求问:ueditor的工具栏如何才能多行显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求问:ueditor的工具栏如何才能多行显示相关的知识,希望对你有一定的参考价值。
参考技术A ueditor的工具栏如何才能多行显示1、选择需要进行双行合一的文字,单击“段落”选项组中的“中文版式”按钮,在弹出的下拉列表中选择“双行合一”选项,选择文本时,可以只有一行,也可以选择多行。
选择文本
2、在弹出的“双行合一”对话框,若要对合并的文字添加括号,则勾选“带括号”复选框,然后在“括号样式”下拉列表中选择括号样式。
“双行合一”对话框
3、设置完成后单击“确定”按钮,在返回的文档中即可查看效果。设置双行合一后,用户仍然可以对该文字进行编辑。
怎么定义ueditor的工具栏显示位置
您是想要在编辑的时候工具条始终浮动在一个位置吧?

类似这样的问题,需要修改ueditor.all.js文件的一个地方(设置浮动窗体的浮动高度):
找到【function setFloating()】,修改其中的【toolbarBox.style.top】的值
原代码:

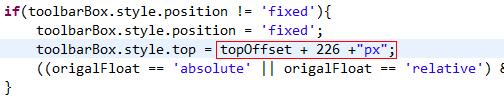
修改后:

其中的【226】就是想要让工具栏浮动的高度,该高度相对于外层的<form>标签而定
参考技术A ueditor的工具栏如何才能多行显示 1、选择需要进行双行合一的文字,单击“段落”选项组中的“中文版式”按钮,在弹出的下拉列表中选择“双行合一”选项,选择文本时,可以只有一行,也可以选择多行。 选择文本 2、在弹出的“双行合一”对话框,若要对合并的文字添加括号,则勾选“带括号”复选框,然后在“括号样式”下拉列表中选择括号样式。 “双行合一”对话框 3、设置完成后单击“确定”按钮,在返回的文档中即可查看效果。设置双行合一后,用户仍然可以对该文字进行编辑。以上是关于求问:ueditor的工具栏如何才能多行显示的主要内容,如果未能解决你的问题,请参考以下文章