百度编辑器(UEditor)自定义工具栏
Posted JiYF大男孩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度编辑器(UEditor)自定义工具栏相关的知识,希望对你有一定的参考价值。
百度编辑器(UEditor)自定义工具栏的自定义
百度编辑器默认功能比较齐全,但是不一定是我们所需要的,有的功能可以去掉,用自己想要的就可以了,可以参考百度官方文档!
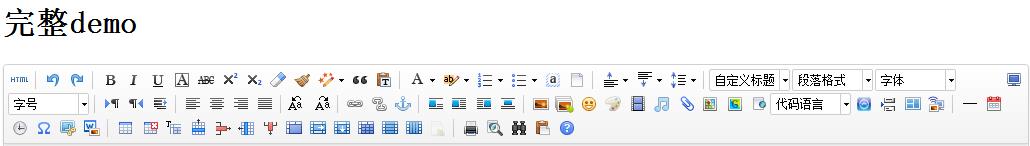
百度编辑器默认配置展示界面

如何自定义工具栏:
方法一:在实例化编辑器的时候红色文字部分便是你所需要的
1 <script type="text/javascript"> 2 var editor = UE.getEditor(\'container\',{ 3 //这里可以选择自己需要的工具按钮名称,此处仅选择如下五个 4 toolbars:[[\'FullScreen\', \'Source\', \'Undo\', \'Redo\',\'bold\',\'test\']], 5 //focus时自动清空初始化时的内容 6 autoClearinitialContent:true, 7 //关闭字数统计 8 wordCount:false, 9 //关闭elementPath 10 elementPathEnabled:false, 11 //默认的编辑区域高度 12 initialFrameHeight:300 13 //更多其他参数,请参考ueditor.config.js中的配置项 14 }); 15 </script>
方法二:
直接修改ueditor.config.js配置文件
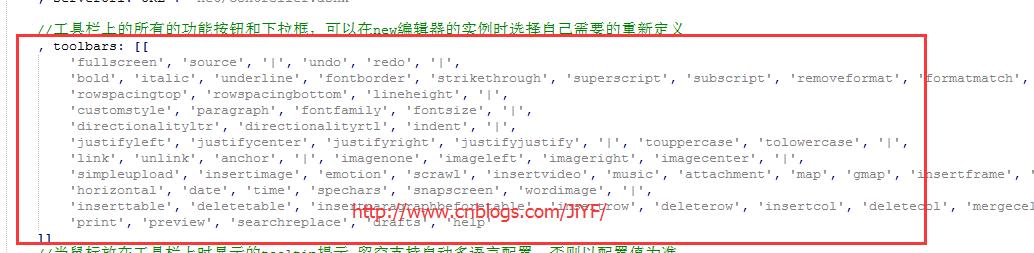
找到:红色框中的内容并注释掉重新选中自己需要的
第一步:

第二步:修改成你所需要的比如
1 , toolbars: [[ 2 \'link\', //超链接 3 \'unlink\', //取消链接 4 \'|\', 5 \'forecolor\', //字体颜色 6 \'backcolor\', //背景色 7 \'fontfamily\', //字体 8 \'fontsize\', //字号 9 \'|\', 10 \'bold\', //加粗 11 \'italic\', //斜体 12 \'underline\', //下划线 13 \'strikethrough\', //删除线 14 \'|\', 15 \'formatmatch\', //格式刷 16 \'removeformat\', //清除格式 17 \'|\', 18 \'insertorderedlist\', //有序列表 19 \'insertunorderedlist\', //无序列表 20 \'|\', 21 \'inserttable\', //插入表格 22 \'paragraph\', //段落格式 23 \'simpleupload\', //单图上传 24 \'imagecenter\', //居中 25 \'attachment\', //附件 26 27 \'|\', 28 \'justifyleft\', //居左对齐 29 \'justifycenter\', //居中对齐 30 \'horizontal\', //分隔线 31 \'|\', 32 \'blockquote\', //引用 33 \'insertcode\', //代码语言 34 35 \'|\', 36 \'source\', //源代码 37 \'preview\', //预览 38 \'fullscreen\', //全屏 39 ]]
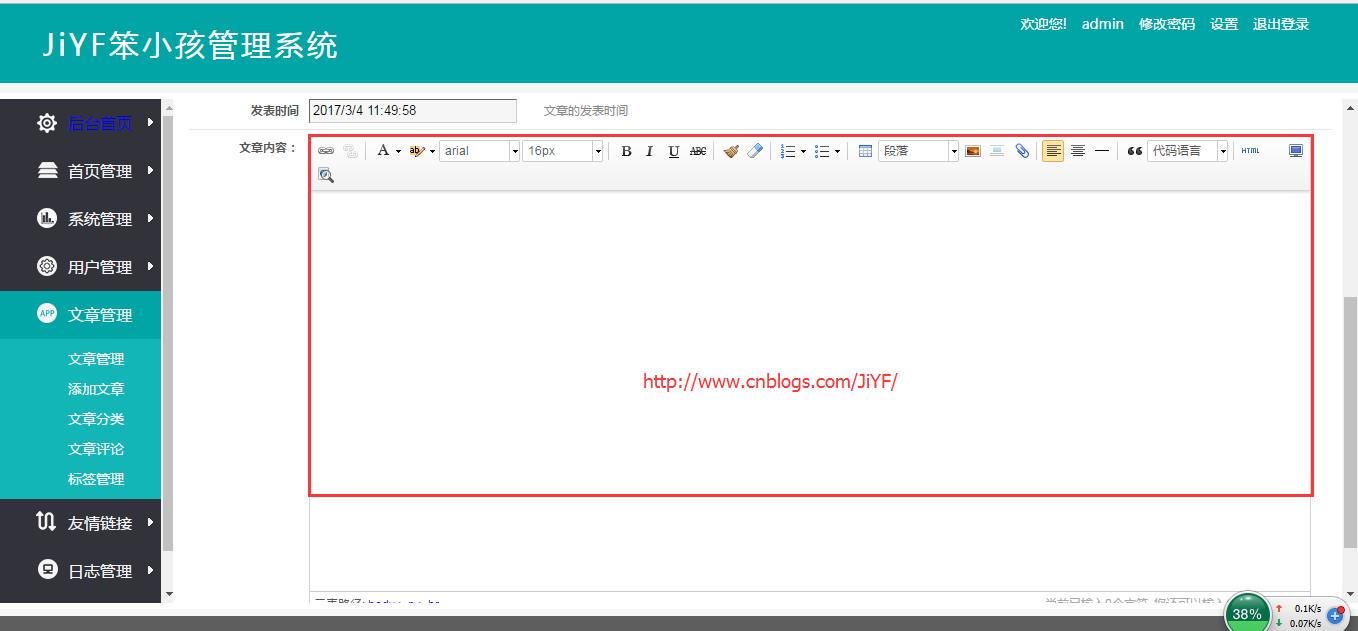
展现效果:

完整的按钮列表参考:
1 toolbars: [ 2 [ 3 \'anchor\', //锚点 4 \'undo\', //撤销 5 \'redo\', //重做 6 \'bold\', //加粗 7 \'indent\', //首行缩进 8 \'snapscreen\', //截图 9 \'italic\', //斜体 10 \'underline\', //下划线 11 \'strikethrough\', //删除线 12 \'subscript\', //下标 13 \'fontborder\', //字符边框 14 \'superscript\', //上标 15 \'formatmatch\', //格式刷 16 \'source\', //源代码 17 \'blockquote\', //引用 18 \'pasteplain\', //纯文本粘贴模式 19 \'selectall\', //全选 20 \'print\', //打印 21 \'preview\', //预览 22 \'horizontal\', //分隔线 23 \'removeformat\', //清除格式 24 \'time\', //时间 25 \'date\', //日期 26 \'unlink\', //取消链接 27 \'insertrow\', //前插入行 28 \'insertcol\', //前插入列 29 \'mergeright\', //右合并单元格 30 \'mergedown\', //下合并单元格 31 \'deleterow\', //删除行 32 \'deletecol\', //删除列 33 \'splittorows\', //拆分成行 34 \'splittocols\', //拆分成列 35 \'splittocells\', //完全拆分单元格 36 \'deletecaption\', //删除表格标题 37 \'inserttitle\', //插入标题 38 \'mergecells\', //合并多个单元格 39 \'deletetable\', //删除表格 40 \'cleardoc\', //清空文档 41 \'insertparagraphbeforetable\', //"表格前插入行" 42 \'insertcode\', //代码语言 43 \'fontfamily\', //字体 44 \'fontsize\', //字号 45 \'paragraph\', //段落格式 46 \'simpleupload\', //单图上传 47 \'insertimage\', //多图上传 48 \'edittable\', //表格属性 49 \'edittd\', //单元格属性 50 \'link\', //超链接 51 \'emotion\', //表情 52 \'spechars\', //特殊字符 53 \'searchreplace\', //查询替换 54 \'map\', //Baidu地图 55 \'gmap\', //Google地图 56 \'insertvideo\', //视频 57 \'help\', //帮助 58 \'justifyleft\', //居左对齐 59 \'justifyright\', //居右对齐 60 \'justifycenter\', //居中对齐 61 \'justifyjustify\', //两端对齐 62 \'forecolor\', //字体颜色 63 \'backcolor\', //背景色 64 \'insertorderedlist\', //有序列表 65 \'insertunorderedlist\', //无序列表 66 \'fullscreen\', //全屏 67 \'directionalityltr\', //从左向右输入 68 \'directionalityrtl\', //从右向左输入 69 \'rowspacingtop\', //段前距 70 \'rowspacingbottom\', //段后距 71 \'pagebreak\', //分页 72 \'insertframe\', //插入Iframe 73 \'imagenone\', //默认 74 \'imageleft\', //左浮动 75 \'imageright\', //右浮动 76 \'attachment\', //附件 77 \'imagecenter\', //居中 78 \'wordimage\', //图片转存 79 \'lineheight\', //行间距 80 \'edittip \', //编辑提示 81 \'customstyle\', //自定义标题 82 \'autotypeset\', //自动排版 83 \'webapp\', //百度应用 84 \'touppercase\', //字母大写 85 \'tolowercase\', //字母小写 86 \'background\', //背景 87 \'template\', //模板 88 \'scrawl\', //涂鸦 89 \'music\', //音乐 90 \'inserttable\', //插入表格 91 \'drafts\', // 从草稿箱加载 92 \'charts\', // 图表 93 ]
以上是关于百度编辑器(UEditor)自定义工具栏的主要内容,如果未能解决你的问题,请参考以下文章