从18000篇文章中脱颖而出45个最棒的 React.js 学习指南(2018版)
Posted 黯晓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从18000篇文章中脱颖而出45个最棒的 React.js 学习指南(2018版)相关的知识,希望对你有一定的参考价值。
前言:由于微信限制,文中链接无法直接点击,详情请下拉到底部点击阅读原文跳转至知乎查看各篇文章的链接以及作者链接。
在2017年1月至12月之间,我们对比了近18000篇 React.js 文章,并从中挑选出在2018年最有可能帮助提升你 web 开发技能的45篇学习指南。
这是一份非常有竞争力的名单(45/18000,或者说0.25%的入选机率),并认真挑选了过去一年里对读者最有帮助的 React.js 文章。 Mybridge AI 通过考虑受欢迎程度、参与度以及发表时间等因素来评估文章的质量。
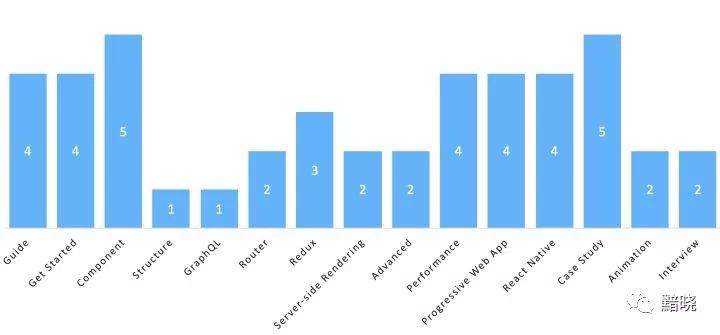
为了提高相关性,学习指南一共分为15组(见下文)。

为了补上你在过去一年中可能错过的最好的 React.js 学习指南,请为自己准备好充足的阅读时间。如果你正在寻找过去一年中的 React.js 开源项目(avg. 3,366 ⭐️): 点击此处
推荐学习教程
A) 入门:React Web 课程大全(第二版):使用 Redux, Webpack 和 React-Router 来构建网站 [12,976 推荐,4.8/5 星]
B) 进阶:高级 React 和 Redux:认证,测试,中间件,HOC 和部署 [34,116 推荐,4.7/5 星]
(点击数字标题进入对应学习指南。数字编号 不代表 排名)
<一、指南>
No 1
Under the hood: ReactJS — 通过可视块模式对整个 React 代码库进行解读(Stack 以及 Fiber 版本)。由 Bohdan Liashenko 提供。

No 2
React Bits: 有关 React,你需要知道的一切。由 Vasa 提供。

No 3
React Express: 现代 React 应用程序开发的一体化初学者指南。由 Devin Abbott 提供。

No 4
Serverless Stack: 一个使用 React.js, AWS Lambda, API Gateway, DynamoDB 和 Cognito 创建全栈 serverless 应用(一款笔记应用)的指南。由 Frank Wang 和 Jay V 提供。

<二、开始上手>
No 5
所有关于 React.js 的基本概念,都涵盖在这篇 Medium 文章中。由 Samer Buna 和 freeCodeCamp 提供。

No 6
2017 React 发展简单回顾。由 Joshua Comeau and Hackernoon 提供。

No 7
使用 webpack 和 Babel 建立一个 React 开发环境。由 Joy Warugu 和 Scotch Development 提供。

No 8
Isn’t our code just the BEST: 回顾过去如同地狱般的6周,期间我重写了 react 的 bumpers。由 fat 提供。

<三、组件>
No 9
我们编写 React 组建的最佳实践。由 Scott Domes 提供。

No 10
一个可靠的 React 组件能带来的7个架构收益。由 Dmitri Pavlutin 提供。

No 11
简单的 React 模式:处理 React 中的副作用。
No 12
高级组件的简单介绍。由 Robin Wieruch 提供。
No 13
8个重要的 React 组件决策。由 Cory House 提供。

<四、结构&组织>
No 14
构建一个 React 应用的100%正确方式(或为什么没有这样的事情)。由 David Gilbertson 提供。

<五、GraphQL>
No 15
How to GraphQL — GraphQL 的全栈教程。由 Graphcool 提供。

<六、Router>
No 16
关于 React Router 4 的一切。由 Brad Westfall 提供。

No 17
建立你自己的 React Router v4。由 Tyler McGinnis 提供。

<七、Redux>
No 18
在使用 Redux 之前需要在 React 中学习的8样东西。由 Robin Wieruch 提供。

No 19
Redux 的4种方式:在十分钟内实现 Thunk vs Saga vs Observable vs Redux Promise Middleware。由 Nader Dabit 提供。

No 20
使用 Redux 实现 javascript 不变性。由 David Xu 和 Toptal 提供。

<八、服务端渲染>
No 21
可扩展的 React 服务端渲染。由 Robert Arkwright 提供。

No 22
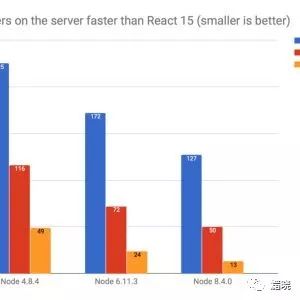
React 16 在服务端渲染上带来了什么新的内容?由 Sasha Aickin 提供。

<九、高级>
No 23
Clean Code vs. Dirty Code: React 最佳实践。由 Donavon West 提供。
No 24
函数式 setState 是 React 的未来。由 Justice Mba 提供。
<十、性能>
No 25
React, 内联函数和性能。由 Ryan Florence 提供。

No 26
优化你的 React 应用性能。由 Alex Sears 和 Auth0 提供。

No 27
React 在 Airbnb 列表页面的性能修复。由 Joe Lencioni 提供。

No 28
如何大幅提升你的 React 应用表现性能。由 Noam Elboim 提供。

<十一、Progressive Web App>
No 29
Tinder 的一份 Progressive Web App 性能案例分析。由 Addy Osmani 提供。

No 30
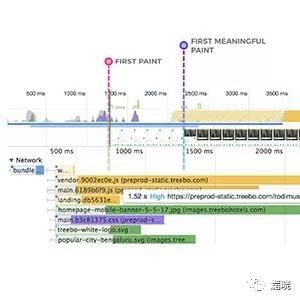
一份 React 和 Preact 关于 Progressive Web App 性能表现的案例分析:Treebo。由 Addy Osmani 提供。

No 31
Twitter Lite 和大规模高性能的 React Progressive Web Apps。由 Paul Armstrong 提供。

No 32
使用 Preact 和 Firebase 构建一个小的 PWA 应用。 由 Dan Denney 提供。

<十二、React Native>
No 33
在 Instagram 里 React Native 如何大幅提升开发者速度。由 Instagram Engineering 提供。

No 34
如何构建我们自己的 React Native 应用。由 Siddharth Jain 提供。

No 35
我是如何为移动网络构建一个超级快速 Uber 克隆项目的?由 Narendra N Shetty 提供。

No 36
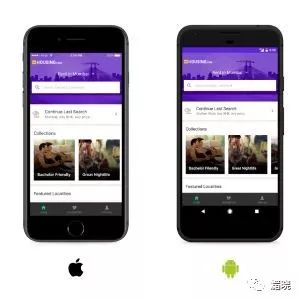
对比 Native ios (Swift) 和 React-Native 的性能表现。由 John A. Calderaio 提供。

<十三、案例分析>
No 37
重构 Airbnb 前端。由 Adam Neary(Airbnb 软件工程师)提供。

No 38
HBO 出版的剧集《硅谷》是如何使用 mobile TensorFlow, Keras 和 React Native 构建 “Not Hotdog” 的。由 Tim Anglade 提供。

No 39
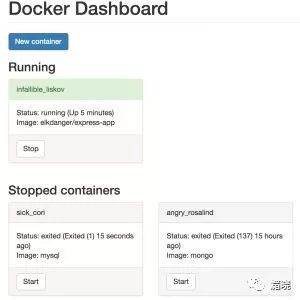
使用 TypeScript,React 和 http://Socket.io 创建一个 Docker 仪表板。由 Steve Hobbs 提供。

No 40
越来越多的痛苦:将 Slack 的桌面应用迁移到 BrowserView。由 Charlie Hess(Slack 软件工程师)提供。

No 41
我是如何构建自己的课程平台的?由 Robin Wieruch 提供。

<十四、动画>
No 42
深入 React 动画。由 Nader Dabit 提供。

No 43
让虚拟 DOM 动起来 — Sarah Drasner。由 Sarah Drasner 提供。

<十五、面试>
No 44
最被关注的 50 个 React 面试问题与答案。

No 45
React 面试问题:什么在浏览器中被渲染了,是一个组件还是一个元素?由 Samer Buna 提供。
这些就是原作者总结的这一年里 React.js 的学习指南。将它翻译成中文,希望对正在学习并在日常中使用 React 的大家有帮助。
原文 - Learn React.js from Top 45 Tutorials for the past year (v.2018)
原文作者 - Mybridge
译者 - hijiangtao
知乎专栏 - https://zhuanlan.zhihu.com/p/33207643
以上是关于从18000篇文章中脱颖而出45个最棒的 React.js 学习指南(2018版)的主要内容,如果未能解决你的问题,请参考以下文章