salesforce lightning零基础学习 Aura Js 浅谈三: $AActionUtil篇
Posted zero.zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了salesforce lightning零基础学习 Aura Js 浅谈三: $AActionUtil篇相关的知识,希望对你有一定的参考价值。
前两篇分别介绍了Component类以及Event类,此篇将会说一下 $A , Action以及 Util。
一. Action
Action类通常用于和apex后台交互,设置参数,调用后台以及对结果进行处理。可以通过component.get("c.functionName")创建一个action类的变量,functionName对应后台@AuraEnabled声明的方法。通过$A.enqueueAction可以将action加入队列中等待执行。

常用方法如下:
1.setParam (string key,Object value): 为这个Action设置单一的参数,此参数应该和后台apex中的参数名称一致;
2.setParams (Object config): 为这个Action设置一组参数,这组参数的名称应该和后台apex中的参数名称一致;
3.getName ():获取Action的Name。比如 var action = component.get("c.functionName"); 则此函数返回functionName;
4.getReturnValue ():获取Action从server端返回的response;
5.isBackground (): 判断当前的action在队列中是前台执行还是后台执行,后台执行返回true,前台返回false;
6.getError ():返回一组错误信息;
7.setCallback (Object scope,function callback,String name):当server端action返回以后,callback action将会被执行。方法有三个参数:
- scope:方法被执行的作用域,通常设置为this;
- callback:当server端action完成后,会调用这个callback函数。这个callback函数可以在显示阶段中注册,通常判断的显示阶段有三种:SUCCESS/ERROR/INCOMPLETE。通常 getError()方法和ERROR这种阶段结合来用;
Demo 举例:
1. TestActionController: 声明一个server端方法,用于component初始化调用;
public class TestActionController { @AuraEnabled public static String initData(String testParam) { return \'For test response : \' + testParam; } }
2. TestAction.cmp:初始化调用doInit方法对attribute进行初始化;
<aura:component controller="TestActionController" implements="flexipage:availableForAllPageTypes"> <aura:handler name="init" value="{!this}" action="{!c.doInit}"/> <aura:attribute name="testAttribute" type="String" description="test description"/> {!v.testAttribute} </aura:component>
3. TestActionController.js:通过action类调用后台并且对response进行处理。
({ doInit : function(component, event, helper) { var action = component.get(\'c.initData\'); action.setParam(\'testParam\',\'lightning test action class\'); //action.setParams({\'testParam\':\'lightning test action class\'}); action.setCallback(this, function(response) { var state = response.getState(); console.log(\'state : \' + state); if(state === \'SUCCESS\') { var responseValue = response.getReturnValue(); console.log(\'get name : \' + action.getName()); component.set(\'v.testAttribute\',responseValue); } else if(state === \'INCOMPLETE\') { console.log(\'incomplete state\'); } else if(state === \'ERROR\') { if (errors) { if (errors[0] && errors[0].message) { console.log("Error message: " + errors[0].message); } } else { console.log("Unknown error"); } } }); $A.enqueueAction(action); } })
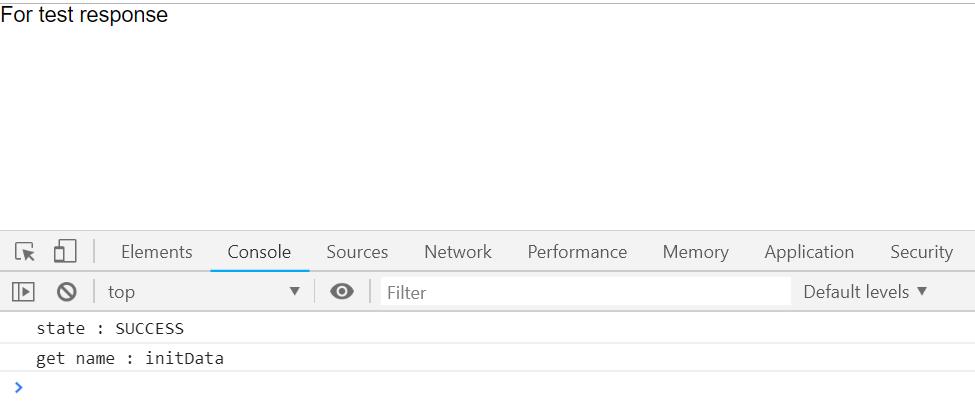
结果展示:

二. Util
Util类提供了一些方法去判断变量类型,去动态增加、删除class等。使用 $A.Util.functionName既可以使用Util类提供的方法。

常用方法如下:
1. addClass (Object element,String newClass):向一个元素添加某个class;
2. hasClass (Object element,String className):判断某个元素中是否有某个指定的class;
3. removeClass (Object element,String newClass):对某个元素移除某个class;
4. toggleClass (Object element,String className):向某个元素切换(添加/删除)某个class;
5. isArray (Object obj): 判断当前的对象是否是一个数组;
6. isEmpty (Object obj):判断一个对象是否为空,空包括:undefined/null/空数组/空字符串;
7. isObject(Object obj):判断当前的对象是否为一个valid的对象。valid包括:非DOM元素/非浏览器类/非Array/非error/非string/非number.
8. isUndefined (Object obj):判断对象是否为undefined;
9. isUndefinedOrNull (Object obj):判断对象是否为undefined或者null;
Demo举例:
1. TestUtils.css
.THIS.changeUI { background-color: red; }
2. TestUtils.cmp
<aura:component> <div aura:id="testChangeUI">Change This background</div> <br/> <lightning:button onclick="{!c.addStyle}" label="Add Style"/> <lightning:button onclick="{!c.removeStyle}" label="Remove Style"/> <lightning:button onclick="{!c.toggleStyle}" label="Toggle Style"/> </aura:component>
3. TestUtilsController.js
({ addStyle : function(component, event, helper) { var targetComponent = component.find(\'testChangeUI\'); if(!$A.util.hasClass(targetComponent, \'changeUI\')) { $A.util.addClass(targetComponent, \'changeUI\'); } }, removeStyle : function(component, event, helper) { var targetComponent = component.find(\'testChangeUI\'); if($A.util.hasClass(targetComponent, \'changeUI\')) { $A.util.removeClass(targetComponent, \'changeUI\'); } }, toggleStyle : function(component, event, helper) { var targetComponent = component.find(\'testChangeUI\'); $A.util.toggleClass(targetComponent, \'changeUI\'); } })
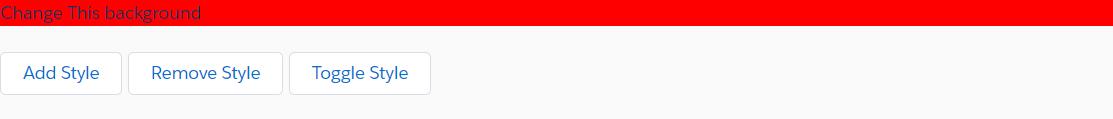
结果展示:
当点击Add Style 以后会显示红色背景,点击Remove Style 以后会将红色背景移除,点击Toggle Style将会切换这个样式的显示/隐藏。

三. $A
$A 代表Aura Framework 命名空间,包含了以下函数。

1.createComponent (String type,Object attributes,function callback):用于动态创建元素组件主要有三个参数。
type: 想要动态创建的元素组件的类型,可以是Aura Framework中提供的标准的元素组件,也可以是自己自定义的元素组件;
attributes:想要给元素组件传的参数以及对应的value信息,此参数类型为map;
callback: 回调函数去通知调用者,返回的内容为刚刚创建的元素组件。
这里有两个例子,一个例子为创建标准的元素组件,一个是自定义的元素组件(这里有demo:https://www.cnblogs.com/zero-zyq/p/9630835.html)
$A.createComponent("aura:text",{value:\'Hello World\'}, function(auraTextComponent, status, statusMessagesList){
// auraTextComponent is an instance of aura:text containing the value Hello World
});
这个官方的demo代表调用此段逻辑会创建一个aura:text组件,组件有一个value的attribute,他的值为Hello World;
2.createComponents (Array components,function callback):和上面的方法区别为创建一组元素组件;
$A.createComponents([ ["aura:text",{value:\'Hello\'}], ["ui:button",{label:\'Button\'}], ["aura:text",{value:\'World\'}] ],function(components,status,statusMessagesList){ // Components is an array of 3 components // 0 - Text Component containing Hello // 1 - Button Component with label Button // 2 - Text component containing World });
3.enqueueAction (Action action,Boolean background):将action 排队执行;
4.get (String key,function callback):使用属性语法返回值得引用。通常用于通过指定的Global Value Provider获取值的引用。Global Value Provider通常有三种:
$Browser: 用于返回当前的硬件或者访问当前应用的浏览器的信息;
$Locale: 用于返回当前用户的首选的地址;
$Resource: 用于返回你上传的静态资源,可以包括 style / image / javascript 等。
除了这三种常用的Global Value Provider, $A.get()还可以有很多的用法,比如
1)$A.get("$Label.namespace.labelName")用于获取你上传的custom label的值,如果没有自己声明namespace,默认为c;
2)Event中也封装了一些常用的 Global的方法,如下链接所示:https://developer.salesforce.com/docs/component-library/bundle/force:closeQuickAction/documentation, 这些方法也可以使用 $A.get("e.force.方法名称")去声明一个值的引用。
关于 $A的其他方法请自行查看。
总结:篇中主要写了一些我练习lightning时遇到的常用的方法,写的并不深入。如果想要深入的了解还请自己查看文档。篇中有错误的地方欢迎指出,有不懂得欢迎留言相互交流。有不完善的地方还请指出。
以上是关于salesforce lightning零基础学习 Aura Js 浅谈三: $AActionUtil篇的主要内容,如果未能解决你的问题,请参考以下文章