30 个最棒的 jQuery 的拖放插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了30 个最棒的 jQuery 的拖放插件相关的知识,希望对你有一定的参考价值。
jQuery 允许用户为任意 DOM 元素添加可拖放的功能,通过 jQuery 的拖放插件你可以轻松实现网页上任意元素的拖拽操作。在本文中我们向你推荐 30 个最棒的 jQuery 的拖放插件。
点击图片访问插件网站:
1. Dropper

Dropper is a jQuery plugin for simple drag and drop uploads.
2. Fancy Product Designer
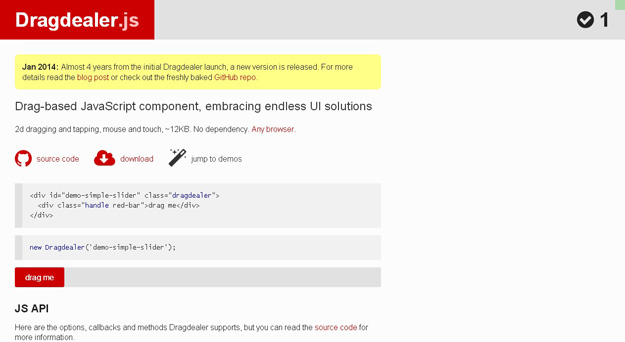
3. Dragdealer
4. jQuery Ajax File Uploader
5. jDashboard
6. FieldChooser
7. File API
8. Fancytree
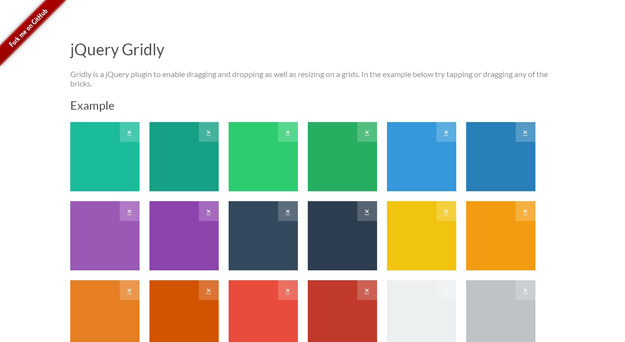
9. Gridly
10. Zoomer
11. jqTree
12. Dropzone.js
13. Gridster.js
14. Cyclotron
15. Onebyone Slider
16. JS Tree
17. Pep
18. Table DND
19. jQuery Kinetic
20. Azexo Composer
21. Lazy Line Painter
22. html5 Sortable
23. Percentage Loader
http://widgets.better2web.com/loader/
24. jQuery Drag Expose
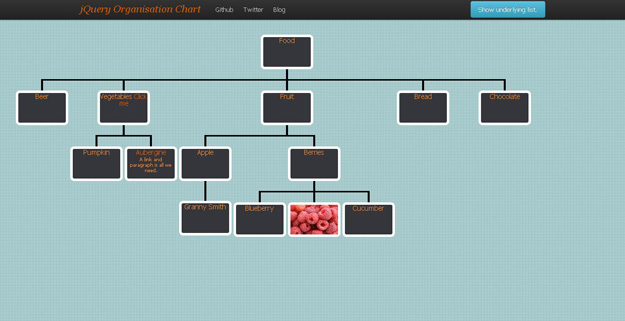
25. jOrgChart
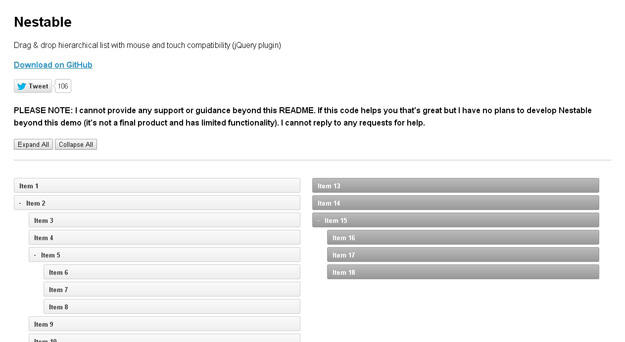
26. Nestable
27. jQuery Dragmove
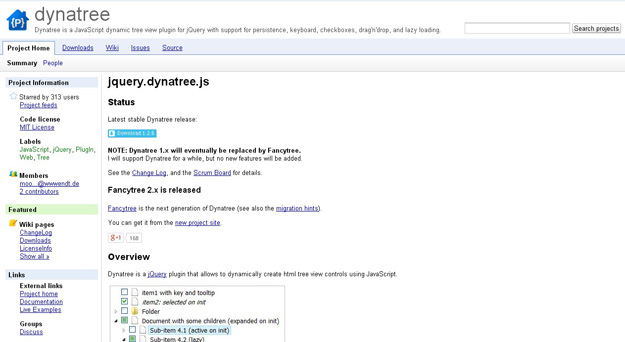
28. Dynatree
29. Interact.js
30. Easy Scroll
转自:http://www.oschina.net/
以上是关于30 个最棒的 jQuery 的拖放插件的主要内容,如果未能解决你的问题,请参考以下文章