浮动布局与定位布局
Posted hello^world$
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浮动布局与定位布局相关的知识,希望对你有一定的参考价值。
1 html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动布局与定位布局</title> <link rel="stylesheet" href="css/float.css"> </head> <body> <header> header </header> <aside> aside </aside> <section> section <textarea></textarea> </section> <footer> footer </footer> </body> </html>
2 浮动布局css
@charset "UTF-8"; body{ width: 960px; margin: 0 auto; } header{ height: 120px; background-color: olive; } aside{ width: 200px; height: 400px; background-color: purple; /*左浮动*/ float: left; } section{ width: 760px; height: 400px; background-color: maroon; /*右浮动*/ float: right; } footer{ height: 120px; background-color: gray; /*清除浮动*/ clear: both; } aside{ /*元素总高度长度不变,从而不破坏布局*/ box-sizing: border-box; /*加个padding和border测试*/ padding: 20px; border: 5px black solid; } /*ps设置:文本框不允许拖动,免得破坏布局*/ textarea{ resize: none; }
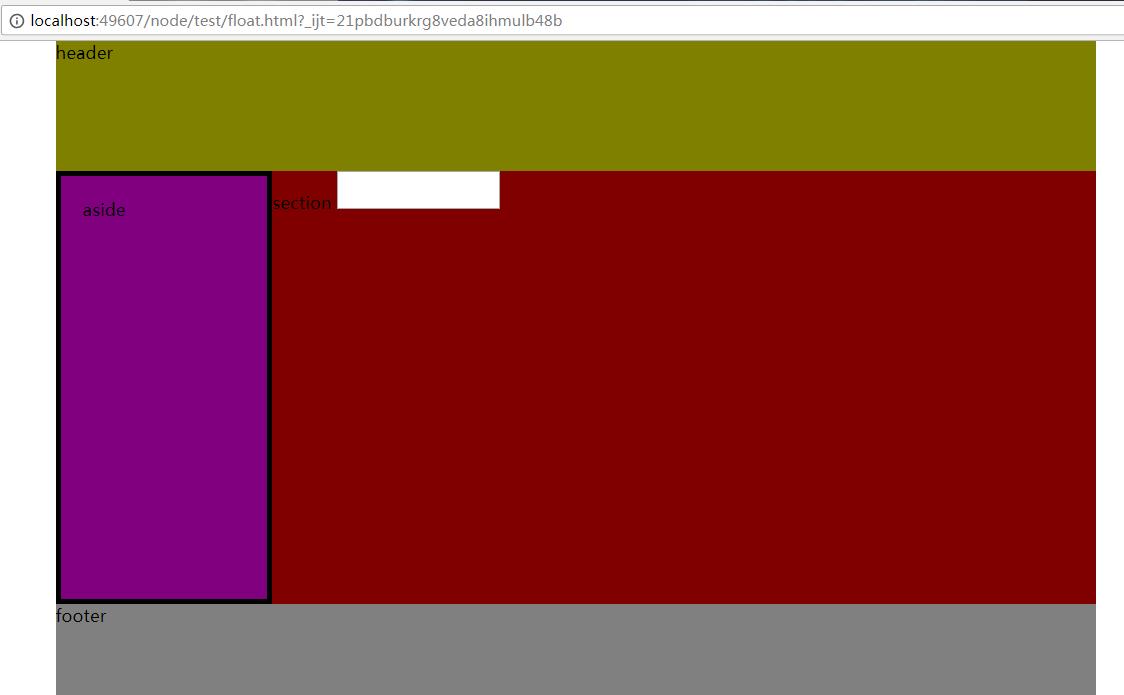
3 显示效果

4 定位布局css
@charset "UTF-8"; body{ width: 960px; margin: 0 auto; /*相对文档定位:body内,不浮动,占位偏移*/ position: relative; } header{ height: 120px; background-color: olive; } aside{ width: 200px; height: 400px; background-color: purple; } section{ width: 760px; height: 400px; background-color: maroon; /*绝对文档定位:body外,浮动*/ position: absolute; top: 120px; right: 0; } footer{ height: 120px; background-color: gray; } aside{ /*元素总高度长度不变,从而不破坏布局*/ box-sizing: border-box; /*加个padding和border测试*/ padding: 20px; border: 5px black solid; } /*ps设置:文本框不允许拖动,免得破坏布局*/ textarea{ resize: none; }
以上是关于浮动布局与定位布局的主要内容,如果未能解决你的问题,请参考以下文章