Salesforce零基础 内部类
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Salesforce零基础 内部类相关的知识,希望对你有一定的参考价值。
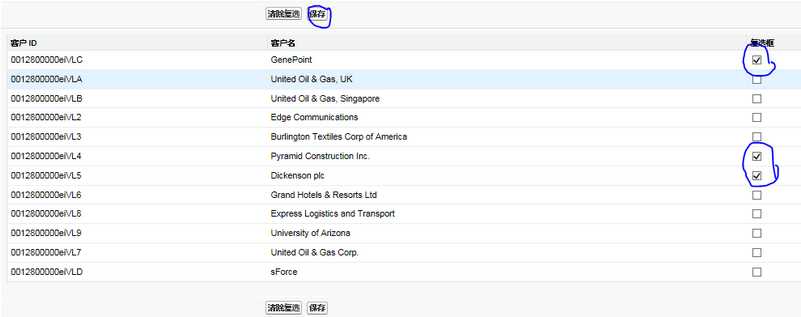
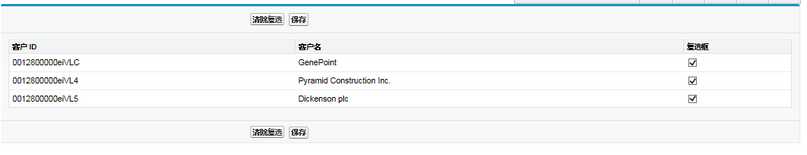
本例主要实现的是前台页面上有复选框,选复选框后把所对应的三条数据留下。


点击清除复选,就取消复选。
1 <apex:page controller="CL_01"> 2 <apex:form > 3 <apex:pageBlock > 4 <apex:pageBlockTable value="{!cList}" var="c" columns="3" > 5 <apex:column value="{!c.ac.Id}"/> 6 <apex:column value="{!c.ac.Name}"/> 7 8 <apex:column headervalue="复选框"> 9 <apex:inputCheckbox id="checkbox" value="{!c.check}"/> 10 </apex:column> 11 </apex:pageBlockTable> 12 <apex:pageblockButtons > 13 <apex:commandButton action="{!clear}" value="清除复选"/> 14 <apex:commandButton action="{!save}" value="保存"/> 15 </apex:pageblockButtons> 16 </apex:pageBlock> 17 </apex:form> 18 </apex:page>
public with sharing class CL_01 { public list<Account> aList{set;get;} public list<CL_01DTO> cList{set;get;} public CL_01(){ aList = [Select Name, Id From Account]; cList = new list<CL_01DTO>(); for(Account a : aList){ CL_01DTO c = new CL_01DTO(); c.check = false; c.ac = a; cList.add(c); } } public void save() { list<CL_01DTO> cList2 = new list<CL_01DTO>(); for(CL_01DTO c : cList){ if(c.check == true){ cList2.add(c); } } cList.clear(); cList = cList2; } public void clear() { for(CL_01DTO c : cList){ c.check = false; } } //定义一个内部类让它有两个属性,一个是check为复选框,一个是Account属性。这样就把复选框和前面的一条数据关联上 //关键在于前端页面上checkbox 必须加一个属性value 这样才能前后关联上 public class CL_01DTO{ public Boolean check{set;get;} public Account ac{set;get;} } }
以上是关于Salesforce零基础 内部类的主要内容,如果未能解决你的问题,请参考以下文章
salesforce 零基础开发入门学习PickList的value值获取
salesforce lightning零基础学习 Aura Js 浅谈三: $AActionUtil篇
salesforce 零基础学习(五十二)Trigger使用篇