20 个最棒的 jQuery Tab 插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20 个最棒的 jQuery Tab 插件相关的知识,希望对你有一定的参考价值。
jQuery Tab 常用来做网页上的选项设置界面和导航,本文向你推荐最棒的 20 个 jQuery Tab 插件。
Enjoy !!
1. Slider Tabs

SliderTabs 是一个可定制的 jQuery 插件,可以创建基于 Tab 的内容滑块,并提供一个可定制的滑块控制。
2. jQuery Contact Tabs

这是一个 jQuery 的表单生成器,用来创建使用 Ajax 技术的联系表单。提供 12 种不同的表单元素和客户端验证,提供不同的主题风格,可添加多个 Tab。
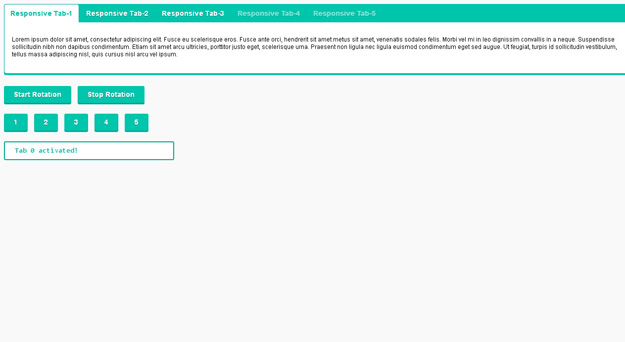
3. jQuery Responsive Tabs

Responsive Tabs 提供响应式的 Tab 功能,当它达到 CSS 中设置的断点就会自动转为卷帘模式。
4. Responsive Full Width Tabs

这是一个全屏的 Tab 组件,提供多个 media queries 用于支持多种设备上浏览。
5. TabLooper

TabLooper 也是一个响应式的 jQuery Tab 插件,支持不限数量的 Tab,同时提供 inline 和 ajax 内容,支持触摸滑动进行 tab 内容移动。
6. Tabslet
7. Ion.Tabs
8. Tabulous.js
9. Easy Responsive Tabs to Accordion
10. Cream Tabs
11. tNews
12. Lucid Tabs
13. Responsive Tabbed Navigation
14. Tabby
15. Codetabs
16. Scrolltab
17. Tabcordion
18. Elastic Content Slider
19. hashTabber
20. CodeTabs : Touch Responsive Tabs
以上是关于20 个最棒的 jQuery Tab 插件的主要内容,如果未能解决你的问题,请参考以下文章














