collapsed)
document.getElementById("bold").disabled = true;
document.getElementById("italic").disabled = true;
document.getElementById("underline").disabled = true;
document.getElementById("strikethrough").disabled = true;
document.getElementById("fontfamily").disabled = true;
document.getElementById("fontsize").disabled = true;
document.getElementById("fontColor").disabled = true;
else
document.getElementById("bold").disabled = false;
document.getElementById("italic").disabled = false;
document.getElementById("underline").disabled = false;
document.getElementById("strikethrough").disabled = false;
document.getElementById("fontfamily").disabled = false;
document.getElementById("fontsize").disabled = false;
document.getElementById("fontColor").disabled = false;
while(i++ < cmdName.length-1)
//分别判断underline和strikethrough的命令
if(cmdName[i] == "underline")
var val = myeditor.queryCommandValue("underline");
if(val == "underline")
document.getElementById(cmdName[i]).style.color = "red";
else
document.getElementById(cmdName[i]).style.color = "";
else if(cmdName[i] == "strikethrough")
var val = myeditor.queryCommandValue("underline");
if(val == "line-through")
document.getElementById(cmdName[i]).style.color = "red";
else
document.getElementById(cmdName[i]).style.color = "";
else
var state = myeditor.queryCommandState(cmdName[i]);
if(state == 1)
document.getElementById(cmdName[i]).style.color = "red";
else
document.getElementById(cmdName[i]).style.color = "";
i = -1;
while(i++<fontName.length-1)
var fstate = myeditor.queryCommandValue(fontName[i]).toLowerCase();
var fselect = document.getElementById(fontName[i]);
for(var j= 0;j<fselect.options.length;j++)
if(fselect.options[j].value.toLowerCase().indexOf(fstate.split(",")[0])!=-1)
fselect.options[j].selected = "true";
var fcolor = myeditor.queryCommandValue("forecolor");
document.getElementById("fontColor").style.color = fcolor;
);
以上是关于怎么定义ueditor的工具栏显示位置的主要内容,如果未能解决你的问题,请参考以下文章