unity3D 如何能够在一个物体上面实现透明和反射两种效果 请高手回答 在下不胜感激。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity3D 如何能够在一个物体上面实现透明和反射两种效果 请高手回答 在下不胜感激。相关的知识,希望对你有一定的参考价值。
unity3D 如何实现透明和反射两种效果 请高手回答 在下不胜感激。
参考技术A 这个要写shader 官方给出的shader有透明的 在transparent 下面,反射的就要自己去找了。追问同时在物体上面呈现透明或者反射 shader是怎样的。
追答这个我还不会写,不好意思噢。
渲染管线之深度测试与α融合—如何实现同时绘制不透明物体和透明物体

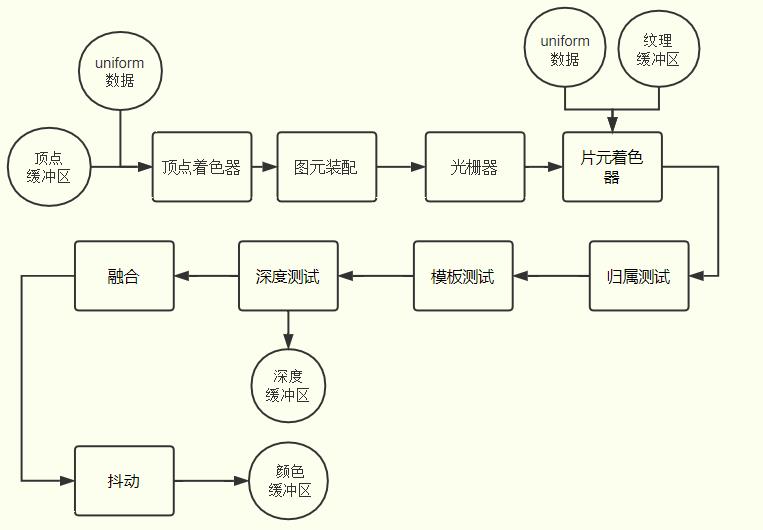
上图为OpenGL ES2.0渲染管线,要想深入理解深度测试和α融合需要明确几个概念;
片元的深度值Z: 片元的深度值Z反应的是一个片元距离观察位置的远近,两个顶点之间的片元深度值Z来源与两个顶点z坐标值的插值计算,所有片元的深度值Z都存储在帧缓存的深度缓冲区中。

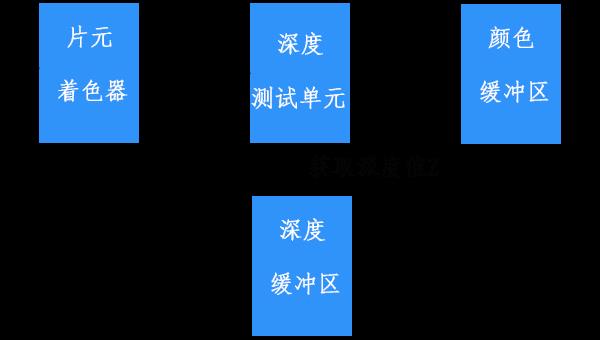
深度测试单元: WebGL图形系统默认沿着Z轴正方向观察,若开启渲染管线中的深度测试单元,所有的片元会经过该功能单元的逐片元测试,通过比较片元深度值Z, 同一个屏幕坐标位置的所有片元离观察点远的会被舍弃,只保留一个离眼睛近的片元,把它的像素值RGB存储到帧缓存的颜色缓冲区中。(深度测试单元不是说直接一次比较出来哪个片元处于正面离观察位置近哪个片元处于背面里观察位置远, 这个过程是片元逐个比较,这正是逐片元测试的来源,如果同一个屏幕坐标位置有n个片元那就要比较n-1次,对于复杂的场景往往由多个物体先后排列,如果不透明的话,就会有多层片元叠加, 只有离眼睛近的片元才能被看到。)
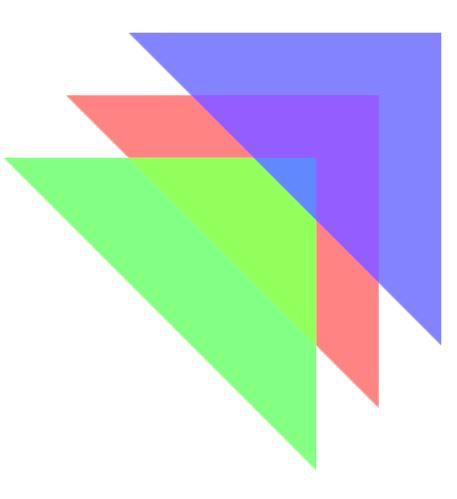
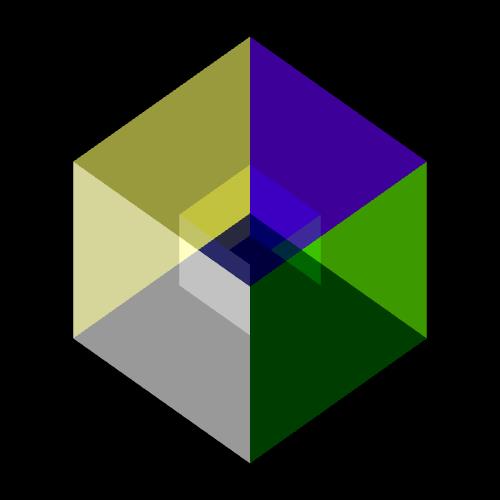
开启α融合融合计算的效果:

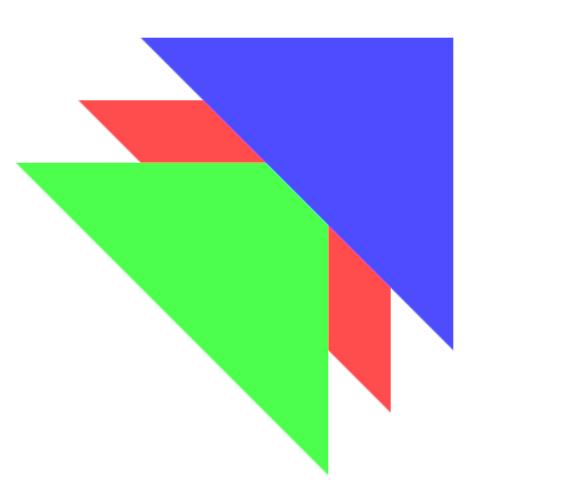
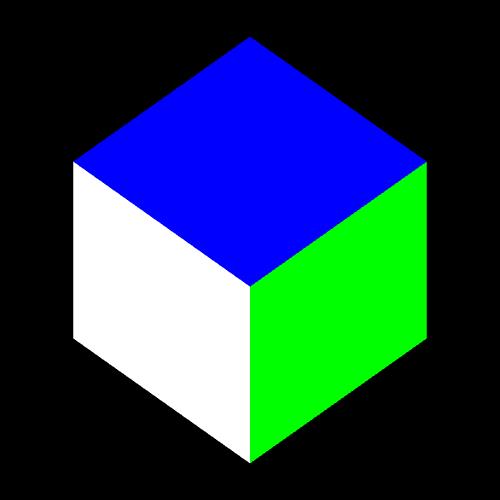
关闭α融合融合计算的效果:

如果渲染管线没有开启深度测试单元, 深度缓冲区中的片元深度数据不会起到什么作用。对于相同屏幕坐标的片元,WebGL会按照片元的绘制顺序覆盖替换,后绘制片元的像素值覆盖颜色缓冲区中已经绘制片元的像素值。
透明度分量A: 透明度分量A在一般在模拟透明、半透明材质的时候会用到,作为RGB的系数实现颜色融合,颜色融合需要开启渲染管线的α融合单元,α融合单元位于深度测试的后面, 绘制图形的时候,后绘制的片元会和已绘制存储在颜色缓冲区中的片元像素值进行融合计算。
如何实现同时绘制不透明物体和透明物体: 如果开启α融合单元的同时开启了深度测试单元,那么α融合单元就不再起作用, 深度测试单元是比较先后绘制两个片元的深度值决定取舍,α融合单元是把先后绘制的两个片元RGB值分别乘以一个系数得到新的RGB值,覆盖替换原来颜色缓冲区中同屏幕坐标的RGB值。 大家都知道drawArrays可以多次调用,绘制部分顶点,这也就是说不透明的物体和半透明或透明的可以分开绘制,为了绘制不透明的几何体几何体,需要开启深度测试,那么这就会影响到需要进行融合计算的片元,为了解决这个无问题, WebGL提供了一个可以关闭深度缓冲区的WebGL API gl.depthMask(false),所谓关闭就是深度测试单元无法从深度缓冲区获得片元的深度值Z,也可以说片元在渲染管线上经过深度测试单元时候,不会再和颜色缓冲区中的片元比较深度值, 这时候在α融合单元开启的情况下,先后绘制的片元就会混合颜色进行融合。
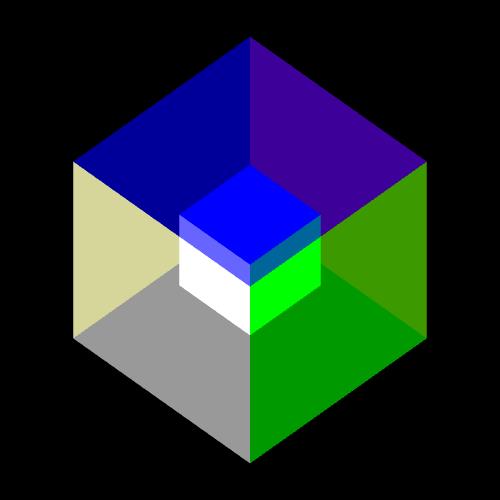
同时绘制不透明物体和透明物体Demo展示:
实现效果:
1.外围绘制一个透明的立方体;
2.内部绘制一个不透明的立方体;
相当于一个盒子放在玻璃箱中的效果;
开启深度计算和融合效果:

关闭融合计算:

关闭深度测试:

以上是关于unity3D 如何能够在一个物体上面实现透明和反射两种效果 请高手回答 在下不胜感激。的主要内容,如果未能解决你的问题,请参考以下文章
Unity3D材质 Material ( 材质简介 | 创建材质 | 设置材质属性 | 对 3D 物体应用材质 | 资源拖动到 Inspector 检查器中的 Material 属性中 )