vue项目,移动端浏览器 适配,你还在用rem吗?
Posted yunchong_zhao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目,移动端浏览器 适配,你还在用rem吗?相关的知识,希望对你有一定的参考价值。
最近新开了一个项目使用 vue做一h5项目 ,我就拿vue3 来练练手。
其实做h5首先避不开适配的问题,其实我首先想到的就是 rem 适配
也想到了 Viewport 布局 但是求稳 还是选择了 rem 适配 可能人吧 总是害怕去接受新的事物吧!
但是就开始下手写的时候,想起来了之前的layui 事件,让我毅然决然 还是选择了 viewport 布局, 毕竟这个现在浏览器支持都很好 了,是时候 更新换代了,一直活在过去的技术也不行。
本来选择vue2的我。也是换到了vue3
使用viewport的话 推荐一个 插件。postcss-px-to-viewport
一个将我们写的px转换成 viewport单位的插件。
1, 快速上手
npm i postcss-px-to-viewport --save
or
yarn add postcss-px-to-viewport -D
2.然后在创建一个 postcss.config.js
// postcss.config.js
module.exports = {
plugins: {
"postcss-px-to-viewport": {
viewportWidth: 375, // 设计稿 375
exclude: /\\/node_modules/, // 排除 node_modules 文件下的样式转换
unitPrecision: 2 // 换算之后 保留两位小数
},
},
};
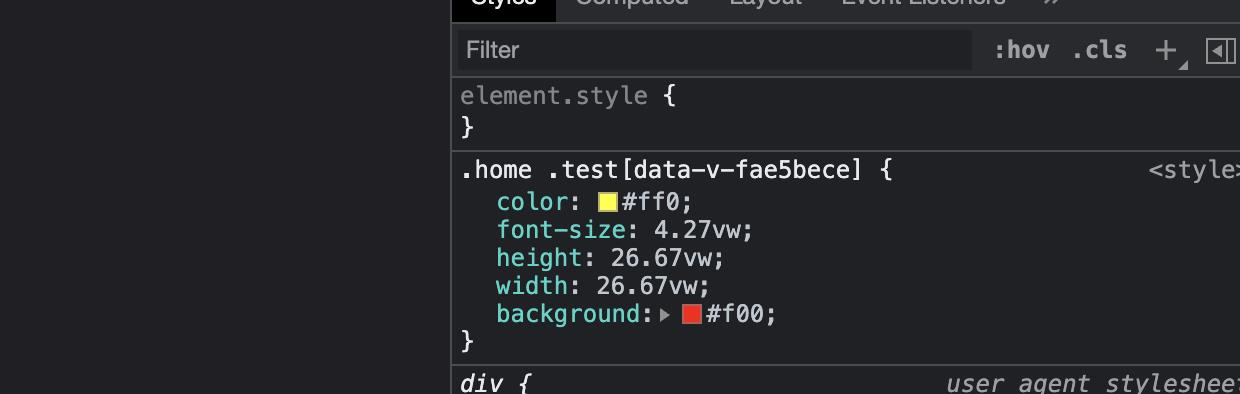
3. 实际使用中查看
<template>
<div class="home">
<div class="test"></div>
</div>
</template>
<script>
// @ is an alias to /src
export default {
name: "Home",
};
</script>
<style lang="scss" scoped>
.home {
display: flex;
justify-content: space-between;
.test {
color: #ff0;
font-size: 16px;
height: 100px;
width: 100px;
background: #f00;
}
}
</style>

确实帮我们做了转换,这样效果也是很好,其实也有很多rem解决方案的
之前我也去看过一个 lib-flexible 这个比较出名的 rem适配方式
但是作者的一句话也是让我感受颇深

也让我想起来了一句话,
人可以往回看,但不要往回走
关注我。持续更新 前端知识
以上是关于vue项目,移动端浏览器 适配,你还在用rem吗?的主要内容,如果未能解决你的问题,请参考以下文章