移动端Viewport & 使用rem来开发移动端网站
Posted 黄小闲儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端Viewport & 使用rem来开发移动端网站相关的知识,希望对你有一定的参考价值。
Viewport大神 无双 的精彩解释
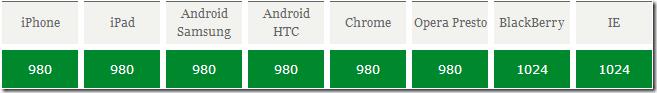
具体参数各型号是否支持参见:
http://www.cnblogs.com/2050/p/3877280.html#commentform
摘录:
移动设备上的viewport: 设备的屏幕上能用来显示我们的网页的那一块区域
设备像素比: docment.devicePixelRatio = 物理像素 / 独立像素
在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。
一些设备上浏览器的默认viewport的宽度:

css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。
不同的设备拥有有不同的ideal viewport。所有的iphone的ideal viewport宽度都是320px,无论它的屏幕宽度是320还是640,也就是说,在iphone中,css中的320px就代表iphone屏幕的宽度。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> 作用:该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。
在苹果的规范中,meta viewport 有6个属性(暂且把content中的那些东西称为一个个属性和值),如下:
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device" |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
这些属性可以同时使用,也可以单独使用或混合使用,多个属性同时使用时用逗号隔开就行了。
visual viewport宽度 = ideal viewport宽度 / 当前缩放值
动态改变meta viewport标签:
document.write(\'<meta name="viewport" content="width=device-width,initial-scale=1">\')
Rem大神 荒漠千蝶 的精彩解释:
http://www.cnblogs.com/weinan/p/5842886.html
以上是关于移动端Viewport & 使用rem来开发移动端网站的主要内容,如果未能解决你的问题,请参考以下文章