浮动法布局
Posted 啊远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浮动法布局相关的知识,希望对你有一定的参考价值。
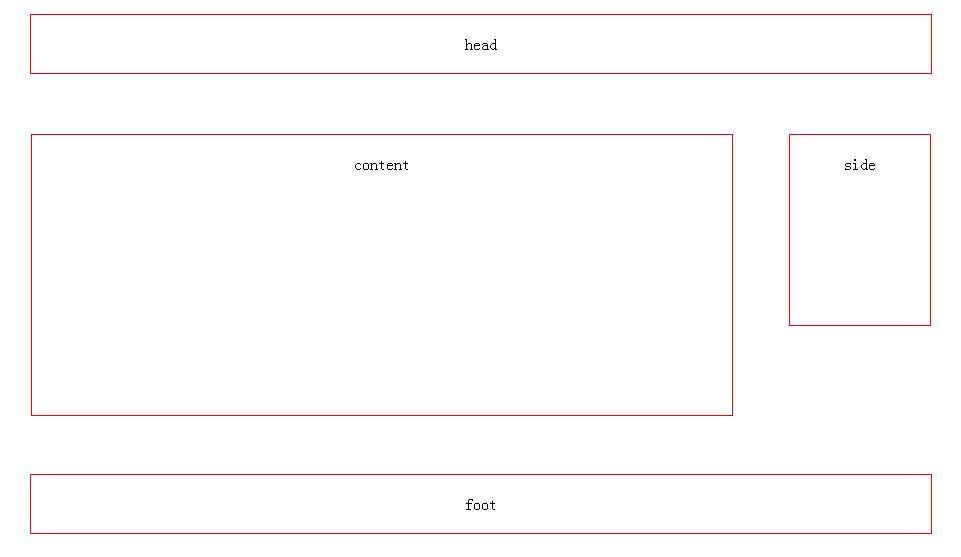
1、效果图

2、代码
2.1 jsp
1 <%-- 2 Created by IntelliJ IDEA. 3 User: wcy 4 Date: 2016/11/15 5 Time: 21:16 6 To change this template use File | Settings | File Templates. 7 --%> 8 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 9 <html> 10 <head> 11 <title>浮动法</title> 12 <link href="css/site.css" rel="stylesheet" type="text/css"/> 13 </head> 14 <body> 15 <div id="head">head</div> 16 <div id="container"> 17 <div id="content">content</div> 18 <div id="side">side</div> 19 </div> 20 <div id="foot">foot</div> 21 </body> 22 </html>
2.2 css
1 body{ 2 text-align: center; 3 } 4 5 #head,#container,#content,#side,#foot{ 6 margin: 20px auto 20px auto; 7 padding: 20px 0px 20px 0px; 8 border: 1px red solid; 9 } 10 11 #head,#container,#foot{ 12 width: 900px; 13 } 14 15 #container{ 16 height: 320px; 17 border: 0px; 18 } 19 20 #content{ 21 float: left; 22 height: 240px; 23 width: 700px; 24 } 25 26 #side{ 27 float: right; 28 height: 150px; 29 width: 140px; 30 }
以上是关于浮动法布局的主要内容,如果未能解决你的问题,请参考以下文章
#yyds干货盘点# 前端歌谣的刷题之路-第一百四十七题-三列布局-浮动